Nexodata
Receitas
White Label, Arquitetura da informação, Análise Heurística, Visual Design, Style Guide
Cliente
Nexodata
Duração
5 meses
Plataforma
Web
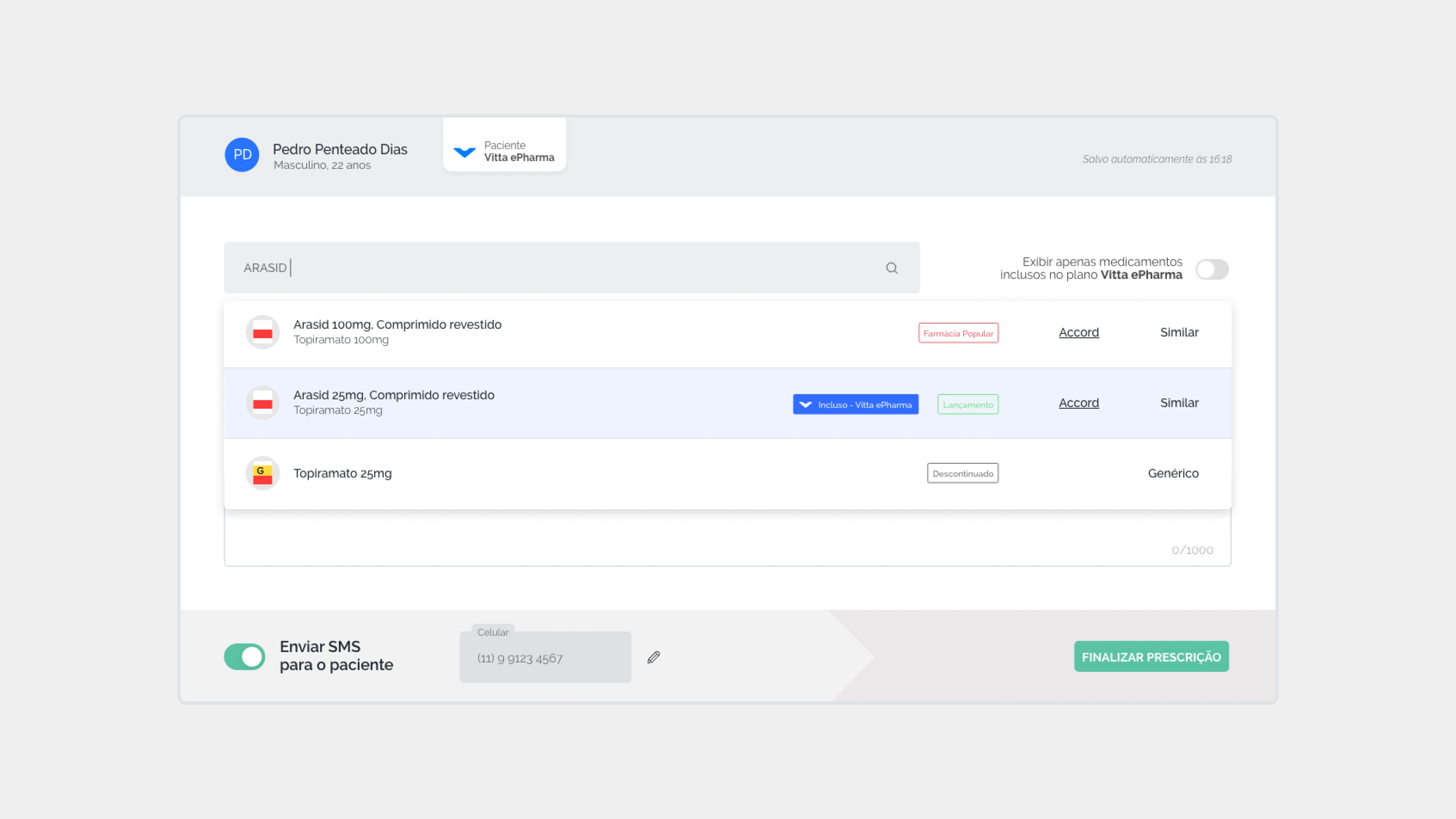
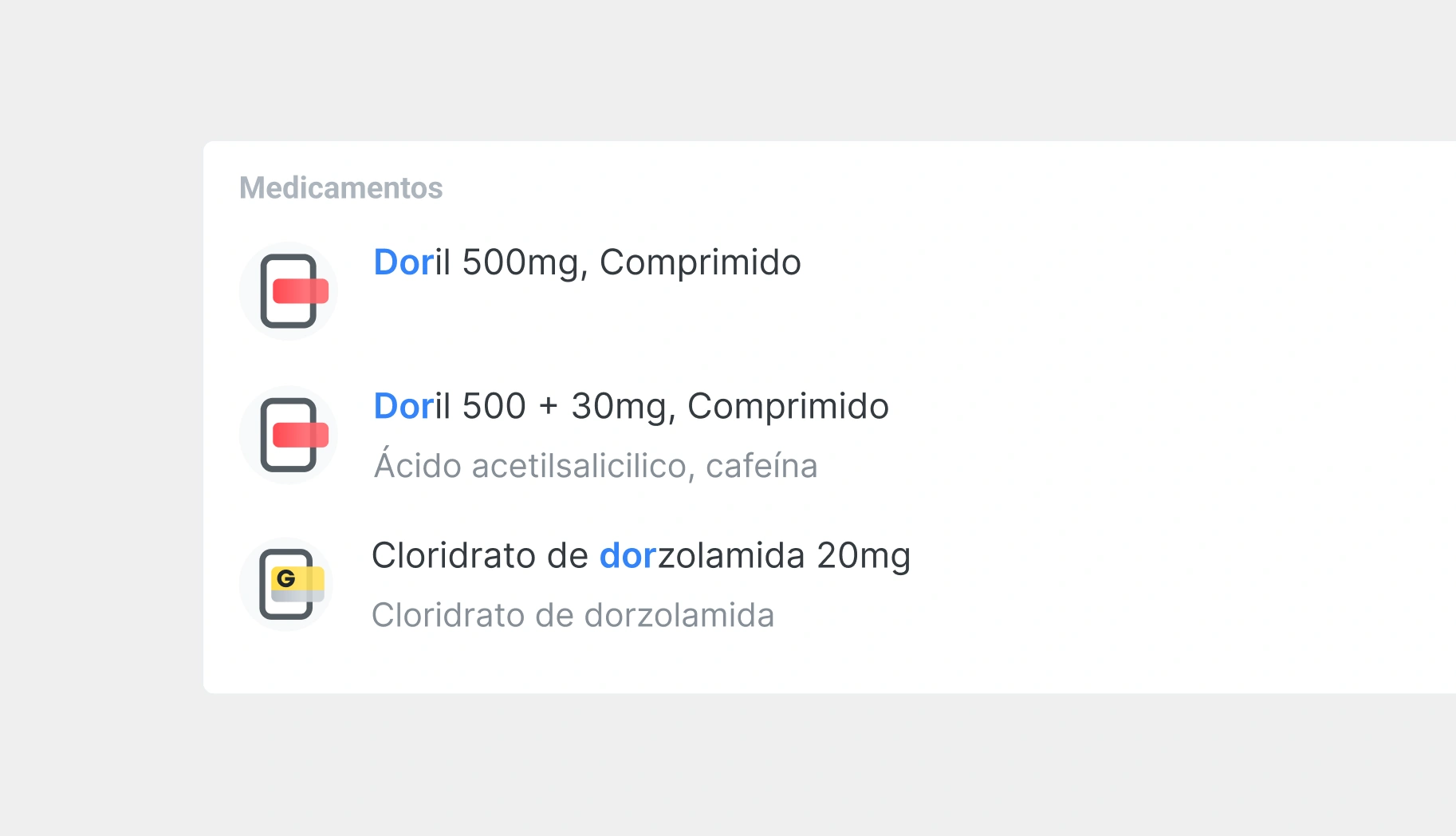
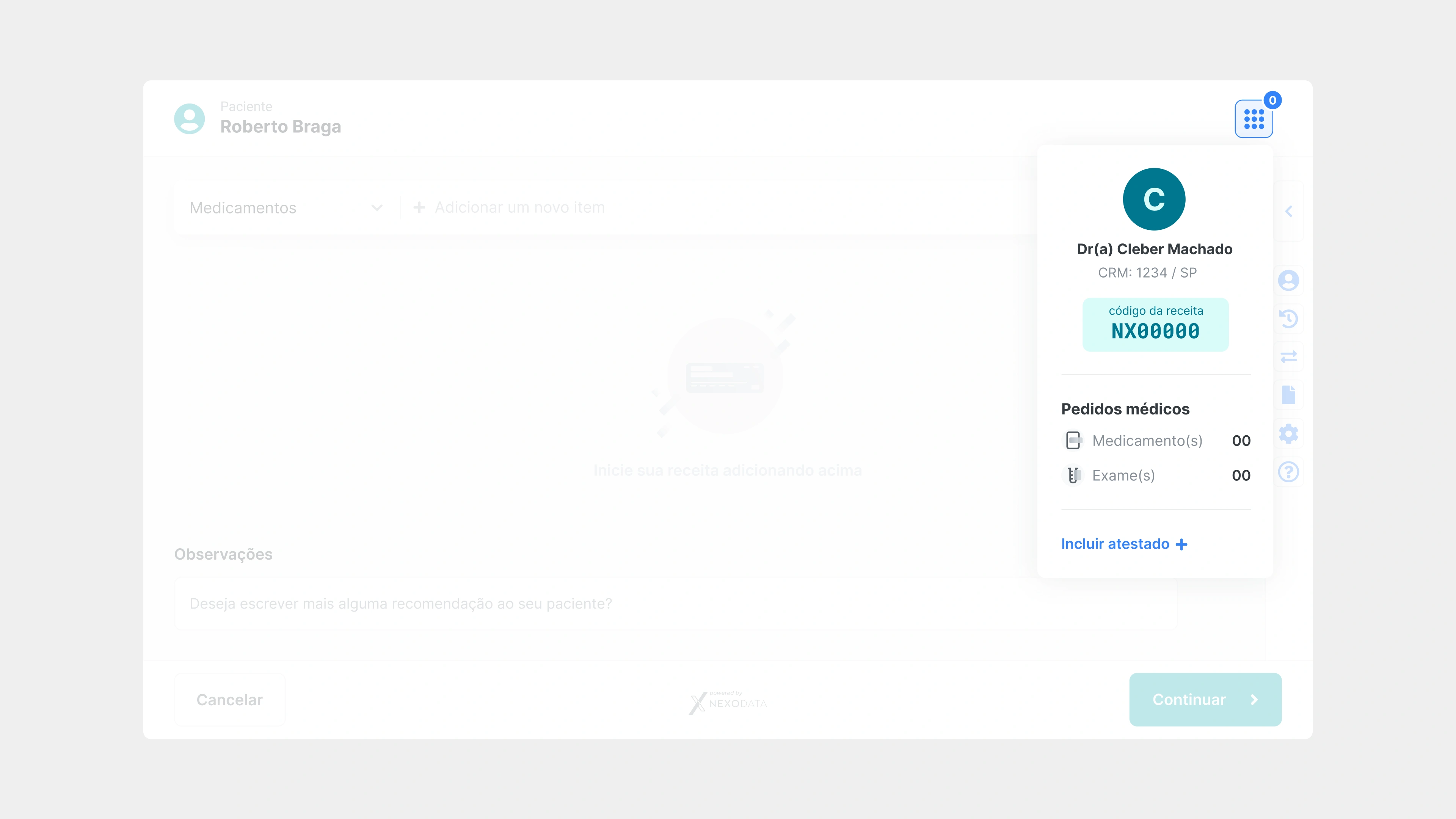
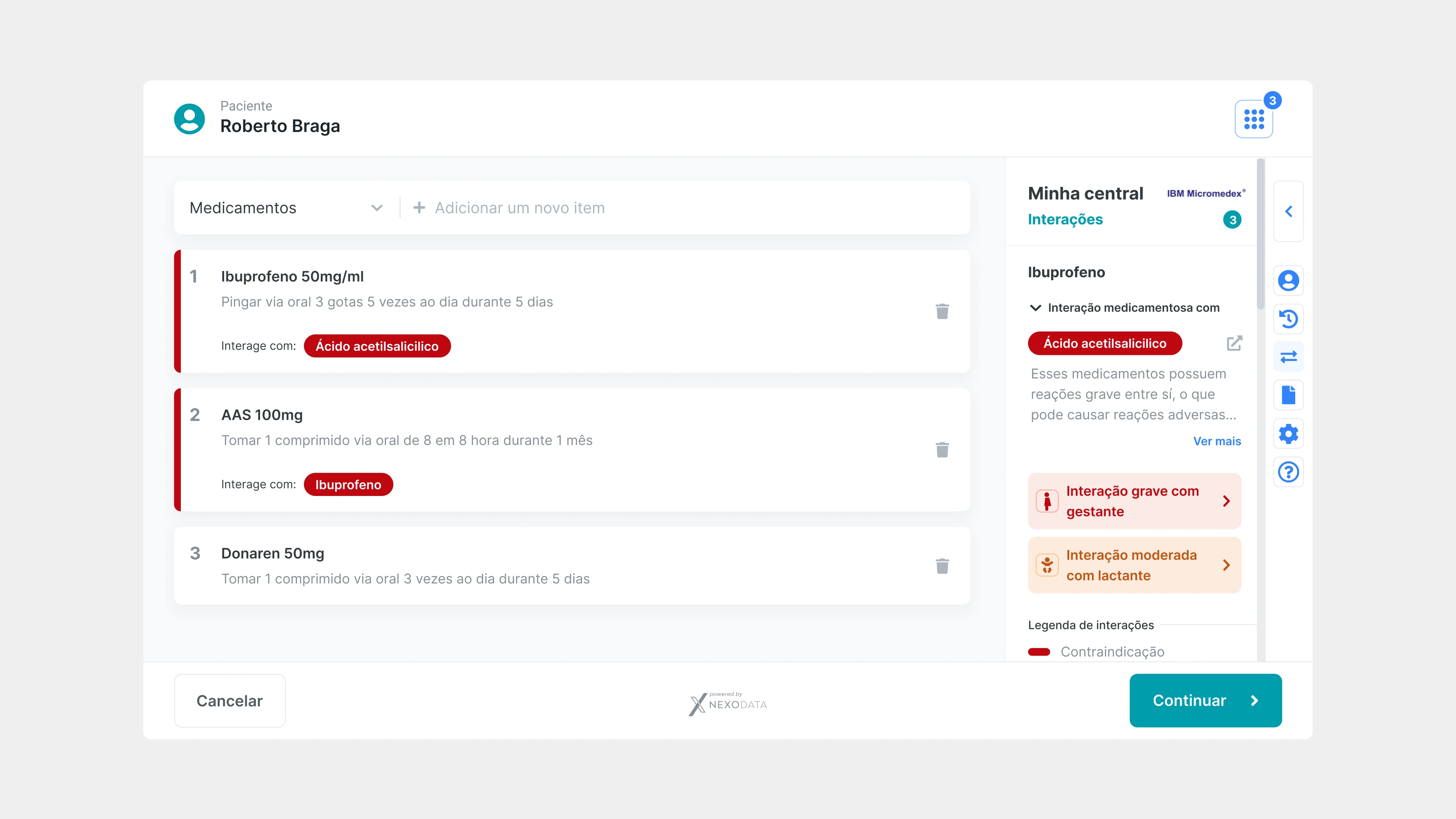
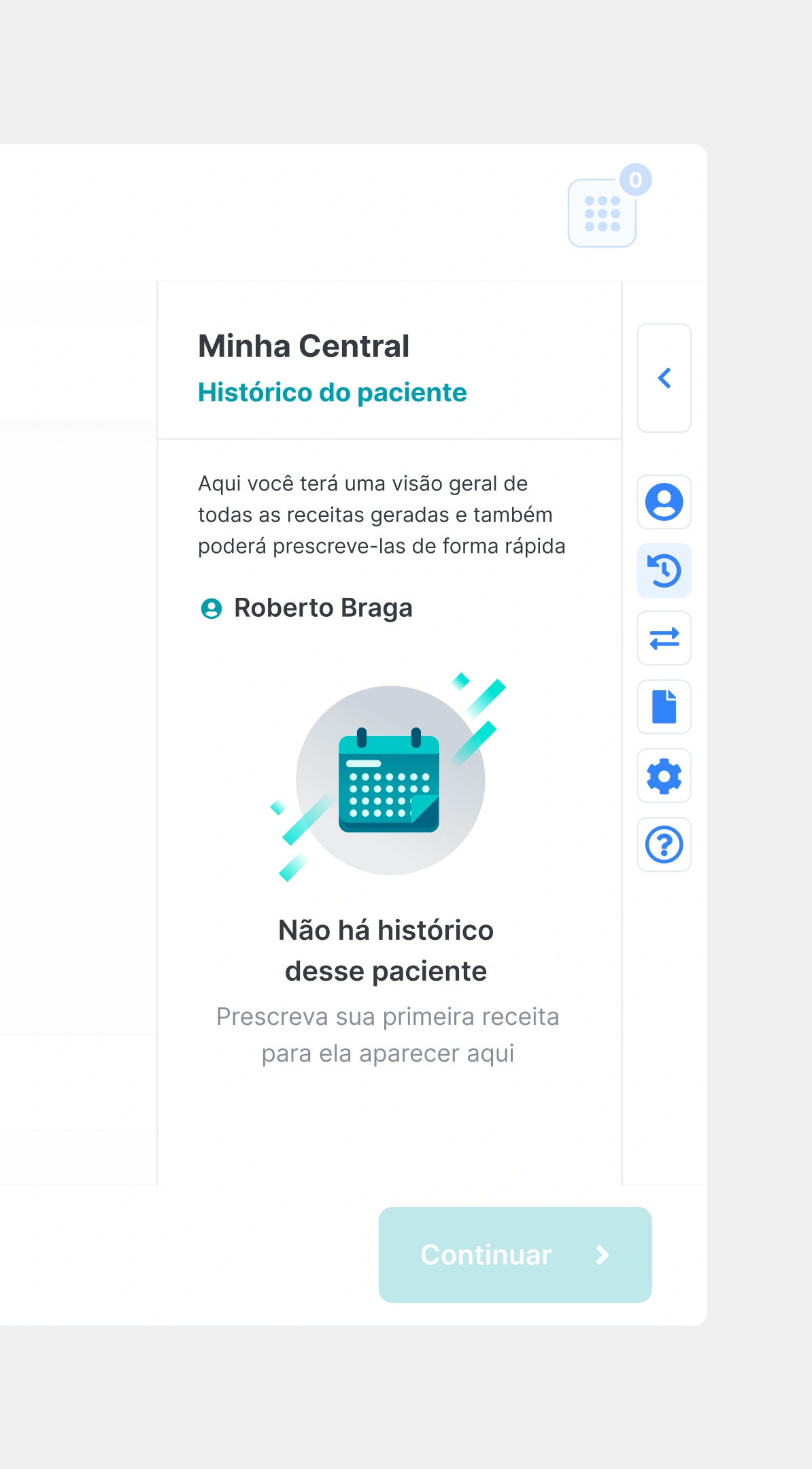
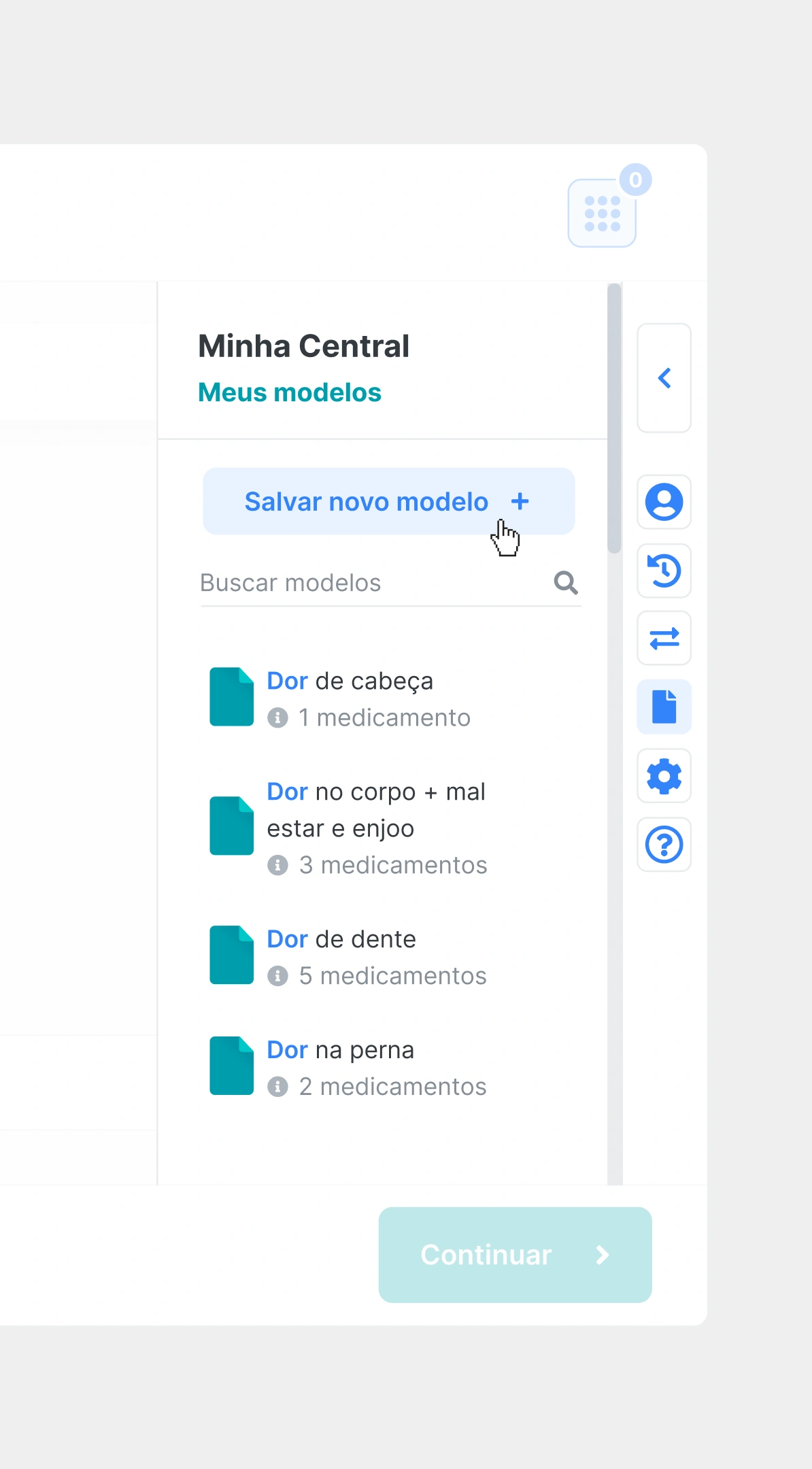
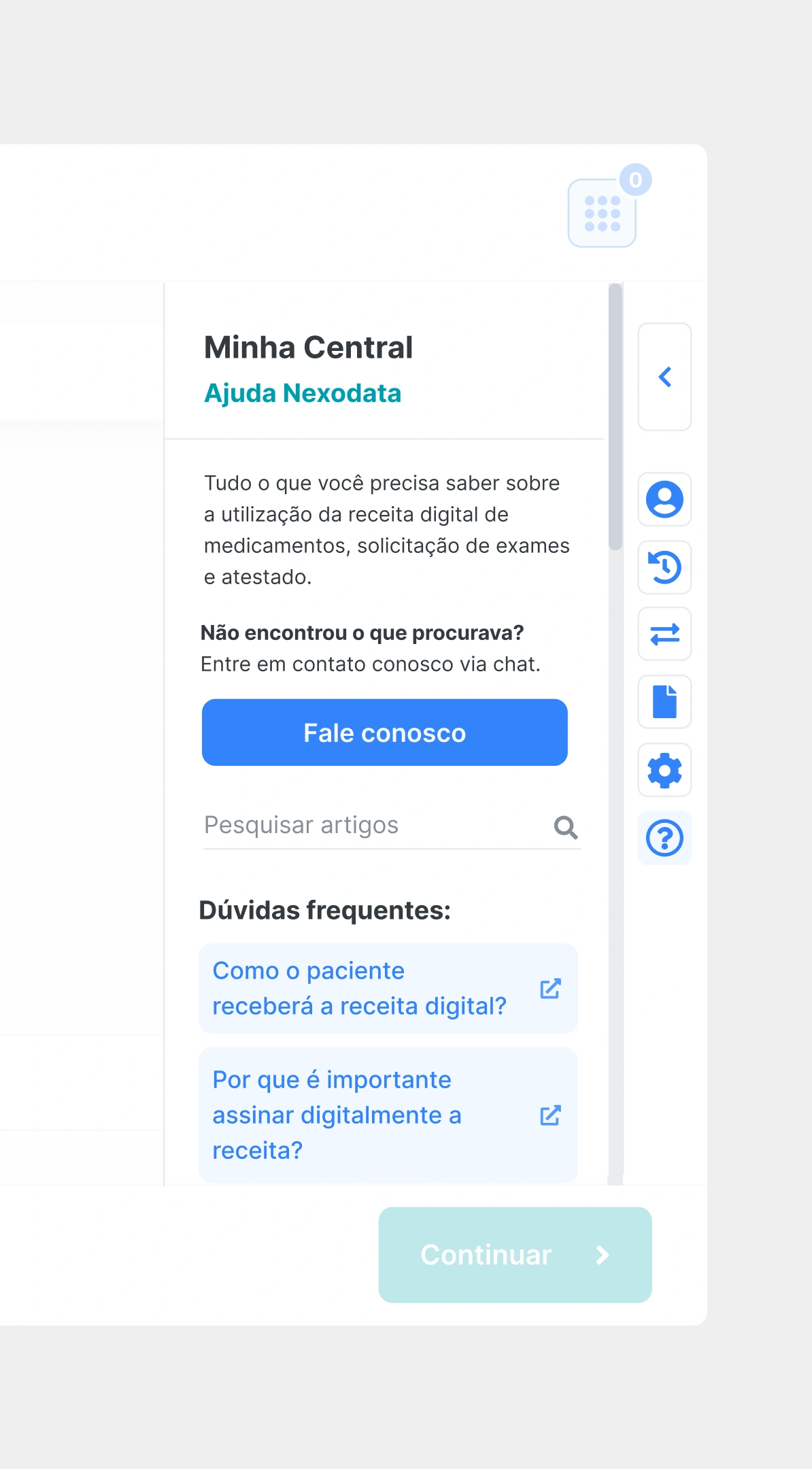
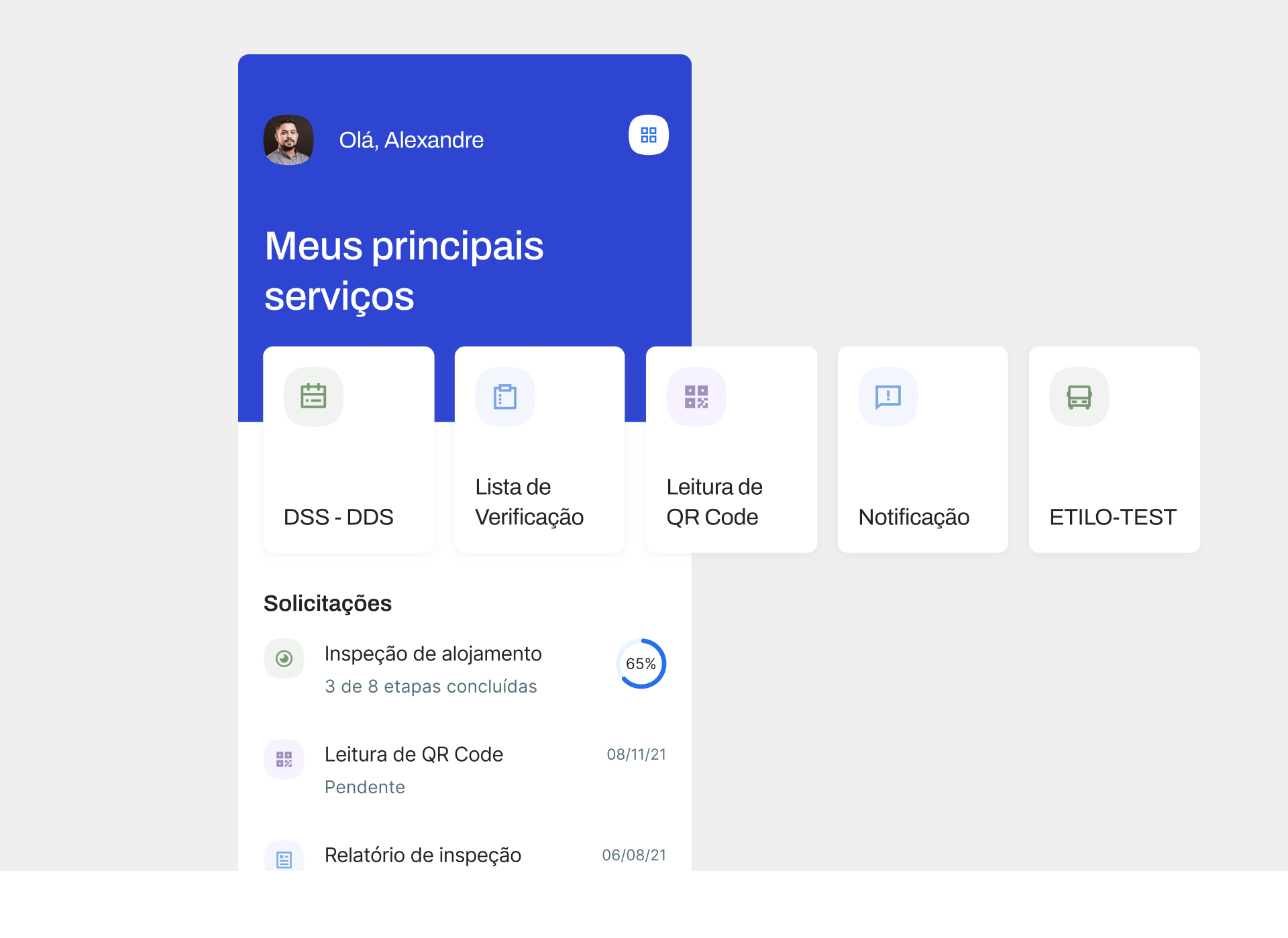
O Nexodata Receitas é a solução web voltada para a pessoa médica prescritora de receitas digitais.
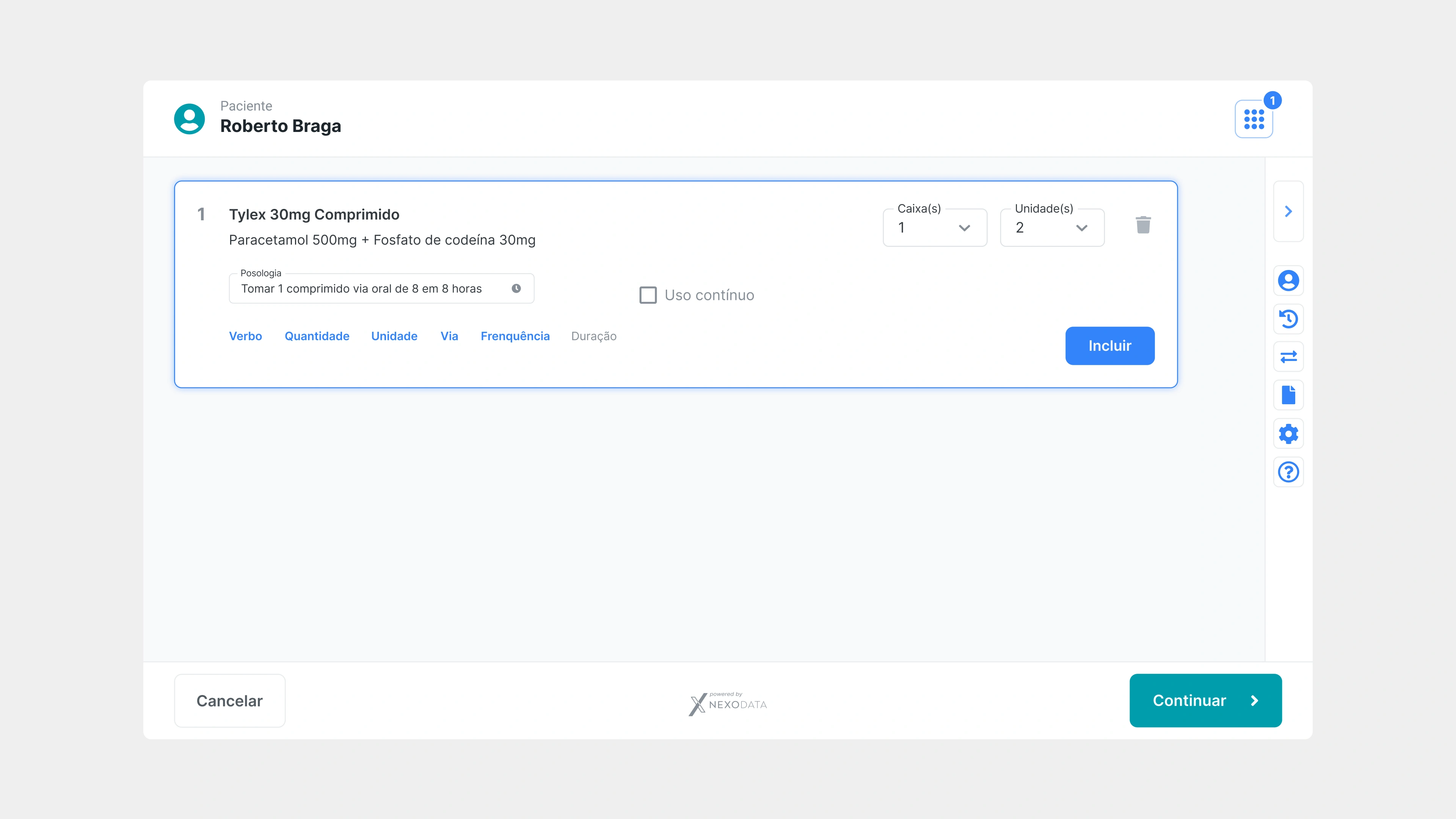
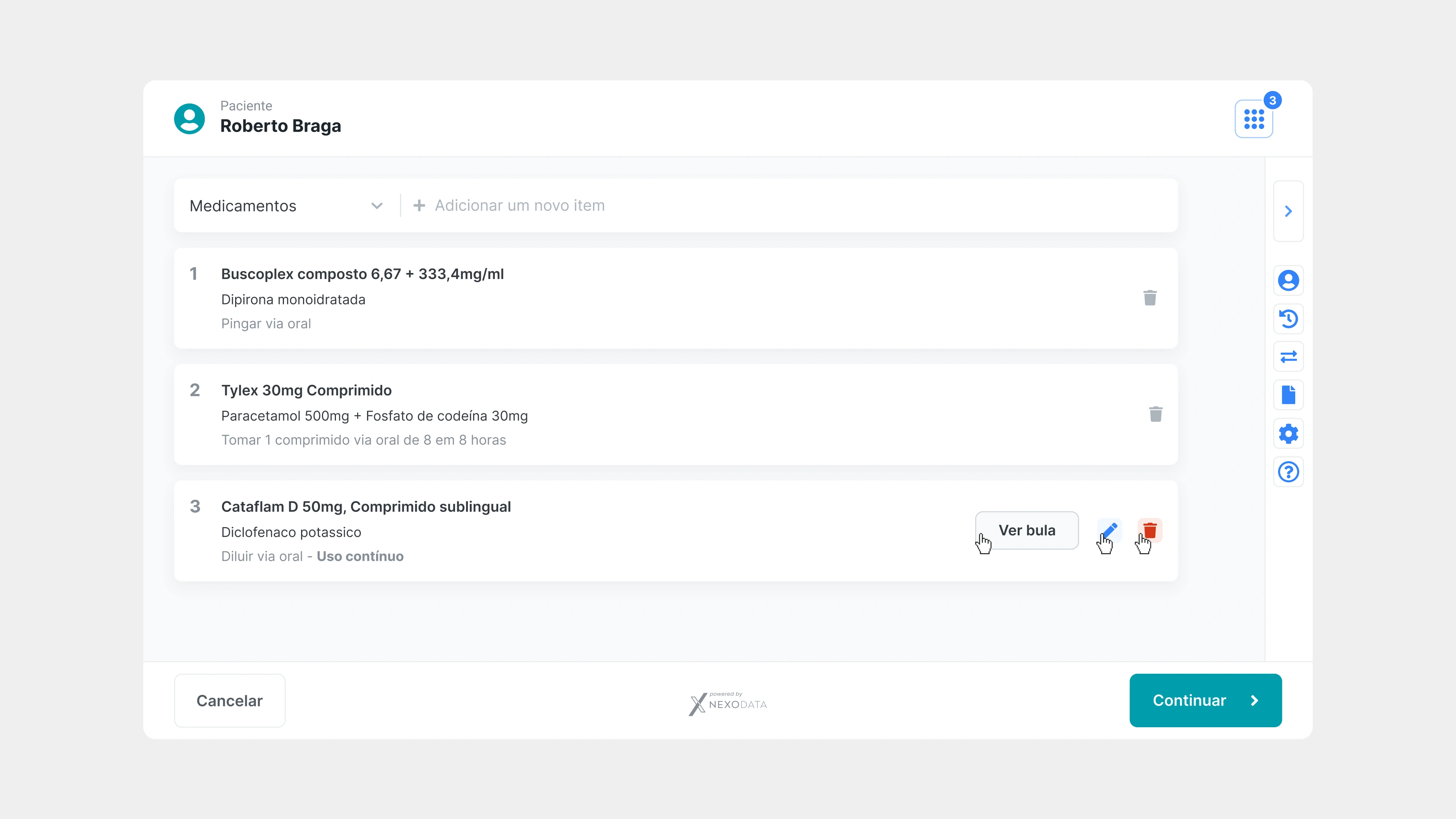
Com esse sistema ela consegue consultar a base de medicamentos cadastrados, verificar medicamentos controlados, demonstração de preços, informar posologia além de poder contar com uma central inteligente capaz de prever graus de interação medicamentosas, alergias e de fato prescrever o medicamento de maneira digital.
Problemas e oportunidades
Sistema legado
Apesar de ter pouco tempo de existência na época, o produto já possuia diversos fluxos legados. A maior dificuldade era mapear e escalar telas já existentes diretamente no front-end.
Histórico de telas e fluxos
Não existiam padrões e bibliotecas de componentes abastecendo o produto. O resultado eram fluxos completamentes diferentes uns dos outros em produção.
Cores não focadas para produto
A paleta de cores escolhida pela empresa de Brand eram perfeitas para comunicação de marketing, mas quando transferia essas cores para um universo de produto, ficava claro a falta de opções além de sérios problemas de acessibilidade envolvendo contrastes.
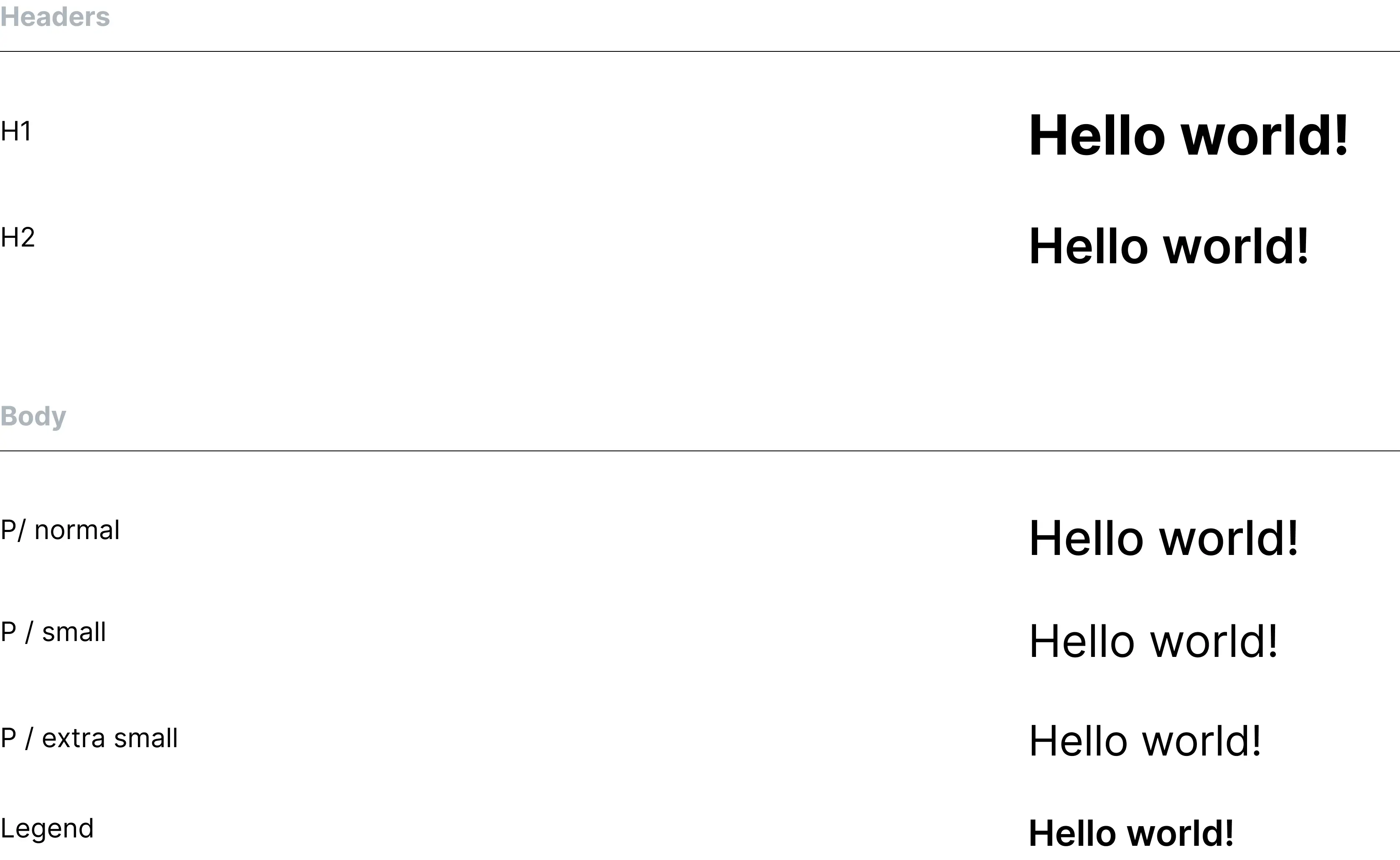
Escolha equivocada da tipografia
O conjunto anterior (Raleway) possuia um corpo tipográfico extremamente fino, o que dificultava a leitura em tamanhos menores e backgrounds claros.
Escopo de trabalho
O meu principal desafio foi diagnosticar todos os problemas da plataforma antiga, estruturar princípios de design consistentes e recriar a interface do produto do zero.
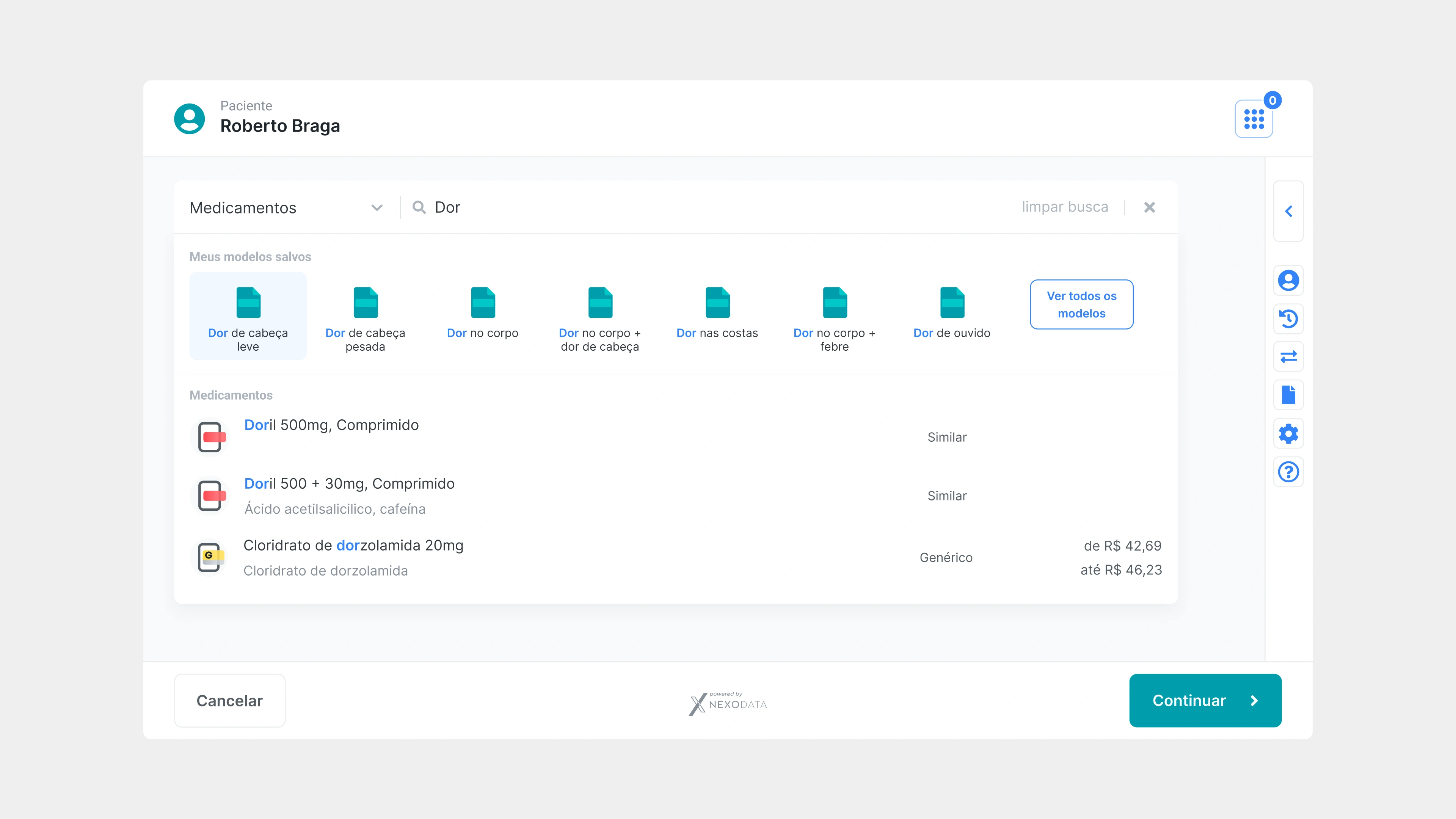
Minha meta era diminuir a carga cognitiva ao usar o serviço além de propor uma experiência de prescrição fluída e limpa.
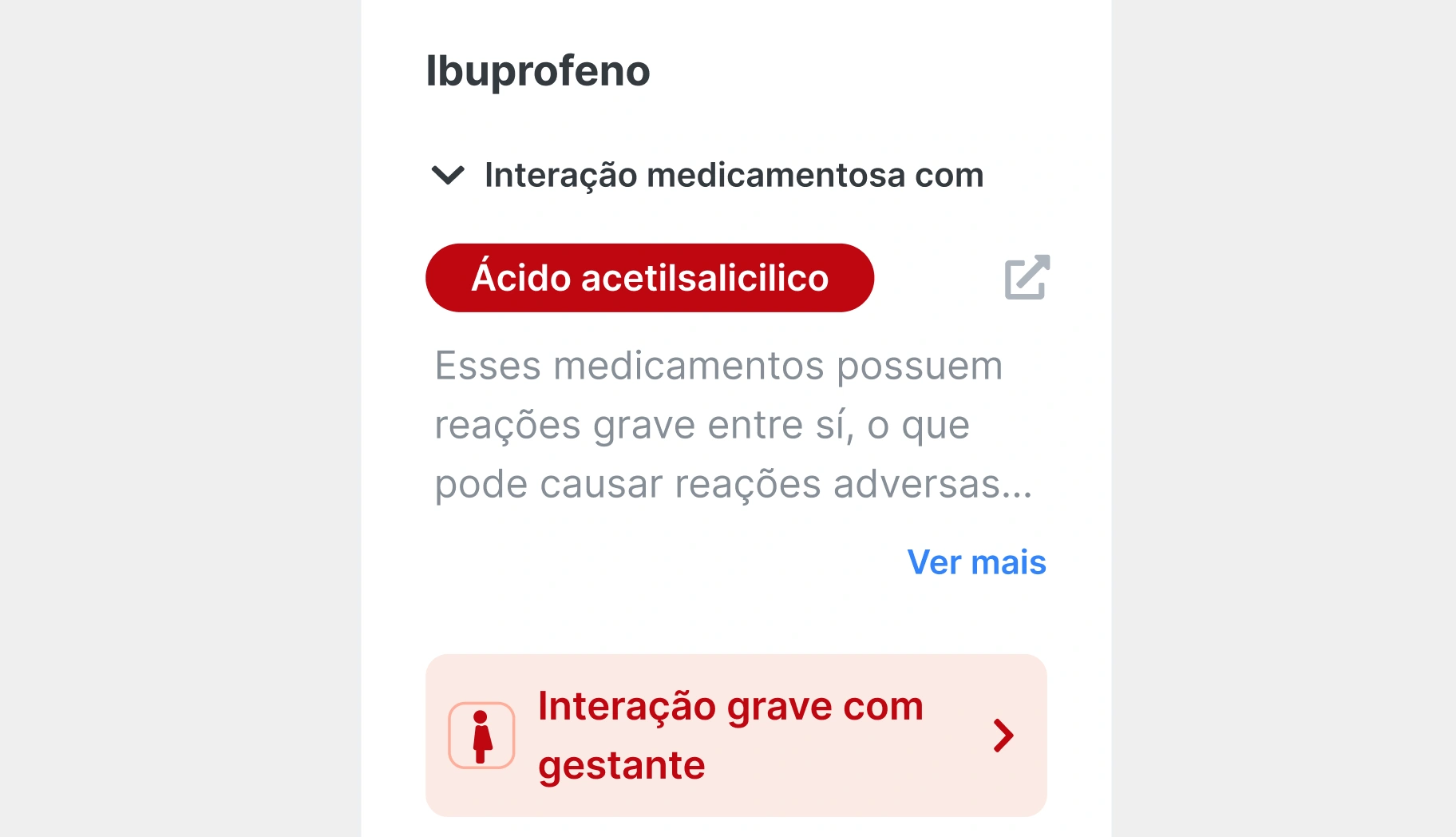
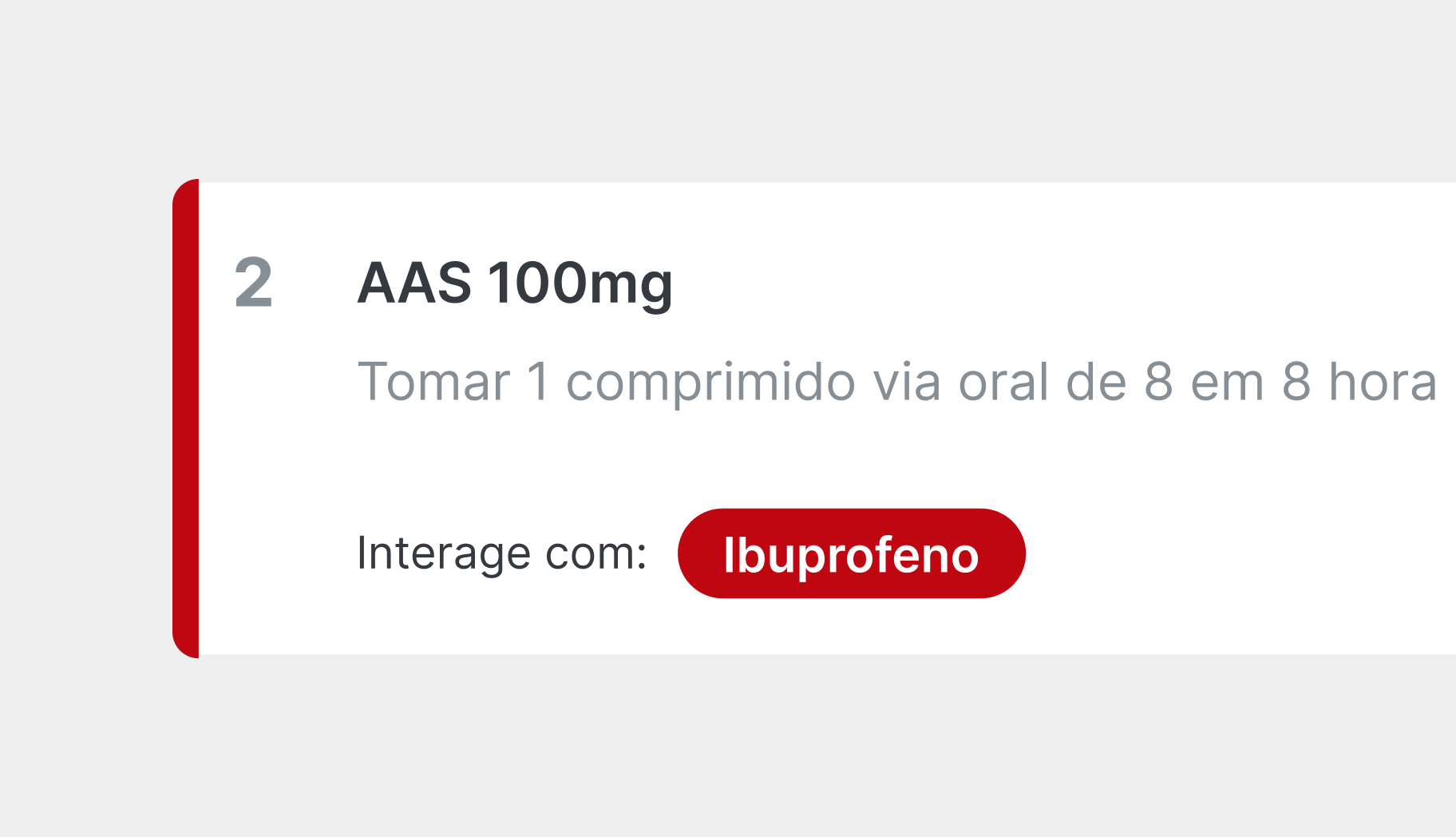
O sistema contava com a API da IBM Micromedex, acusando interação medicamentosas em tempo real.
Tendo essa informação em mãos, a pessoa prescritora poderia indicar medicamentos adequados, pois a plataforma indica medicamentos que se usados juntos podem trazer algum risco ao paciente.
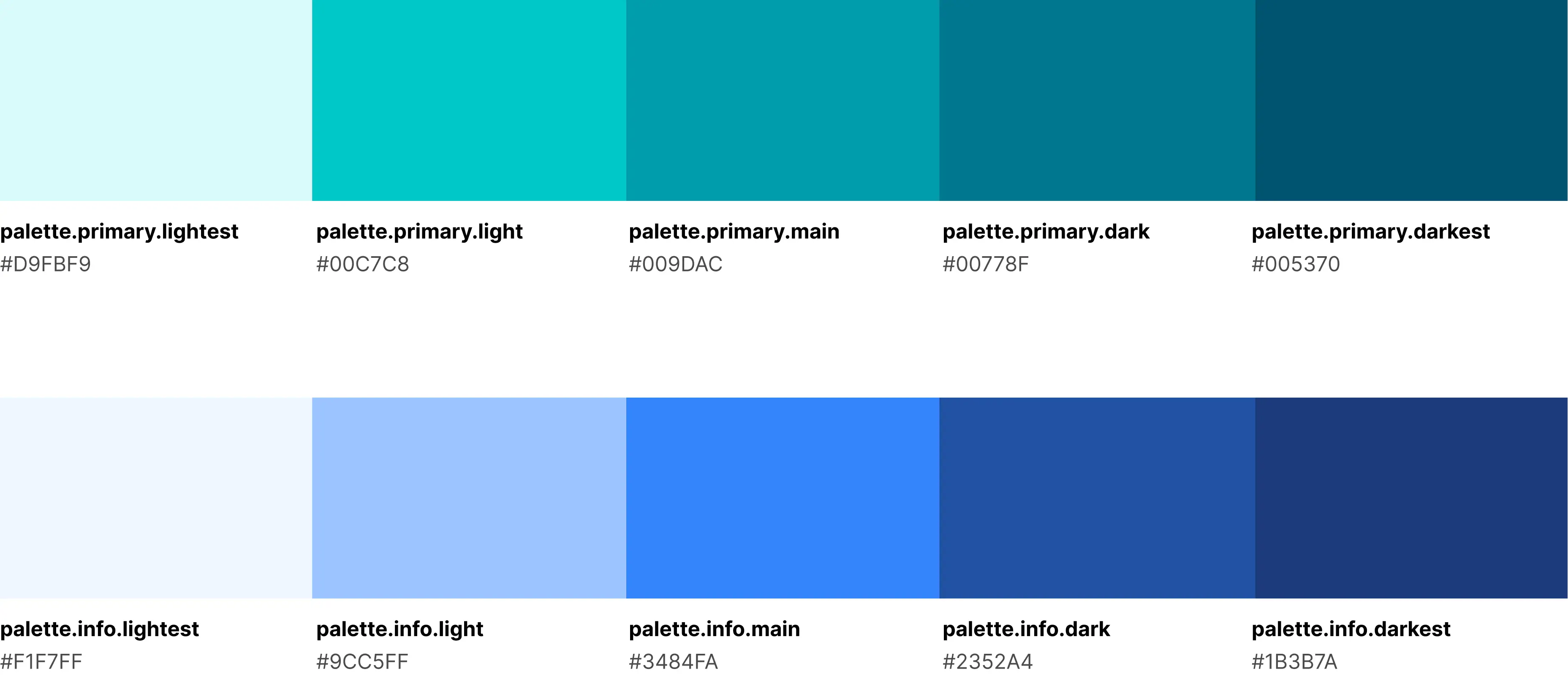
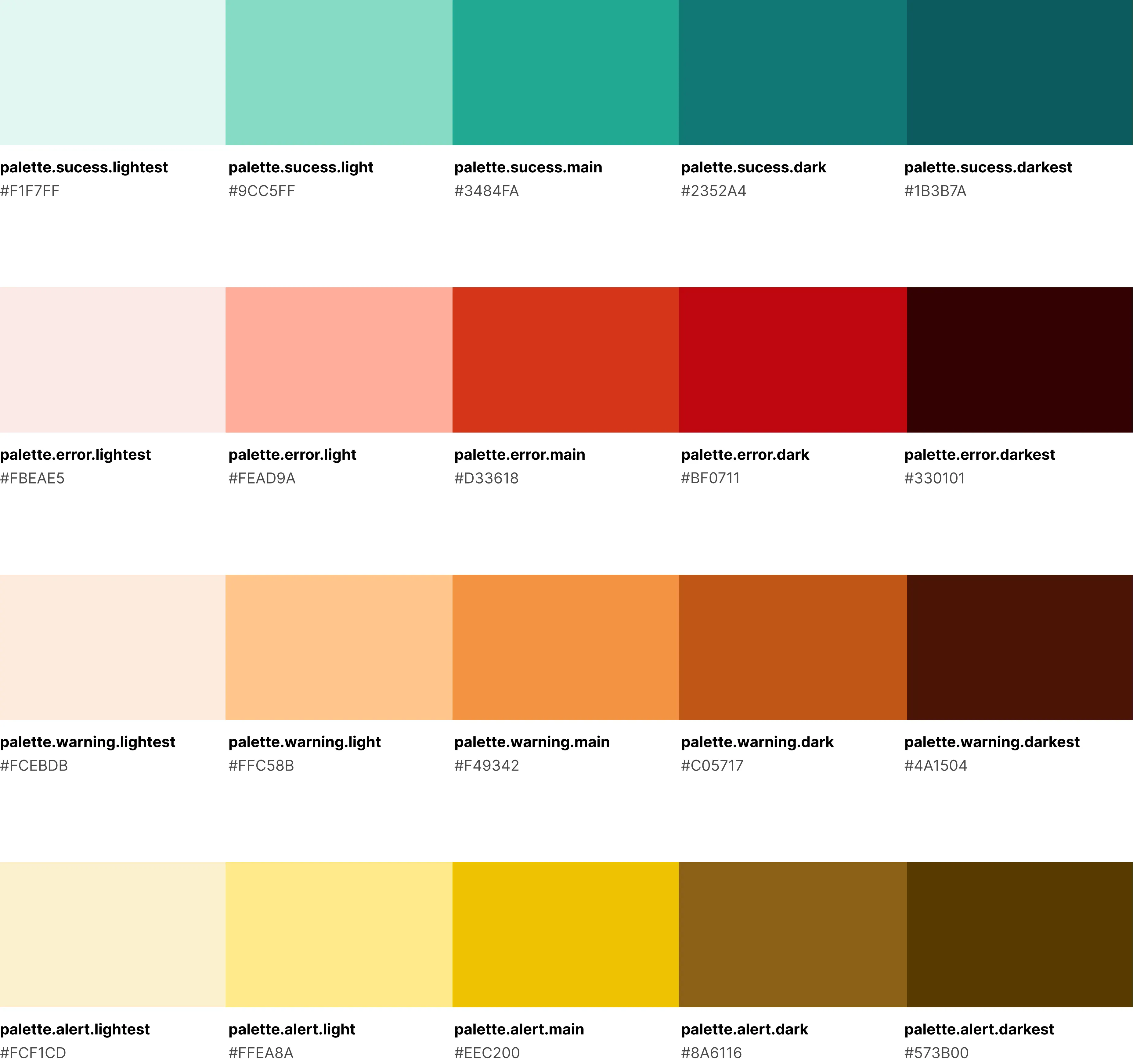
A marca já tinha uma paleta de cores pré selecionada por uma agência de brand. Meu trabalho foi criar variações de tonalidades claras e escuras para aumentar a dinâmica de criação.
A família de tipos escolhida foi a Inter UI. Além de ser uma tipografia de sistema ela conta com uma grande variação de peso, forma consistente, e alto grau de legibilidade nos mais diversos tamanhos.

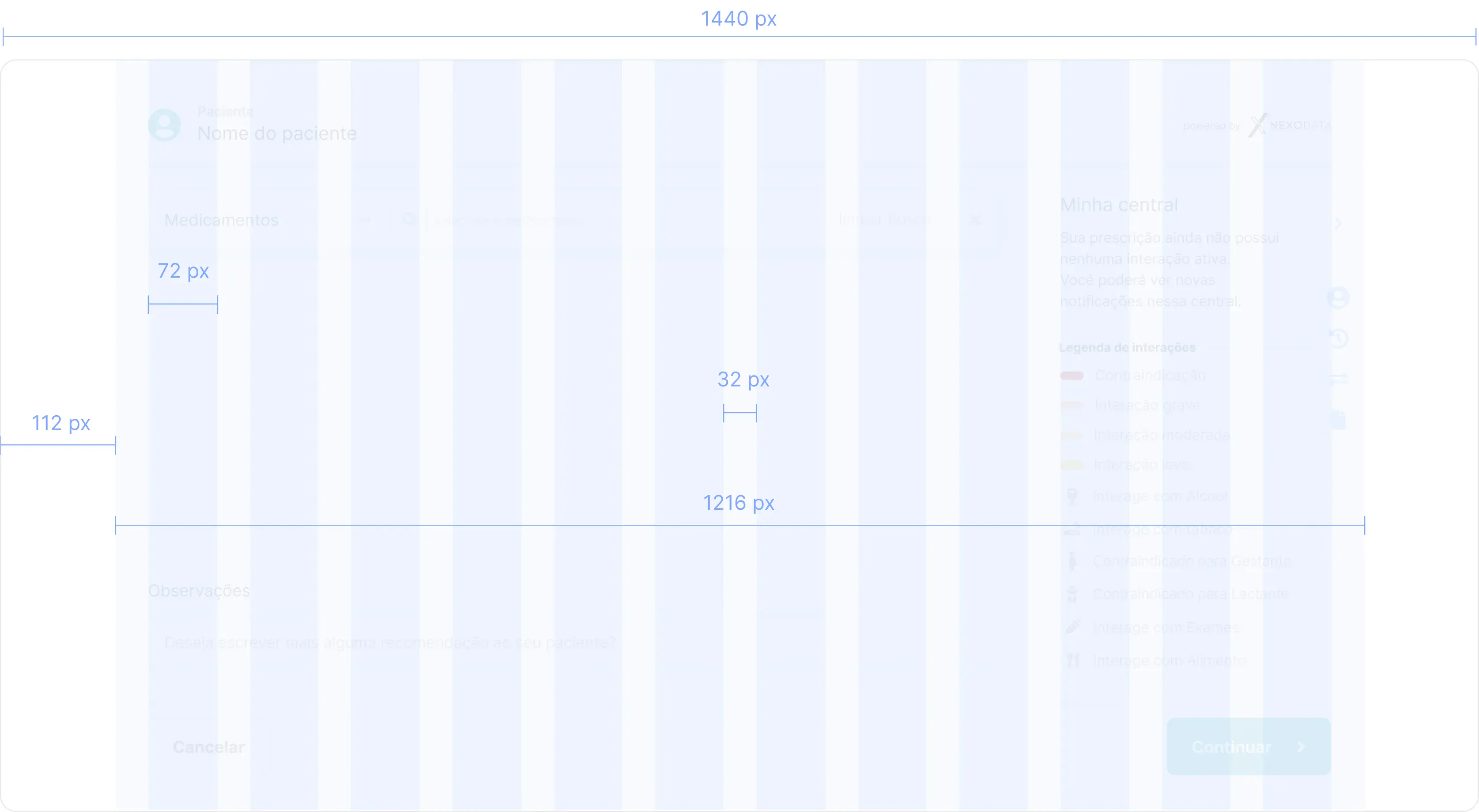
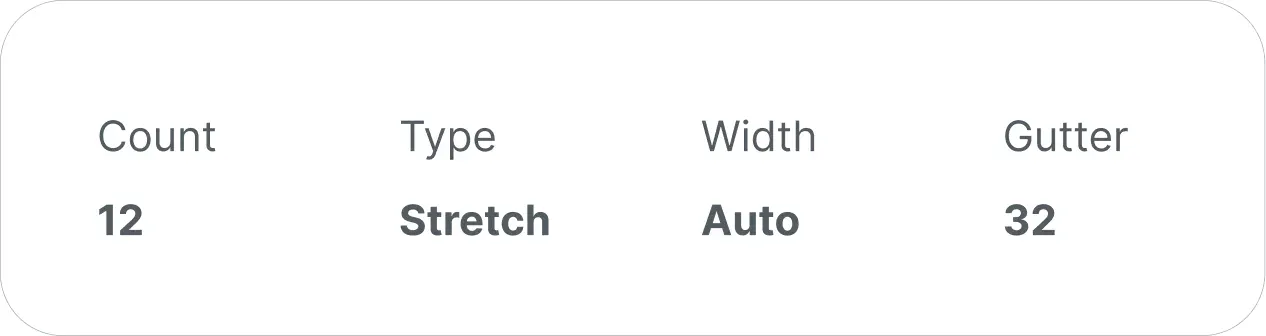
Resolução, Guideline e Grid
Para mantermos padrão e consistência na plataforma, optamos por seguir com um guide de 8px para medidas, tamanhos, alinhamentos, distância e componentes.
Essa escolha se reflete na escolha do tamanho de resolução mínima de monitor: resolução de tela de 1400px com um content de 1216x685px.
Como escolha de grid, por se tratar de uma plataforma modal por cima de outro sistema, centralizamos em nosso content um grid de
12 colunas, para servir de guia de alinhamento e espaçamento.

Iconografia
Para esquema de ícones optei pelo Awesome Icons, um conjunto variado e dinâmico para criação de interfaces.
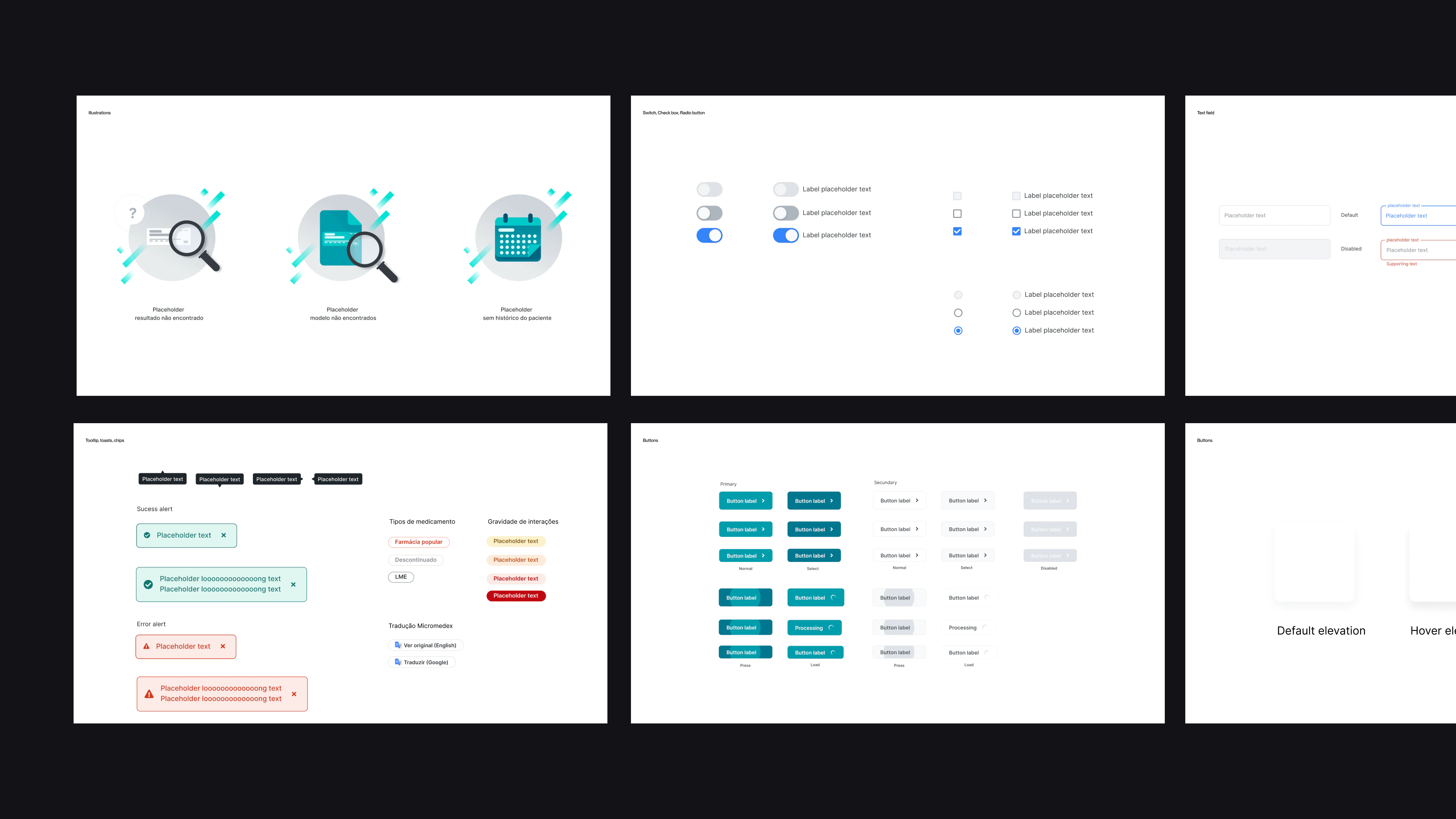
Criei o Style Guide NXD Receitas para poder suportar todas as tela do produto de forma consistente e trazer agilidade para o time de produto.
Outros projetos