Easy
Process
Arquitetura da informação, Análise Heurística, Visual Design, Style Guide
Cliente
Triadd
Duração
2 meses
Plataforma
Mobile
A Triadd é uma empresa especializada em segurança do trabalho. Com o produto Easy Process a pessoa usuária pode fazer auditorias ocupacionais de forma eficaz.
Problemas e oportunidades
Padronização e visual defasado
Meu principal objetivo era revitalizar o produto legado, trazendo um novo visual e padronização dos componentes.
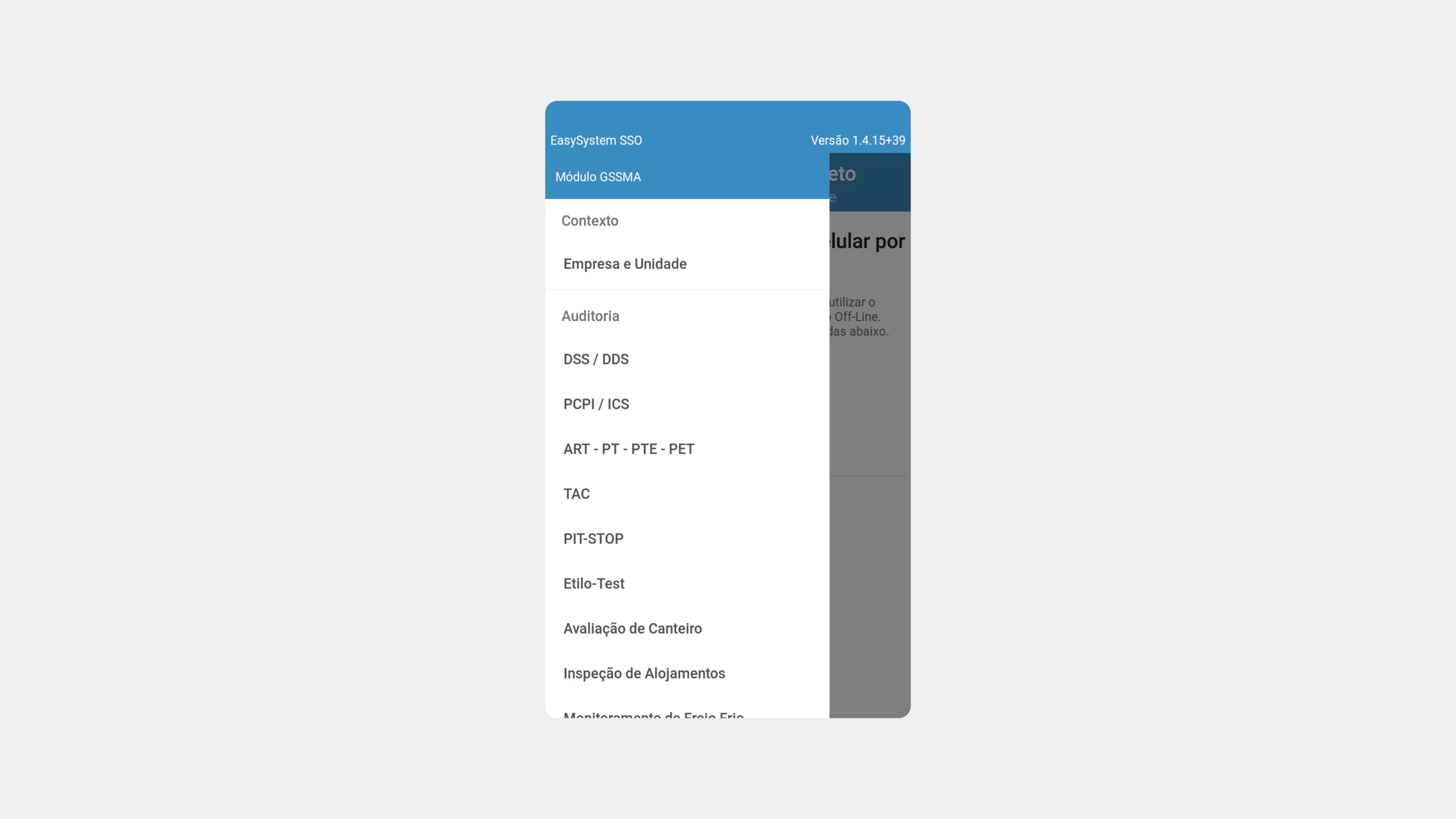
Histórico de telas e fluxos
Não existiam telas legado desenhadas. Todos os fluxos foram feitos direto no desenvolvimento, o que dificultava na escalabilidade do produto e em realizar melhorias no que já estava em produção.
Nova linguagem em Flutter
A nova tecnologia escolhida para se trabalhar seria Flutter, nesse caso o produto iria ser rodado em um tecnologia moderna e escalável para ambas as plataformas.
Análise heurística
Analisei todo o produto com o objetivo de identificar quebras de princípios de design, usabilidade defasada e gargalos no fluxo.
Escopo de trabalho
Eu trabalhei por 2 meses em conjunto com um Tech Lead para definirmos os principais requisitos que iríamos trabalhar. Nosso principal objetivo era revitalizar, modernizar e melhorar o fluxo de criação de consultorias.
Com um período super reduzido de trabalho, algumas etapas foram priorizadas em relação a outras de igual importância.



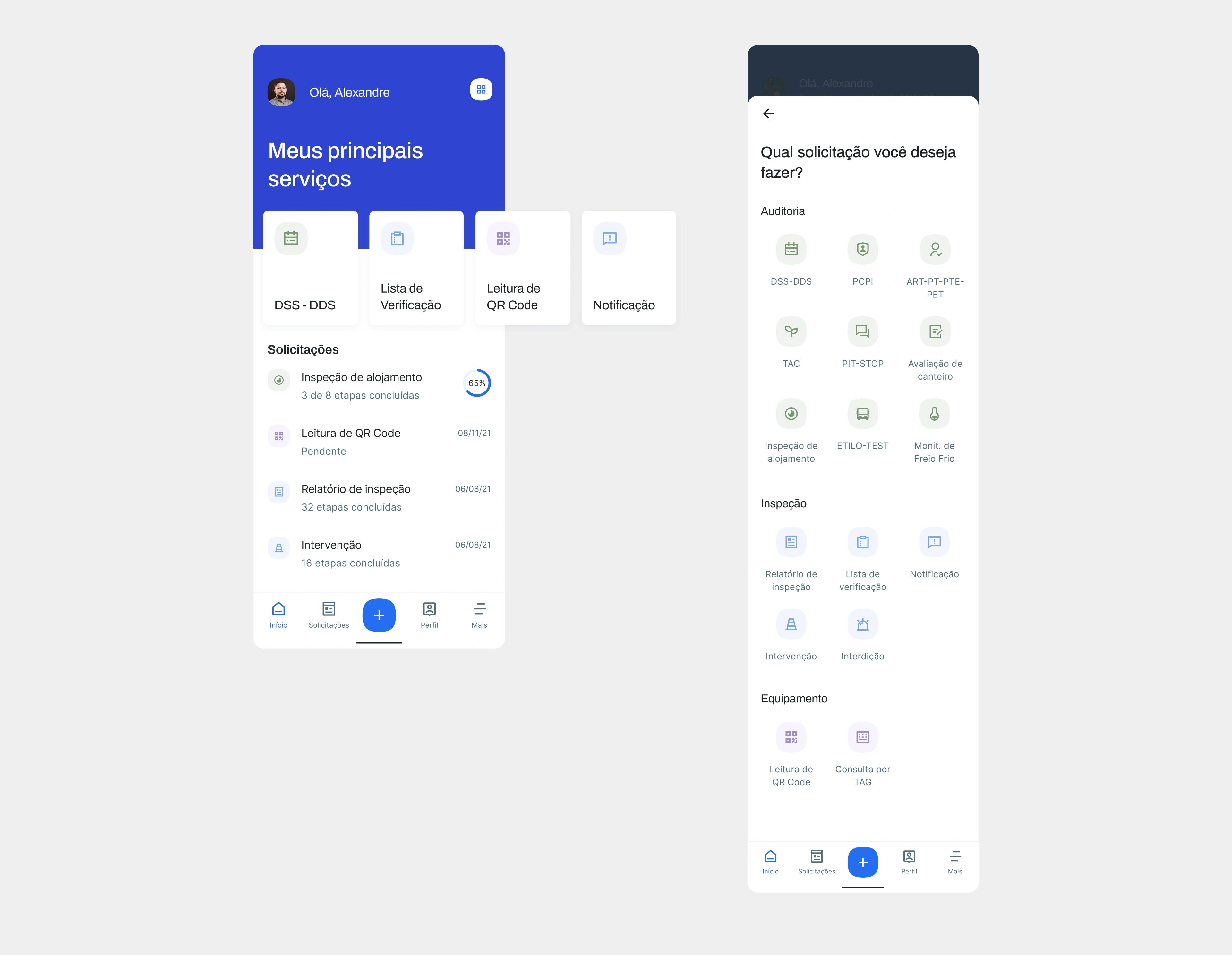
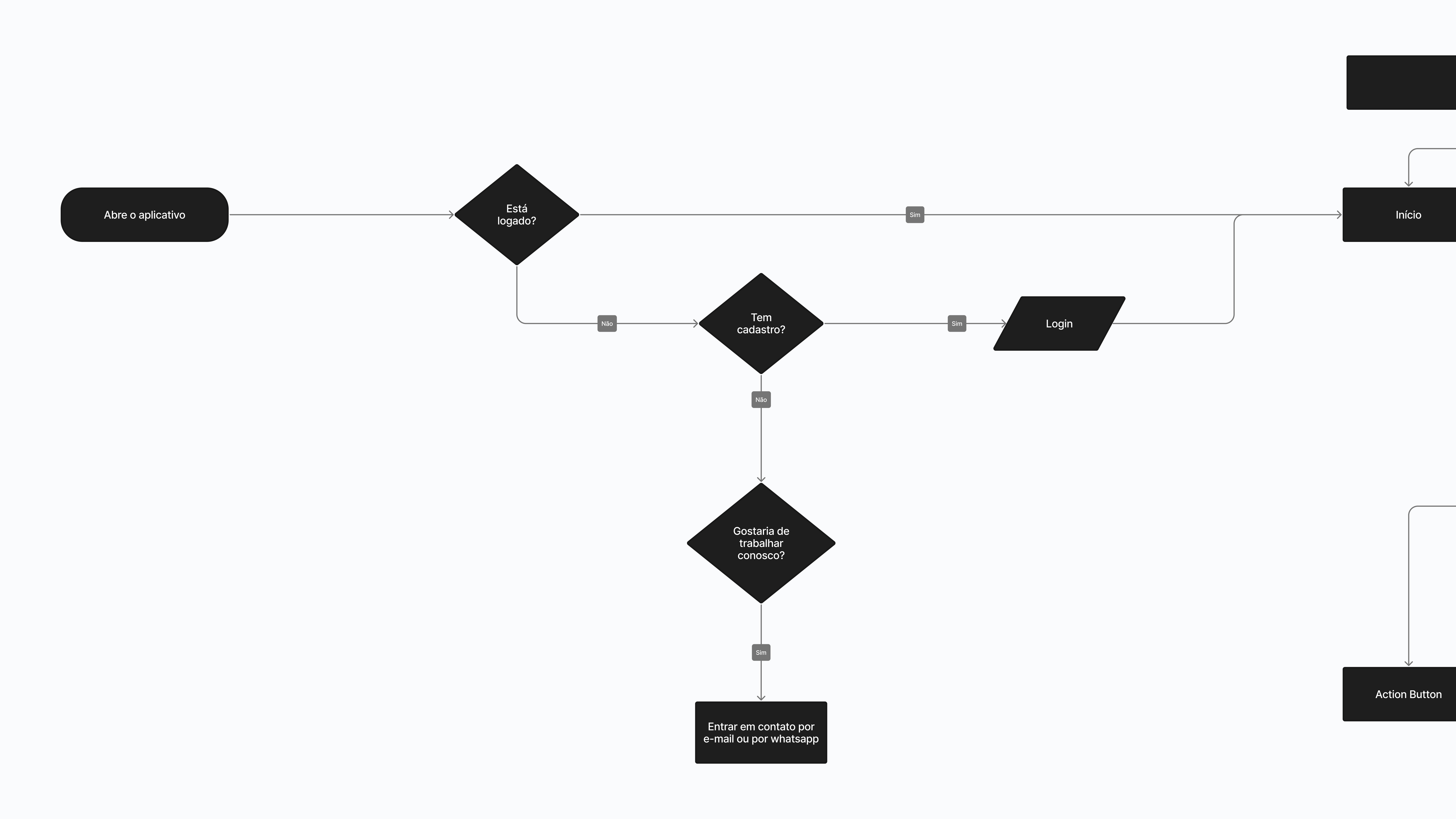
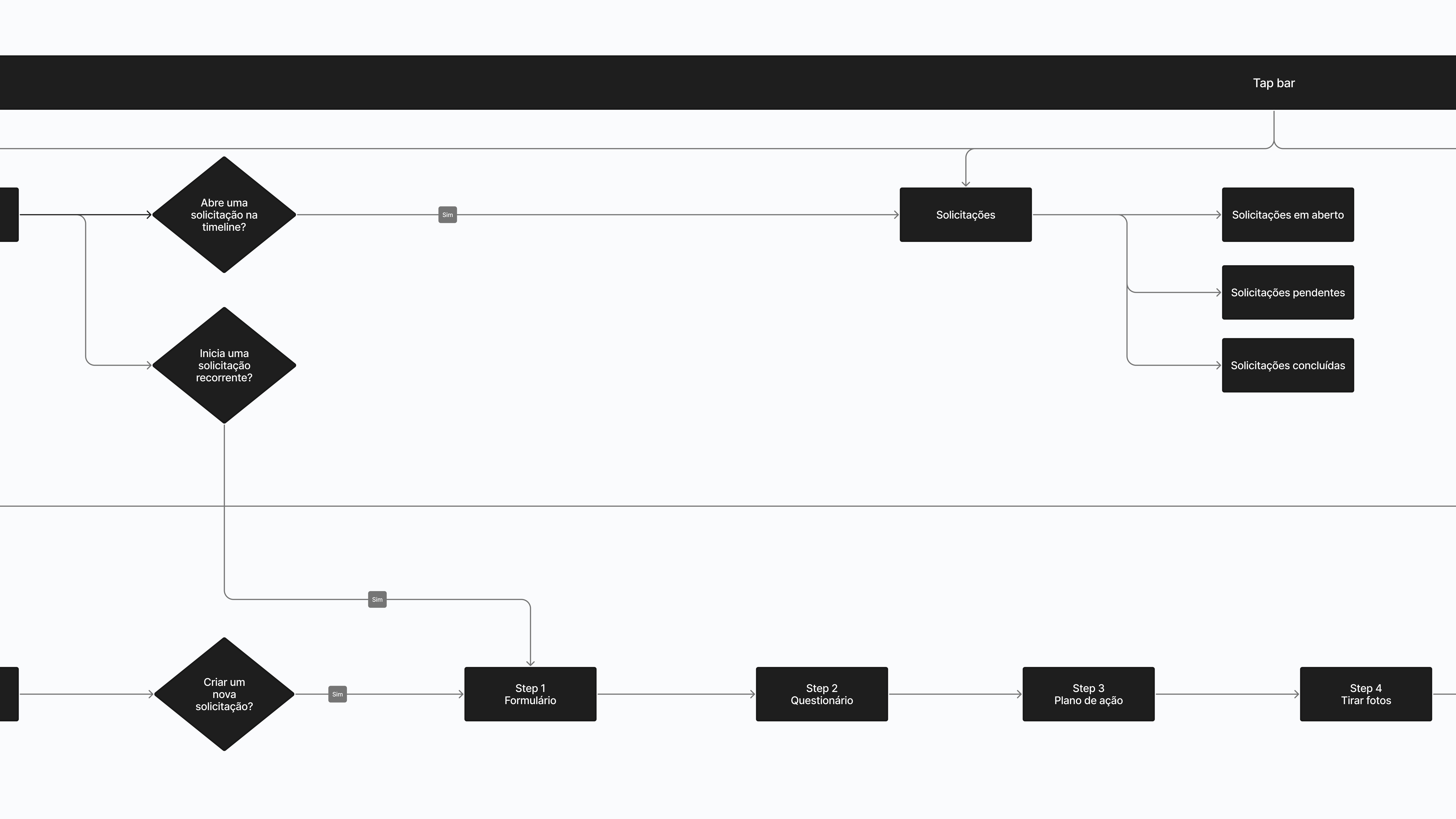
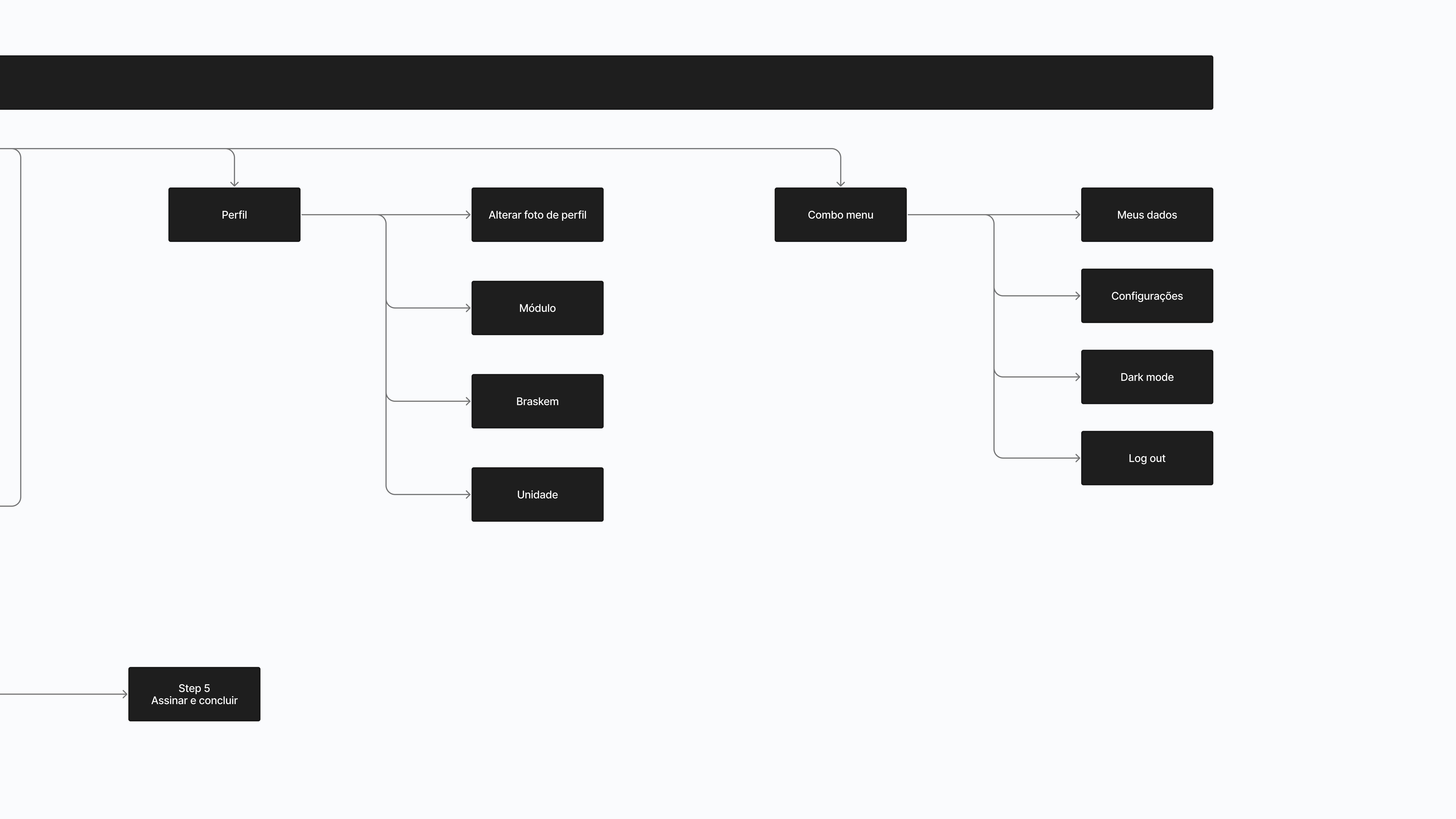
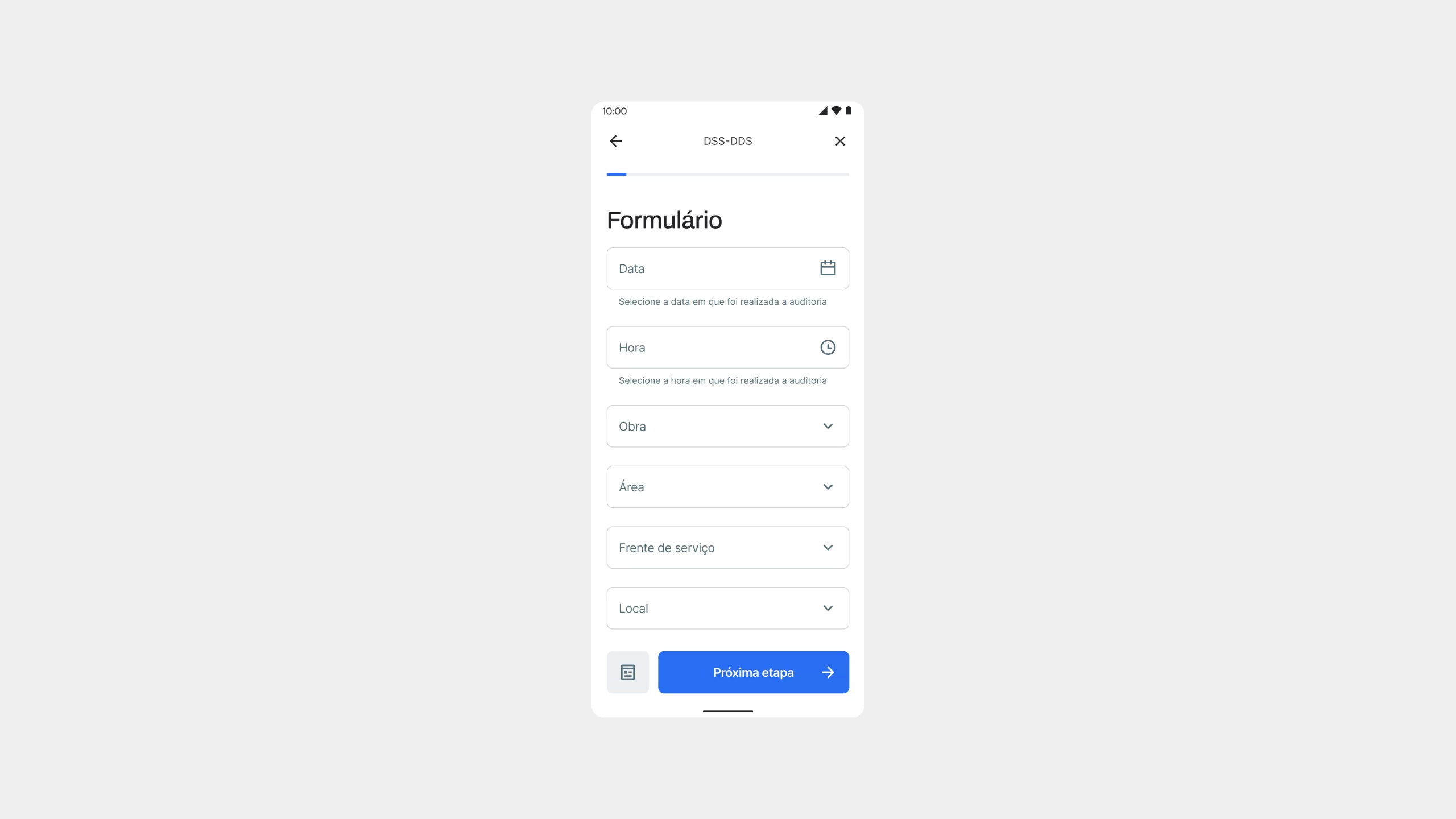
Novo fluxograma simplificado (arraste para o lado)
Todas as fundações como tipografia, cores, iconografia e sistema de grid foram repensados e padronizados.


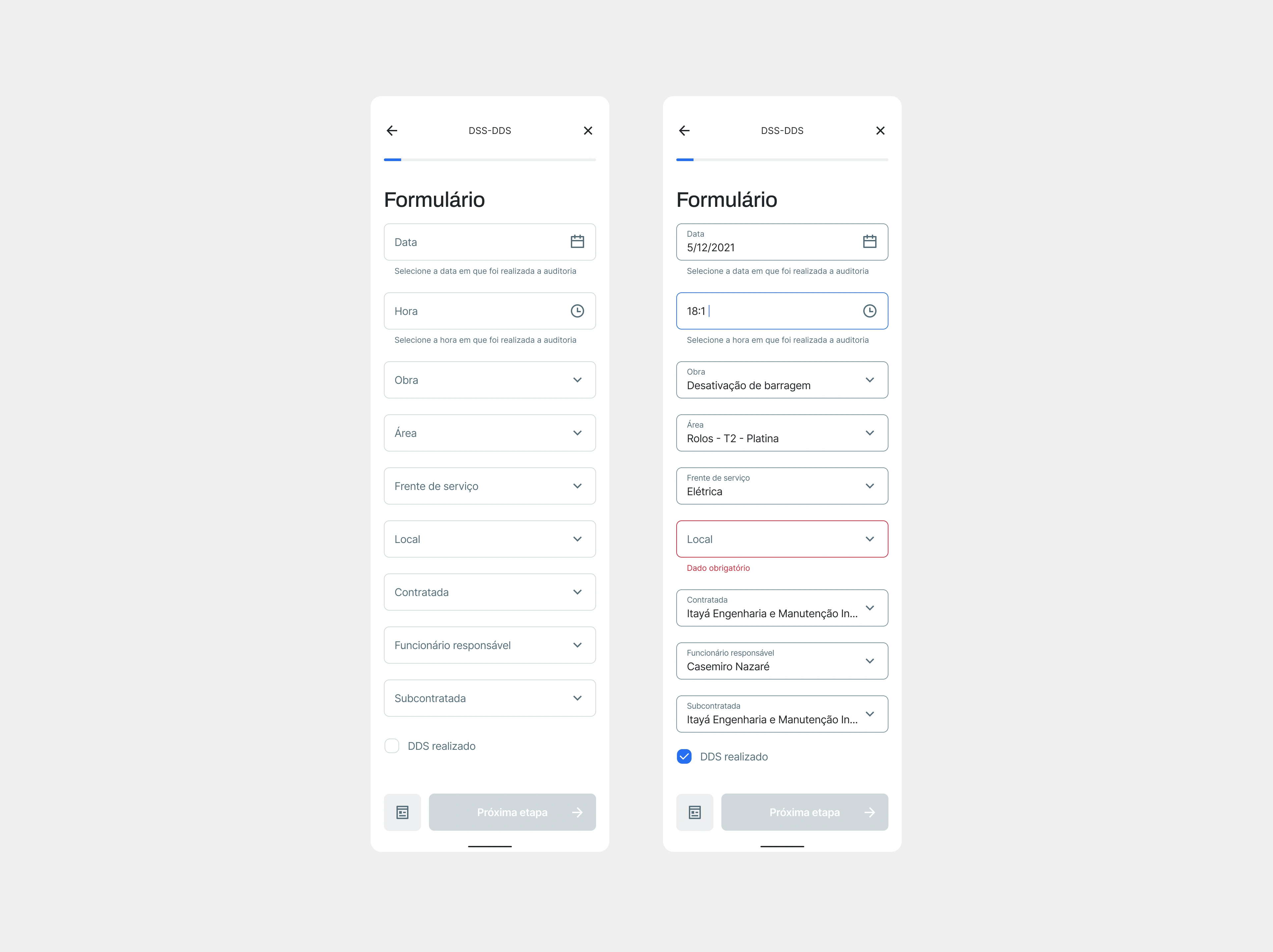
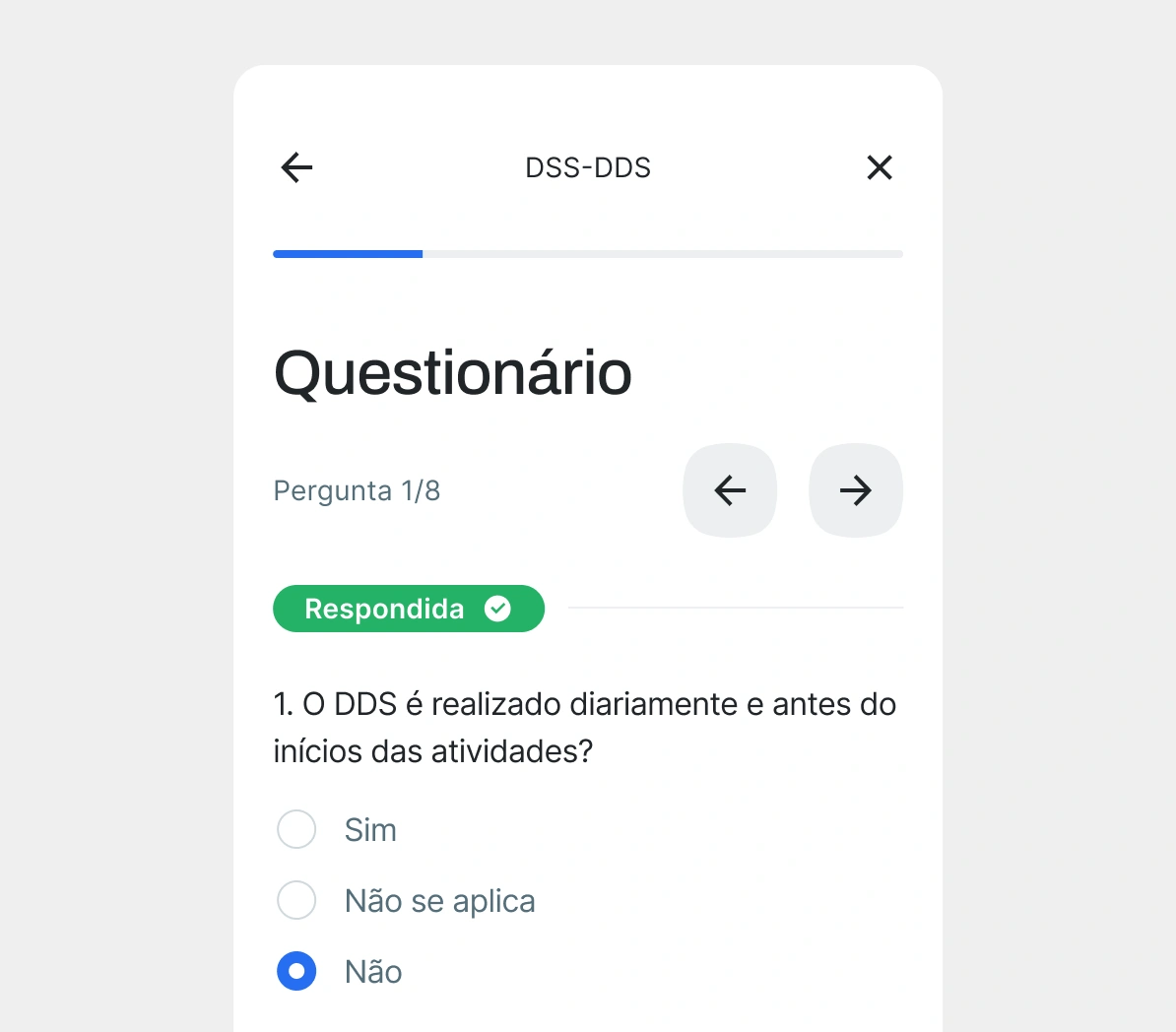
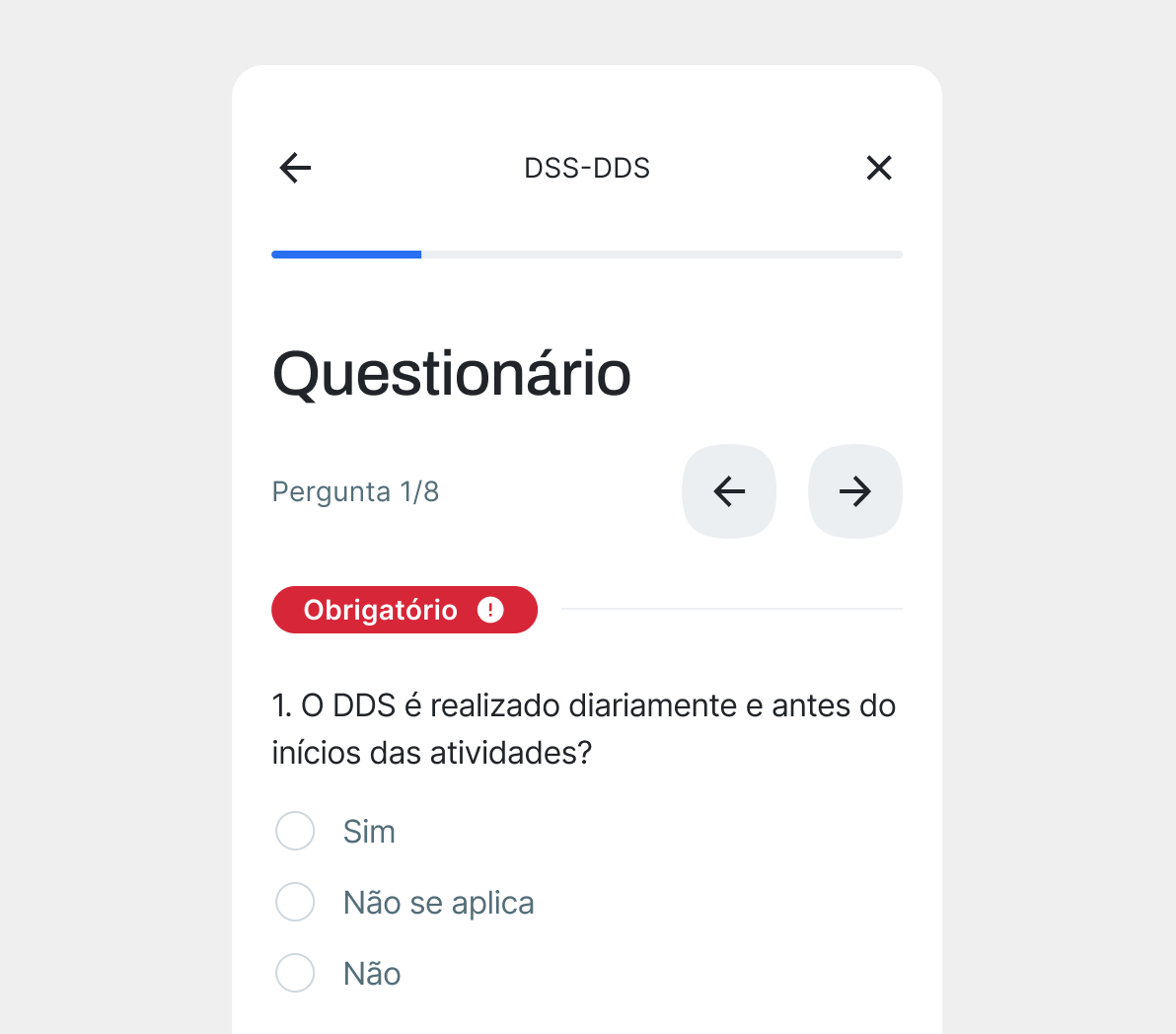
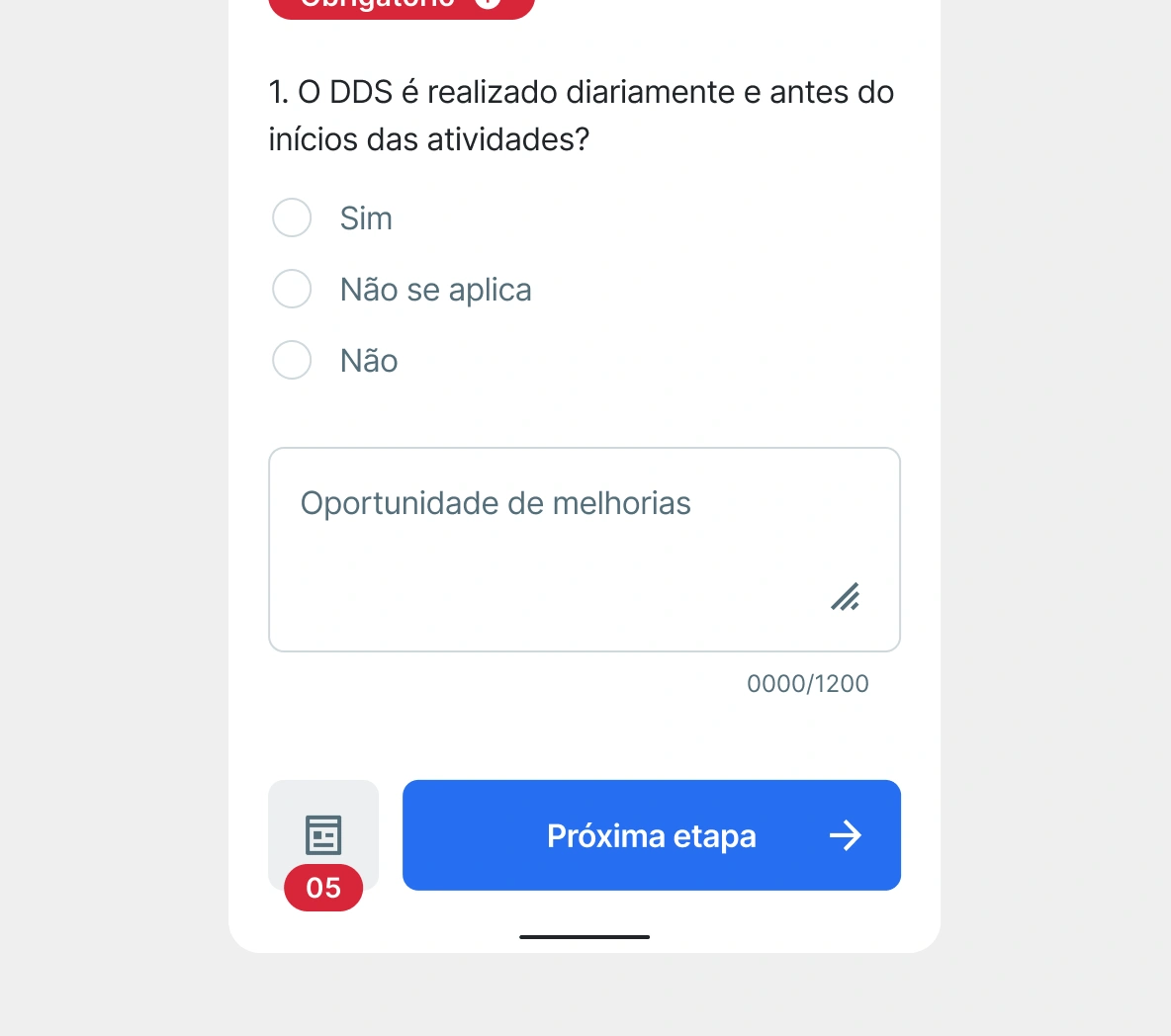
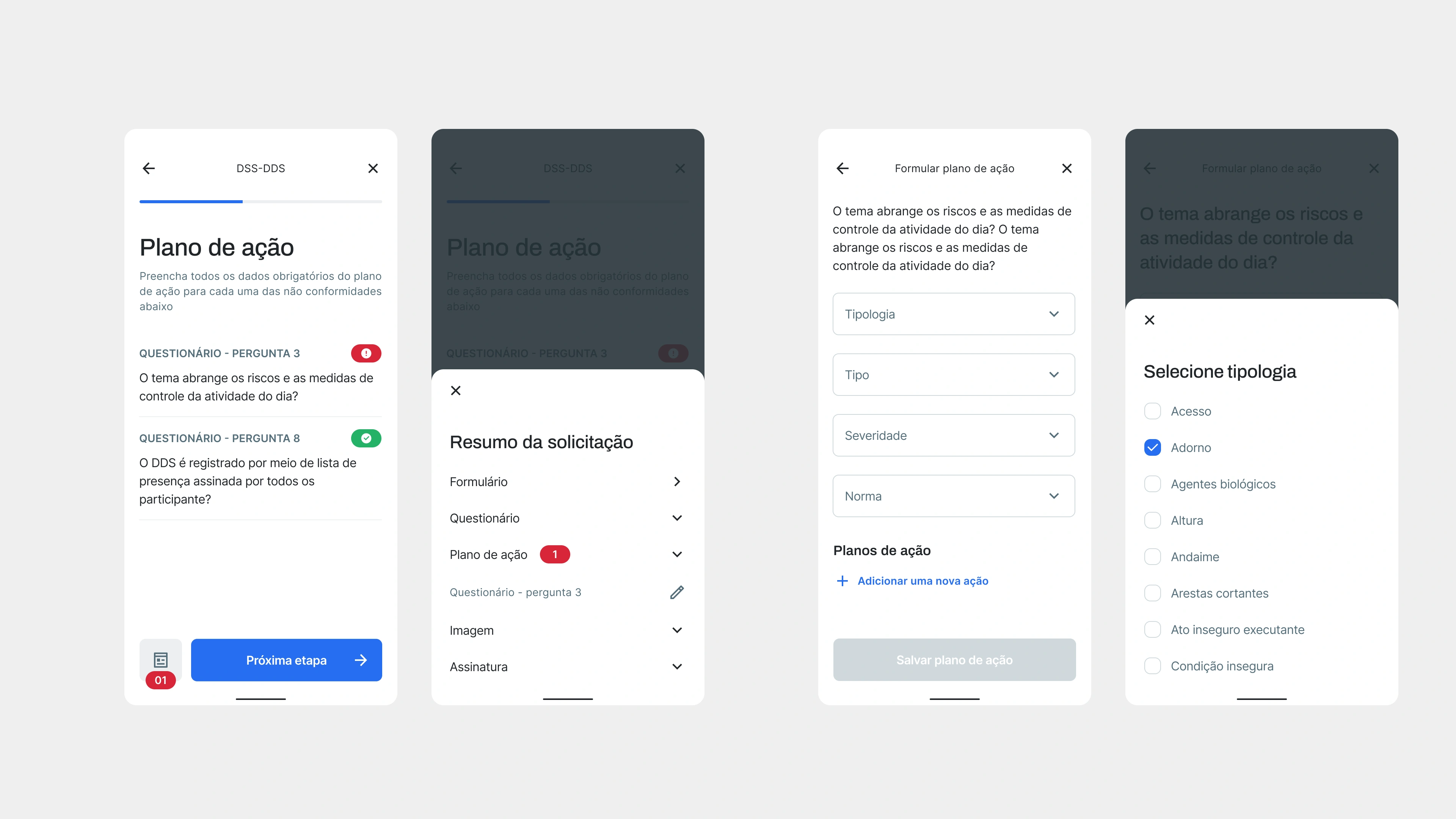
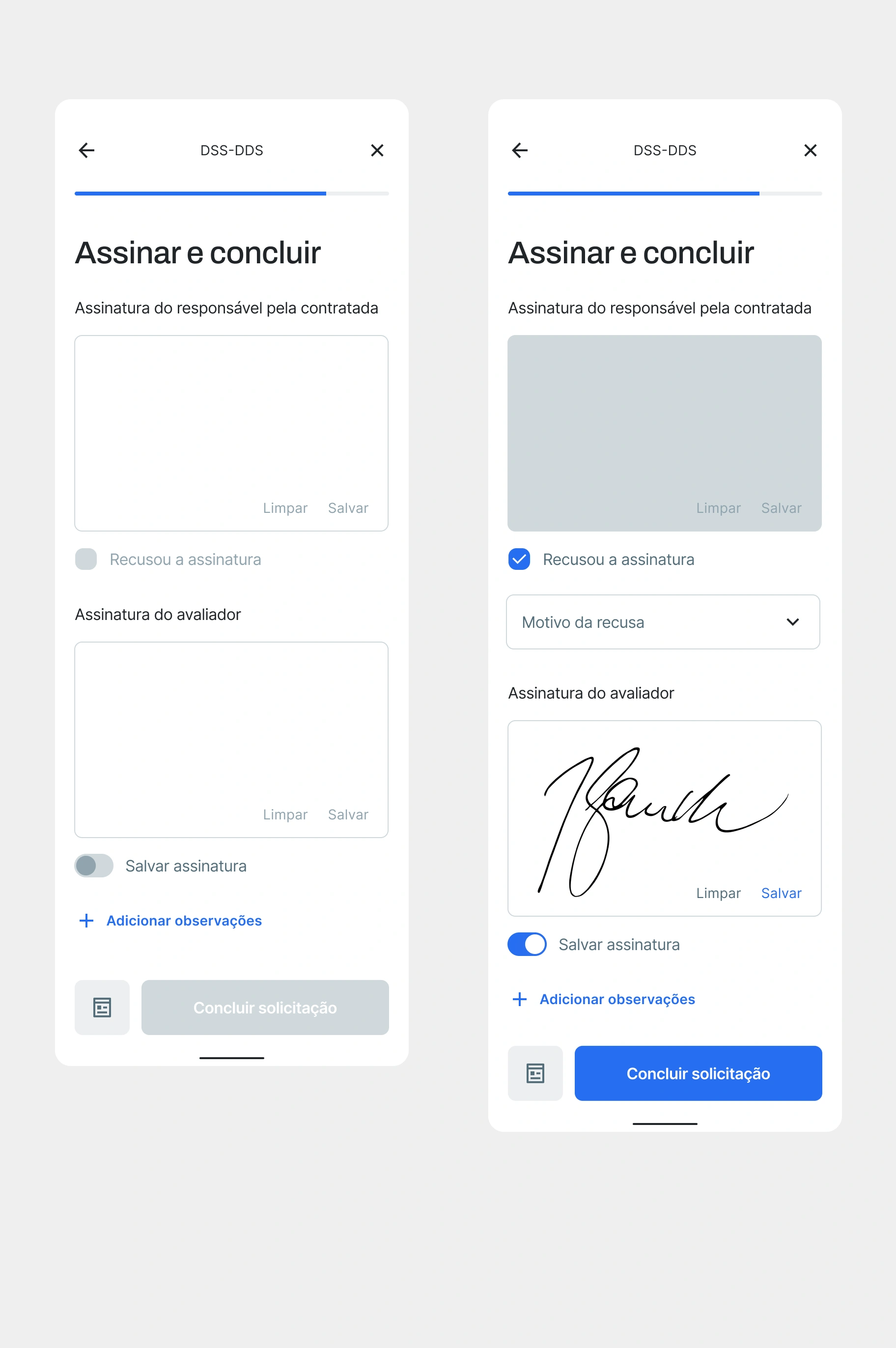
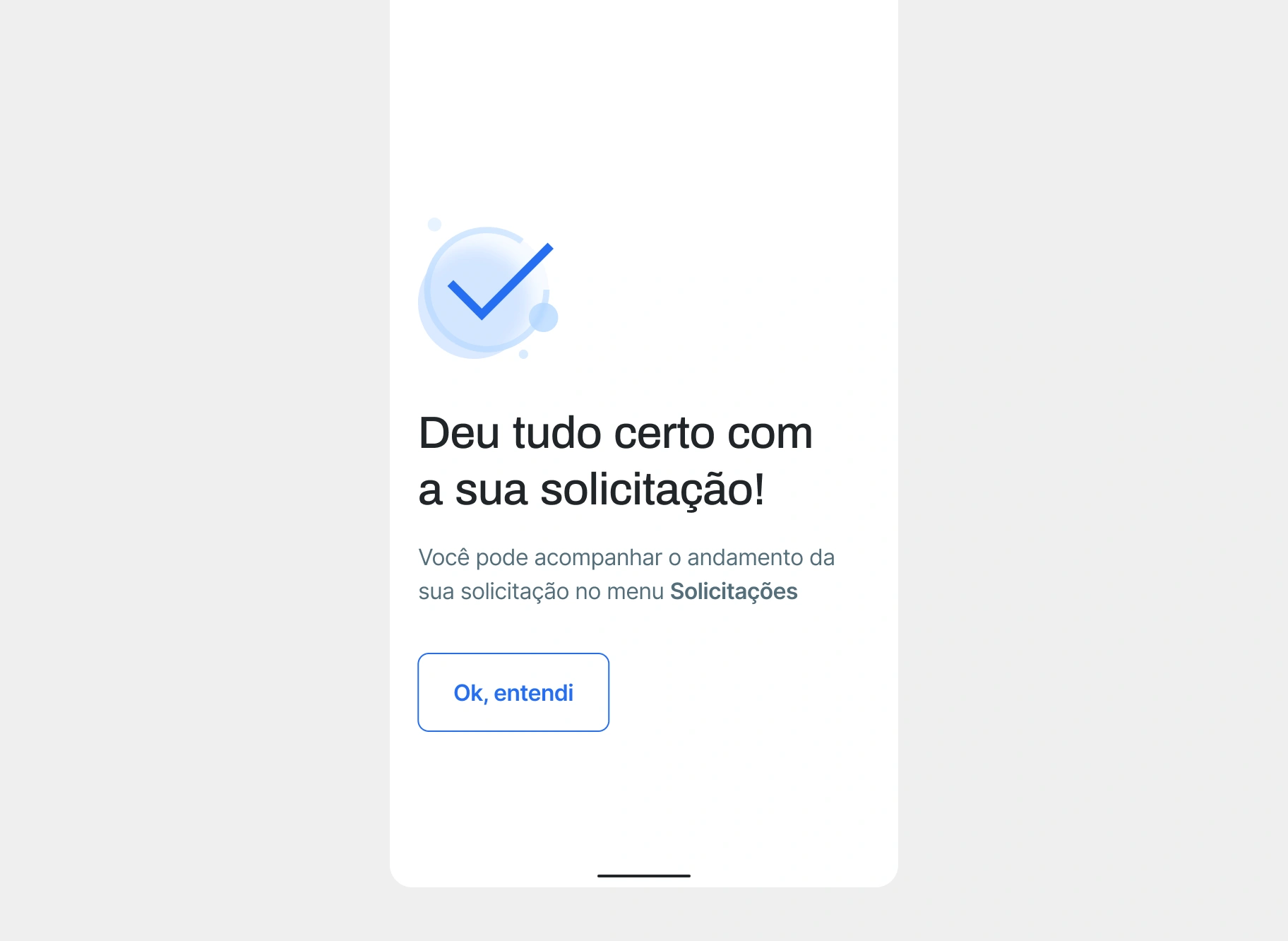
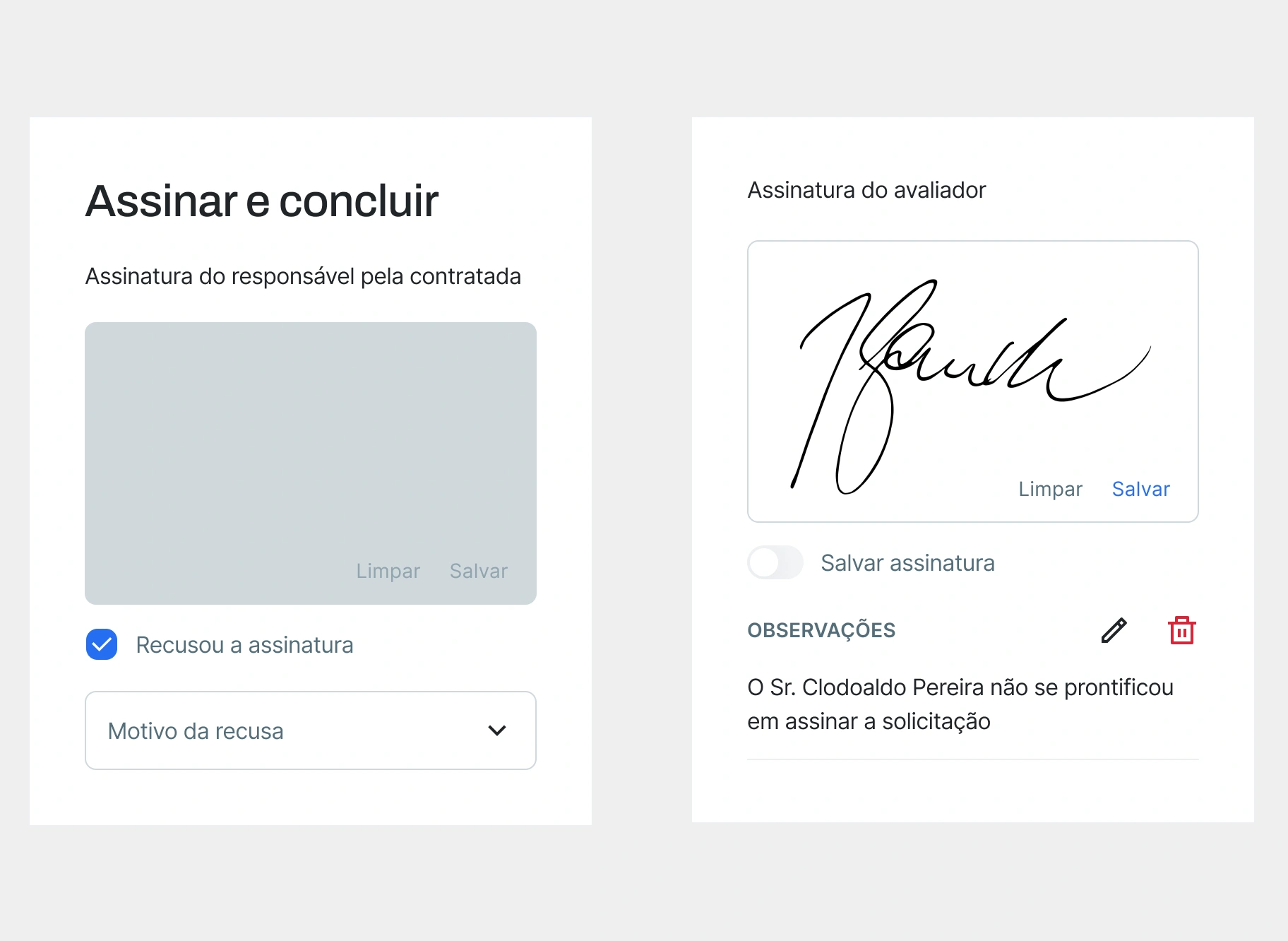
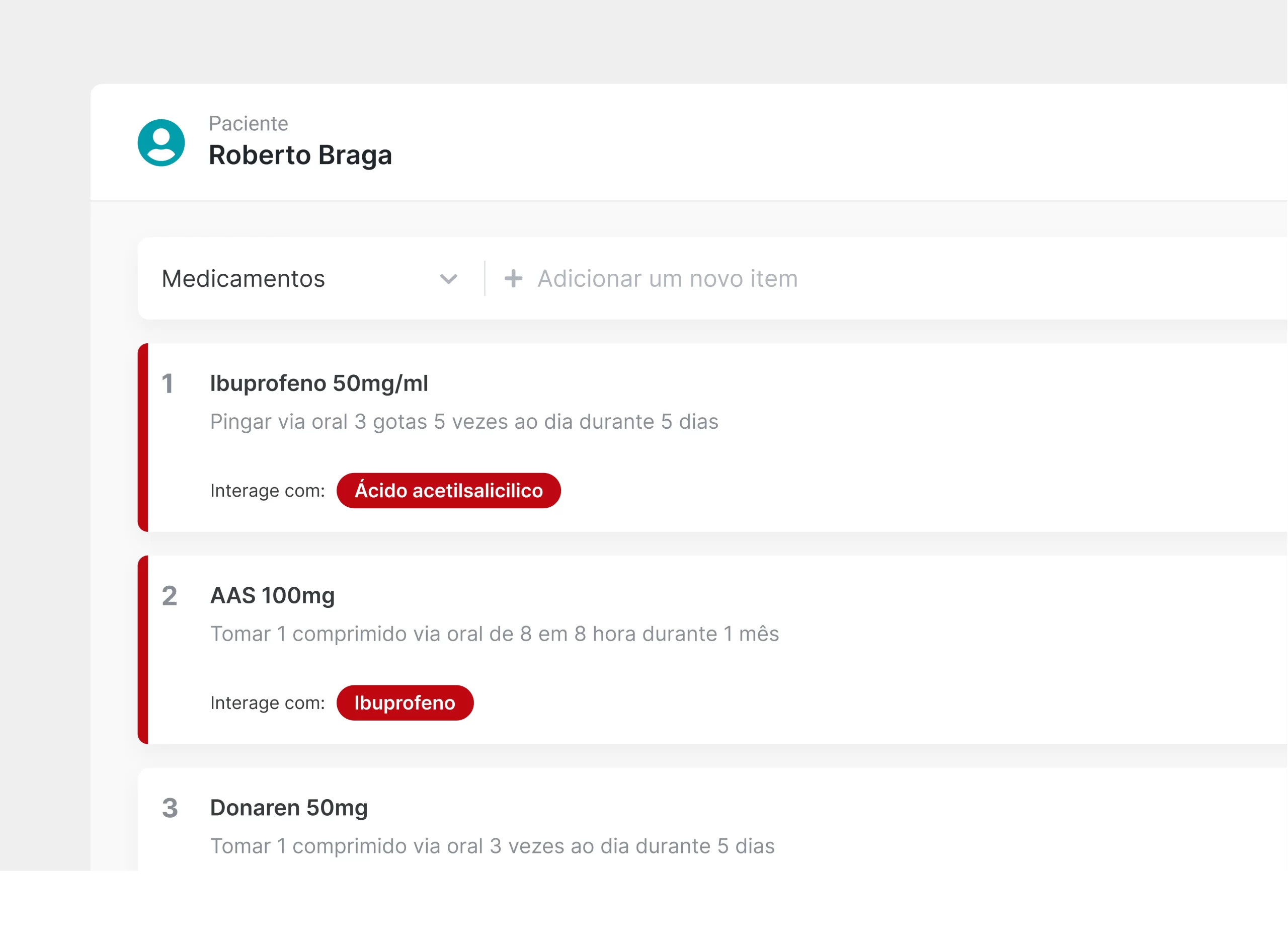
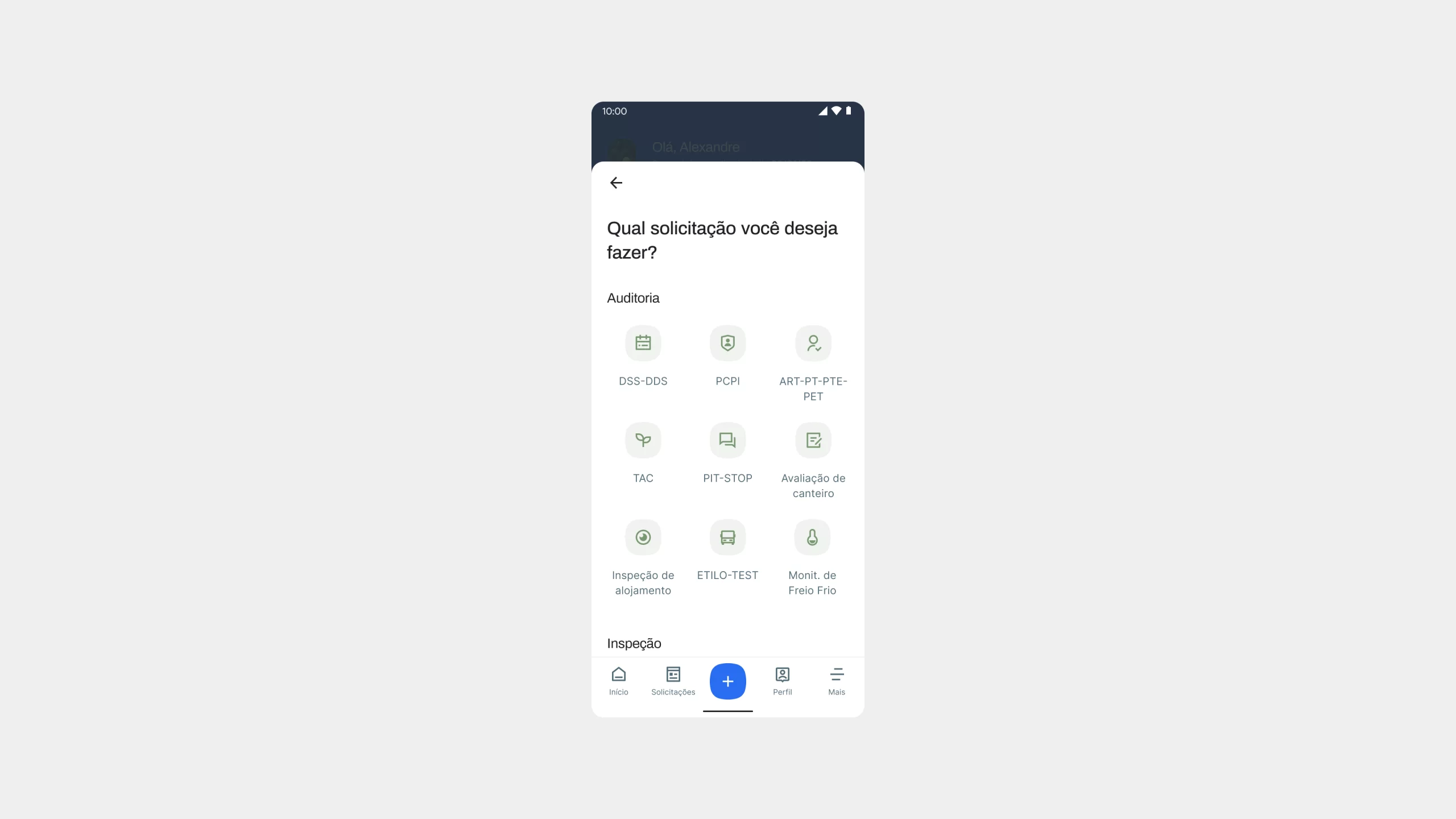
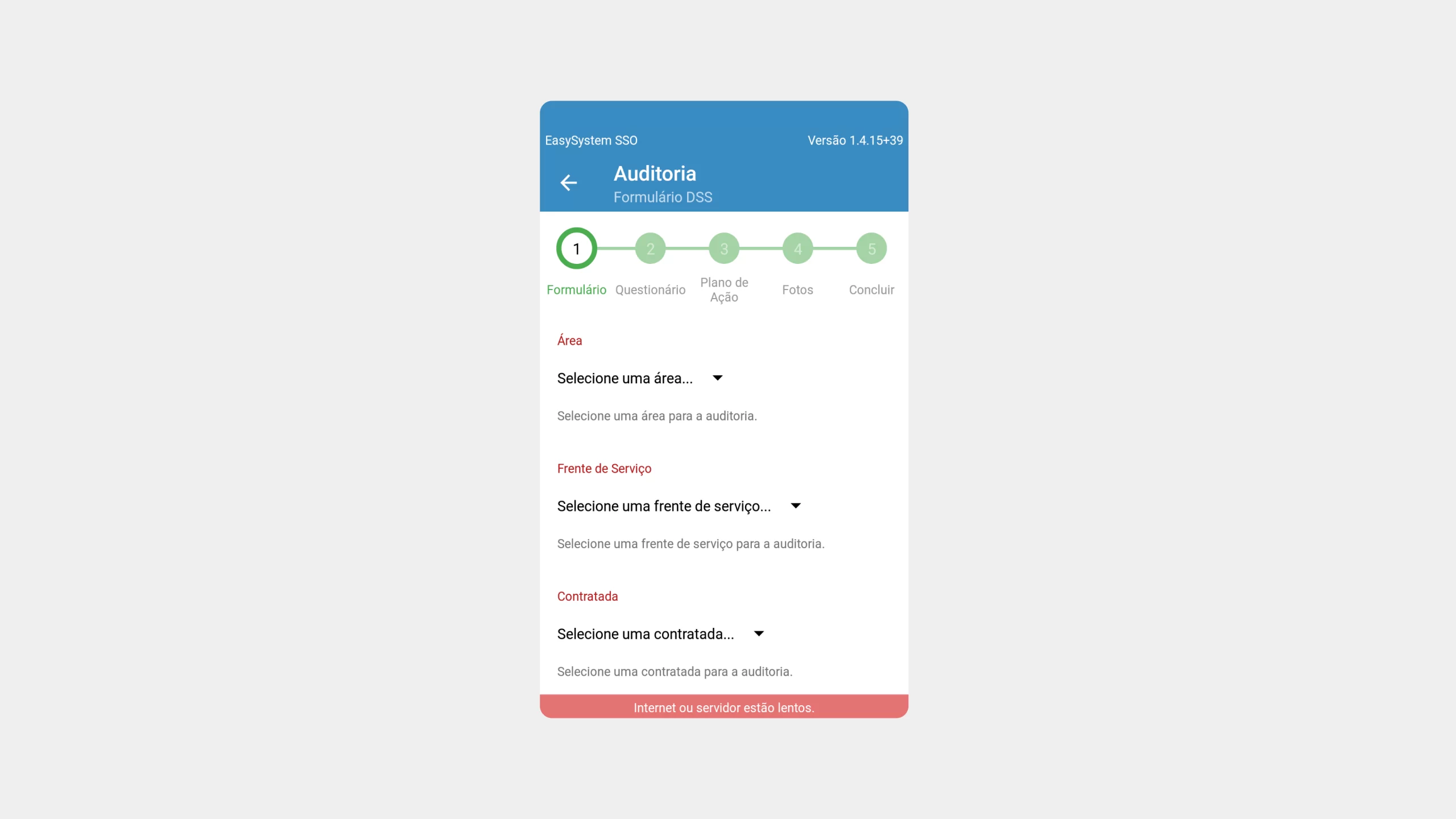
O fluxo para criar auditorias foi recriado de tal forma a deixar uma jornada linear e pontuar todos os possíveis feedbacks para a pessoa usuária.


Para implementar serviços específicos dentro do produto, pensamos em incorporar bibliotecas com features de fotografia e assinatura digital.
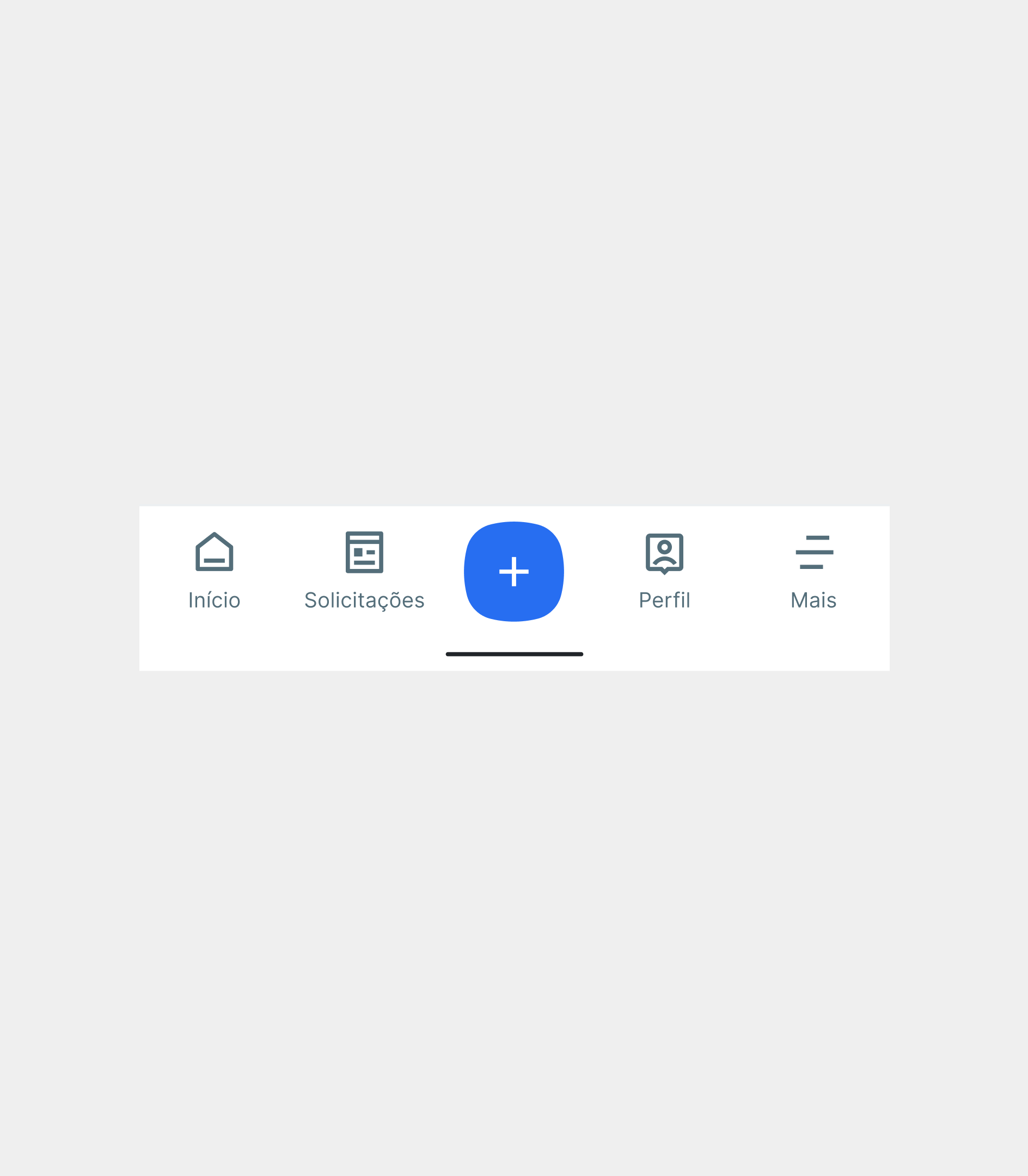
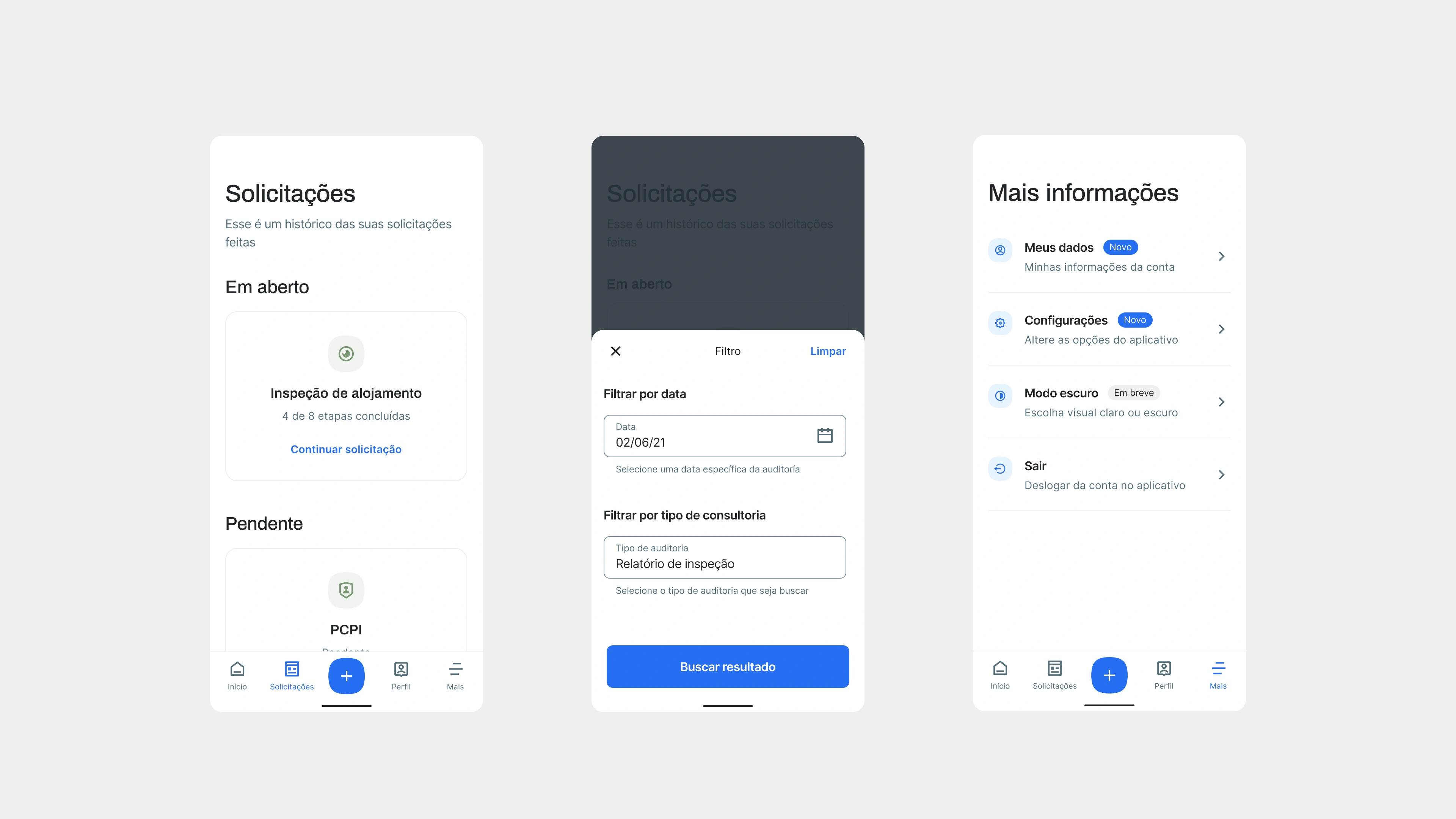
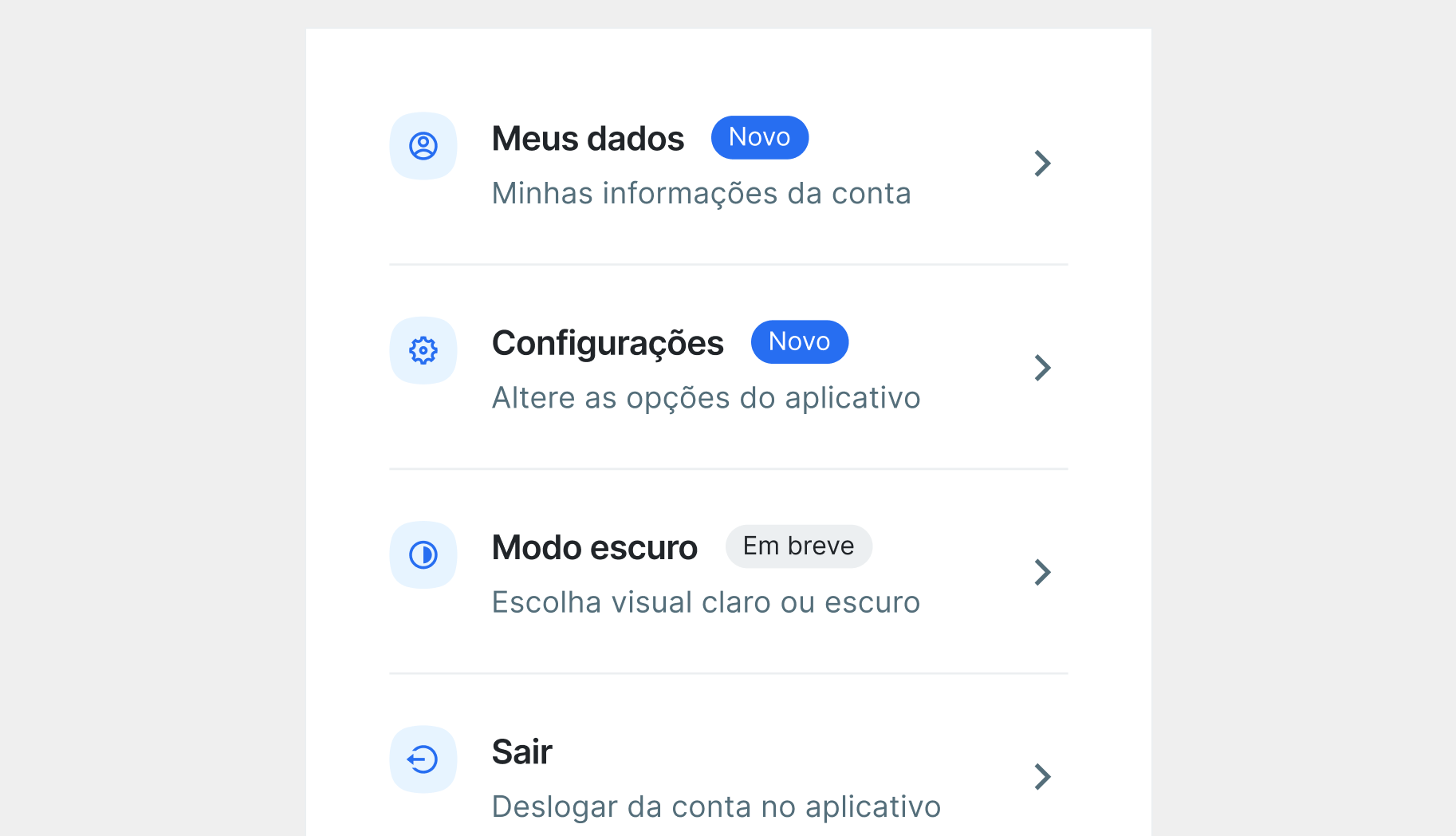
Novas sessões para o aplicativo: solicitações, perfil e um combo menu, contendo informações úteis e ações rápidas.
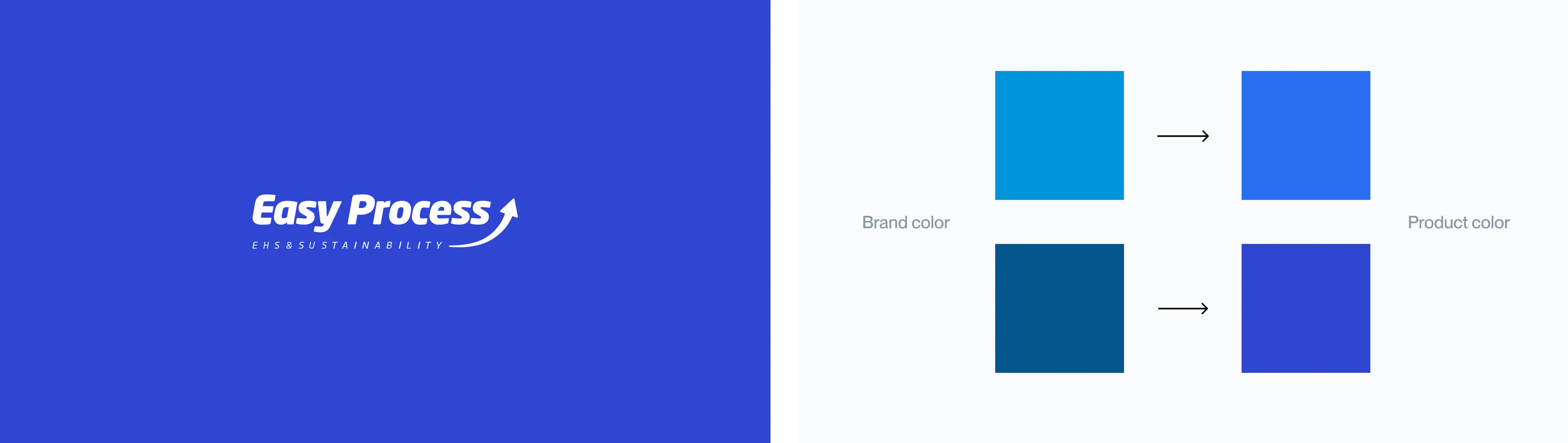
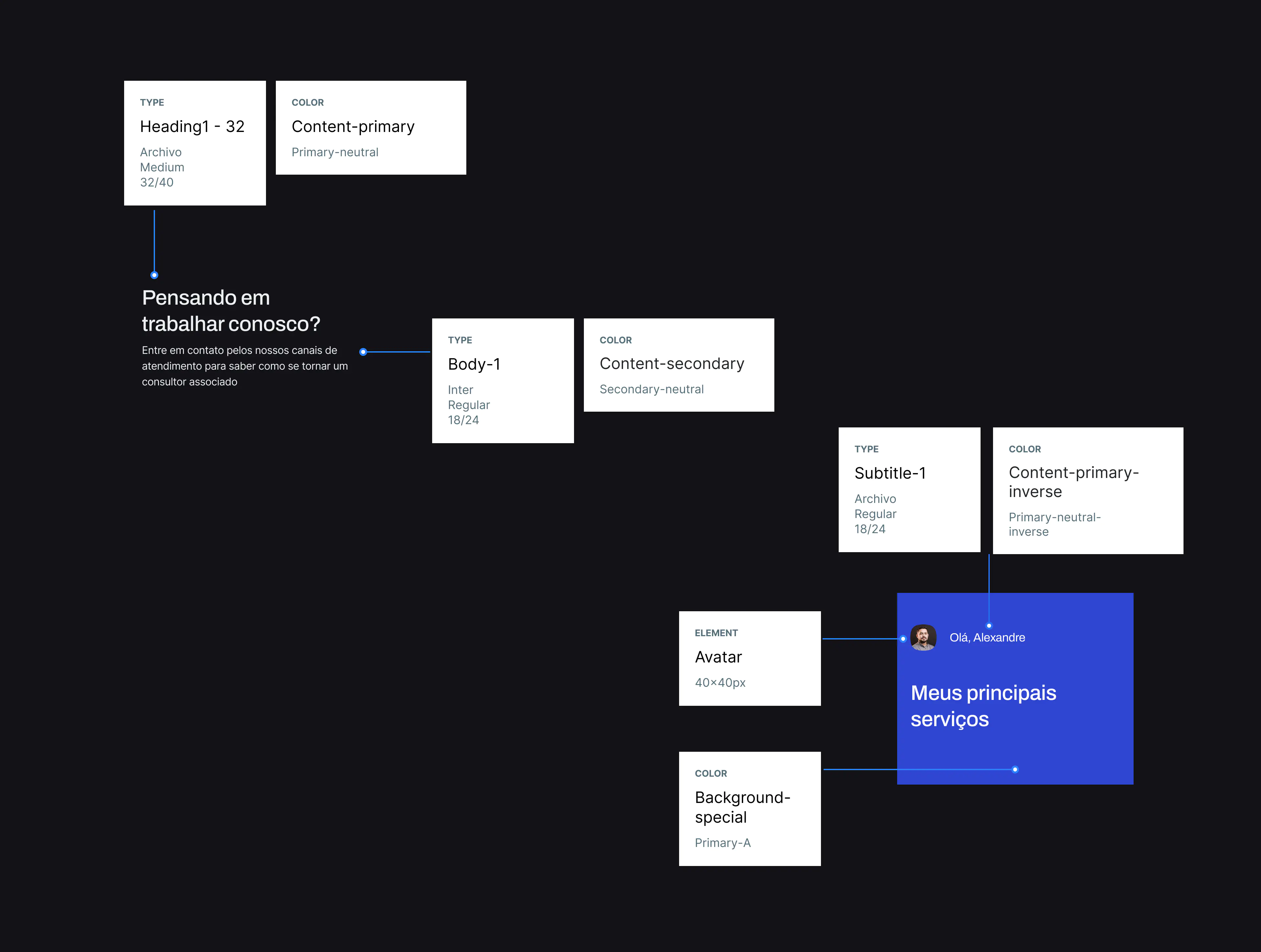
A empresa teve um redesign no seu brand por uma empresa especializada. De posse dessa marca, criei um style guide com componentes personalizados para o aplicativo.
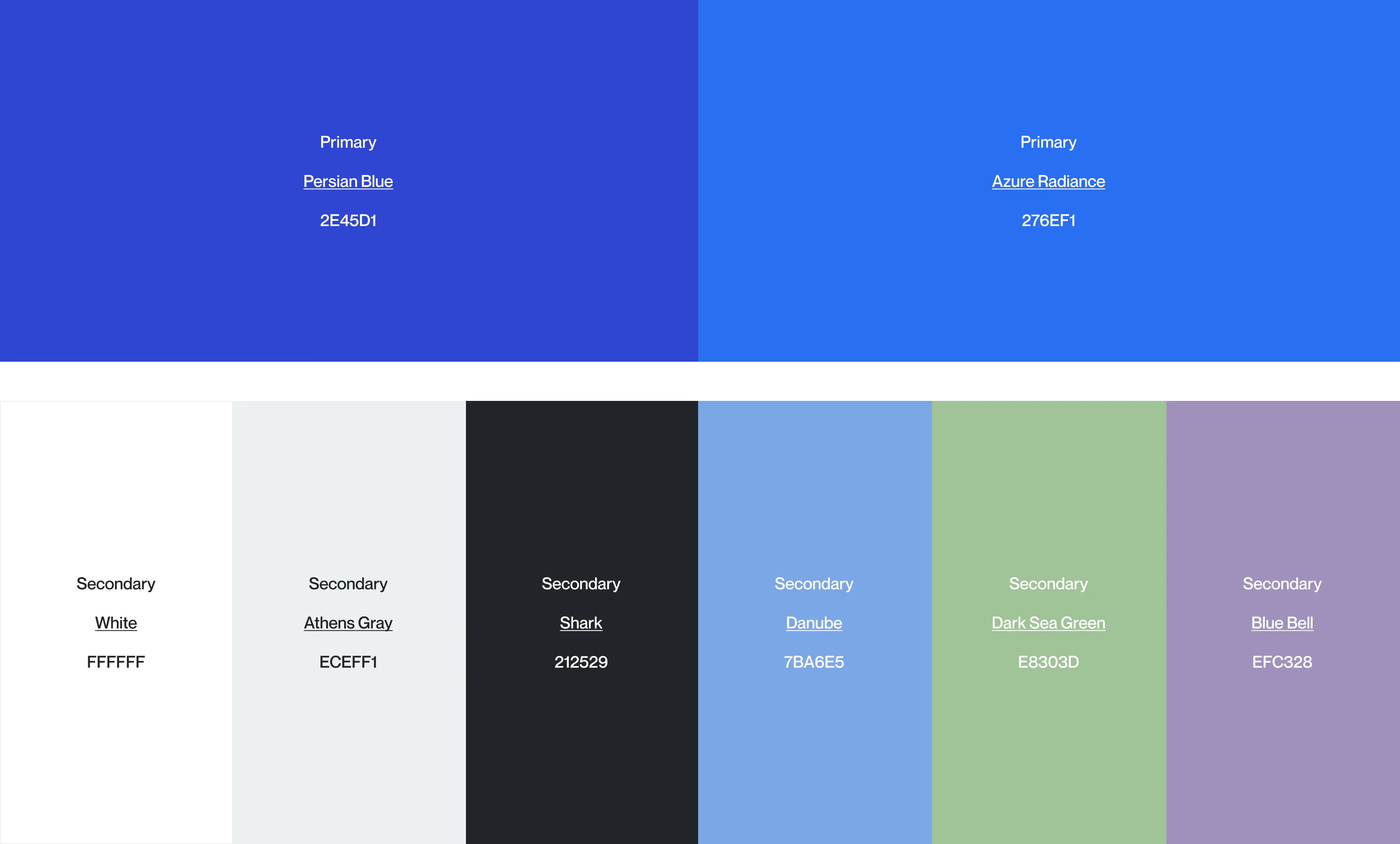
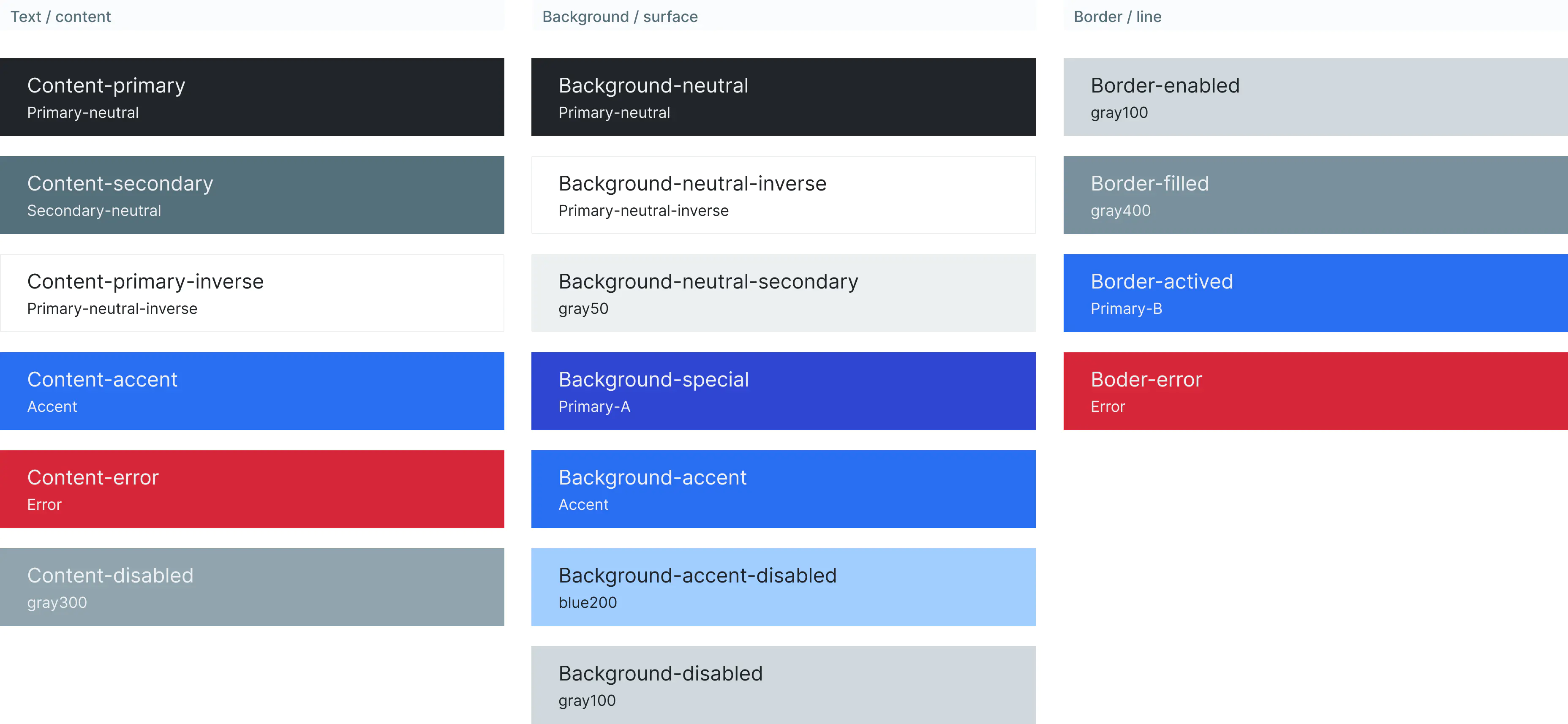
Cores fundadoras
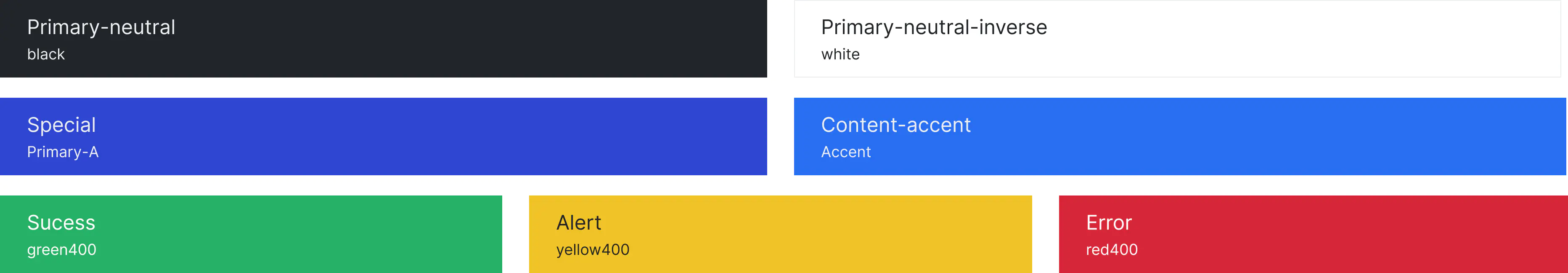
Para cada elemento e interação dentro do produto, eu criei tokens de cores correspondente a cada ação da pessoa e/ou feedback do sistema.
Cores guiadas por semântica
Cores guiadas por componentes
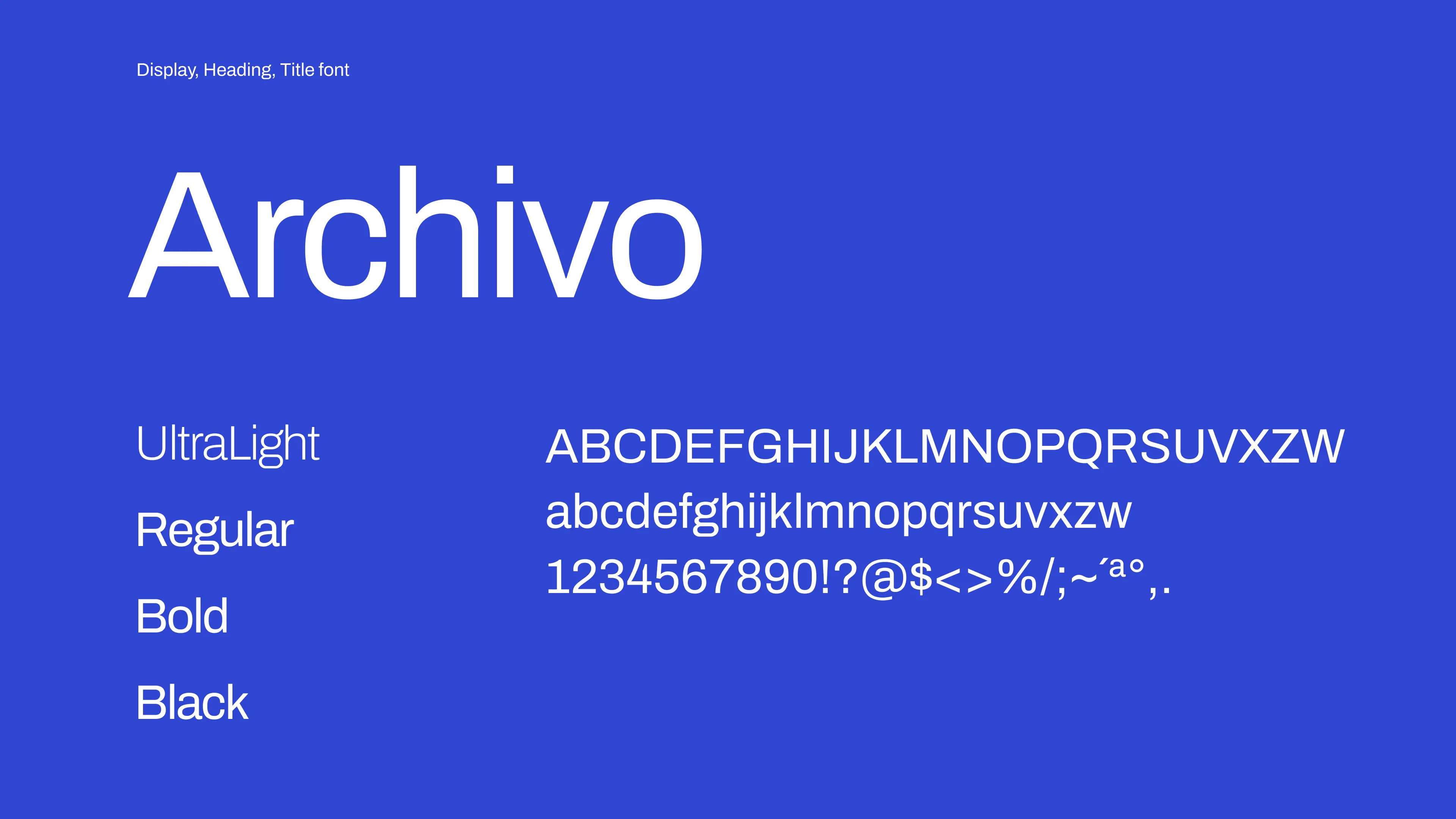
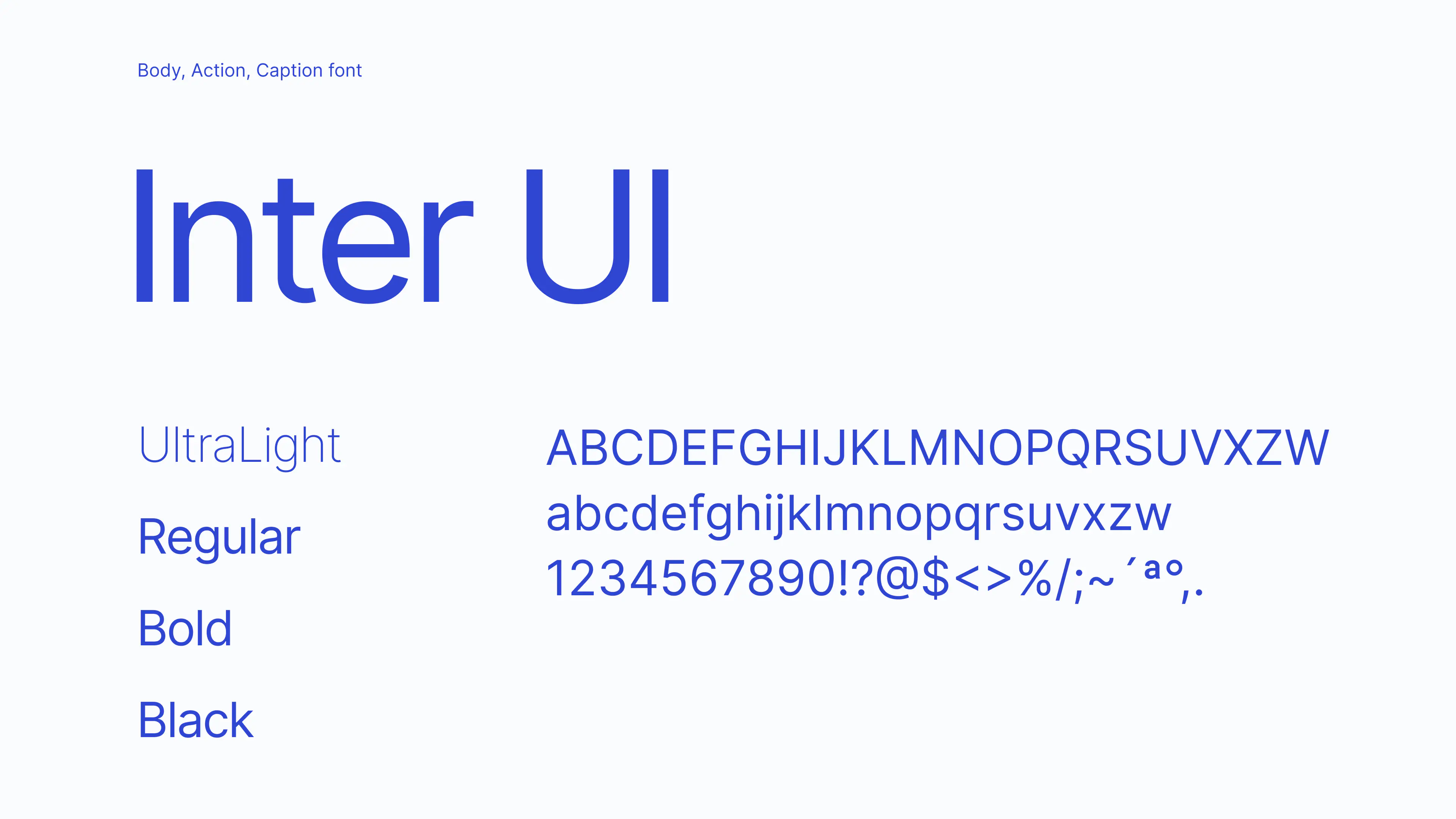
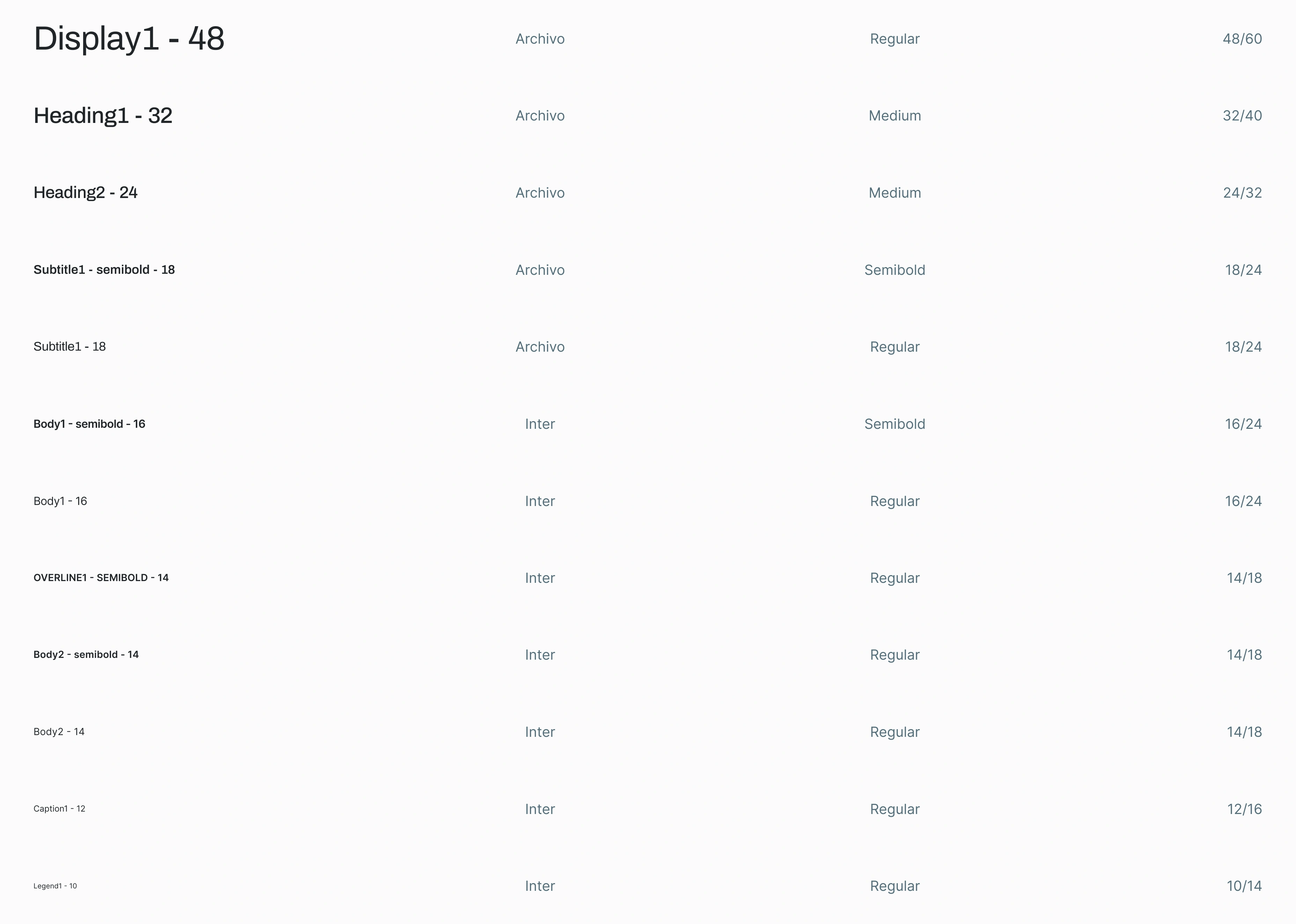
Na tipográfica, foram escolhidas duas tipos de sistema. Para títulos, personalidade e para corpo de texto, legibilidade, cadência e múltiplos estilos.
Família tipográfica
Sistema tipográfico
Sistema iconográfico
A iconografia escolhida foi Remix Icon 2.5.0 por ser tratar de um arquivo open-source e com uma grande variante de ícones.
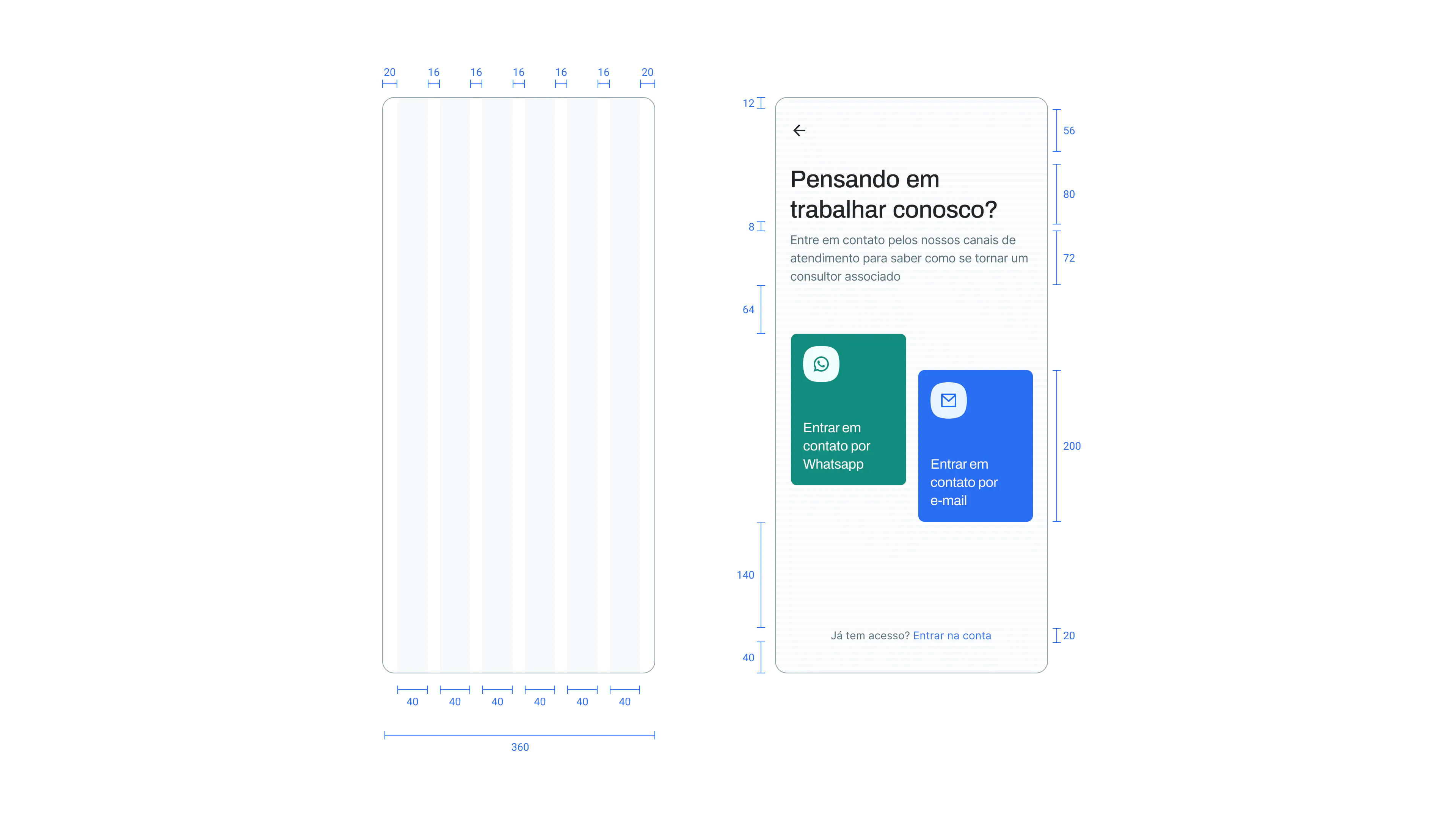
Grid, Vertical Rhythm e 4x pixel

Eu criei um style guide em tempo real em conjunto com as telas. A idéia era ter os principais componentes utilizados documentados e prontos para o uso em futuras telas e funcionalidades.
Outros projetos