Organizze
System
User Interface, Design System, Documentation, Operations
Cliente
Organizze
Duração
10 meses
Plataforma
Web, Mobile
O Design System Organizze surge da necessidade de levar os produtos da empresa para um próximo nível de maturidade, escalabilidade e padronização.
Esse trabalho foi iniciado por mim como lider de projeto nas fundações de design, identidade visual, desenho de tela e componentes. Tive o auxílio de pessoas incríveis na documentação dessa iniciativa.
Declaração de problema
Em meio a débitos técnicos na documentação dos produtos, a empresa enfrentava problemas de implementação e padronização. Pessoas desenvolvedoras e designers eram afetadas no dia a dia das suas tarefas por não terem uma fonte da verdade fundamentada, resultando em inconsistências no design, na experiência e no código.
Outras oportunidades
Múltiplos documentos
Embora existisse uma base de documentos de design, não havia uma diretriz e padronização claras para a identidade do produto e seus vários componentes. Surgiu, então, a oportunidade de criar um único documento mestre que abrangesse todo o design dos produtos.
Versionamento design-código
Muitas das experiências que já estavam em produção não possuíam conformidade com o design final em documento. Era fundamental ter um versionamento de alto nível entre produto e desenvolvimento.
Componentização e histórico
Os principais componentes do produto não possuíam diretrizes e documentação específica para a pessoa desenvolvedora. Nosso objetivo era consolidar todas as especificações dos componentes em um único documento.
Sintonia entre pessoas desenvolvedoras e designers
A ausência de uma fonte centralizada de informação contribuía para ruídos entre as equipes. A criação de um espaço unificado representava não apenas uma oportunidade de consolidar informações, mas também de fortalecer as relações entre os departamentos, garantindo que todos estivessem alinhados.




Problemas de visual e padronização
Negociação
Depois de uma extensa auditoria de design, padronização, componentes e versionamento, nosso próximo objetivo era alinhar com as partes interessadas a necessidade de fazer trade-offs com outras iniciativas para finalmente começarmos a organizar tudo que estamos fazendo em termos de design e código.
O segredo foi esperar pelo momento certo. Aguardei a convergência de três fatores importantes dentro da empresa para poder promover uma única iniciativa.
14º aniversário
Organizze
A empresa iria completar aniversário e para isso iría lançar o re-brand total de marca, comunicação, design (cores, tipografias, iconografia, ilustrações).
Objetivo: usufruir de novos assets base para trabalhar nossas fundações de design.
Componentização
e guia de estilo
Foi trazido para as lideranças que a padronização do produto era de extrema importância no valor percebido pela pessoa usuária e isso impactava diretamente na confiança do produto.
Objetivo: ter todos os componentes centralizados com diretrizes claras.
Documentação
do produto
Meu papel foi deixar claro o quanto não ter o produto documentado em design iria impactar na escala de novas soluções e iniciativas.
Objetivo: ter todo o design do produto com versão igual em produção.
Nossa marca foi redesenhada pelo VISSOTTO STUDIO & CO. Com o 14º aniversário da empresa, era desejo de toda liderança ter uma marca mais moderna e atualizada.
O estúdio elaborou novos tons de cores, família tipográfica e um conjunto atualizado de ilustrações.
Eu utilizei esses novos assets da marca para começar o redesenho do App Mobile e em paralelo o início da documentação do Design System.
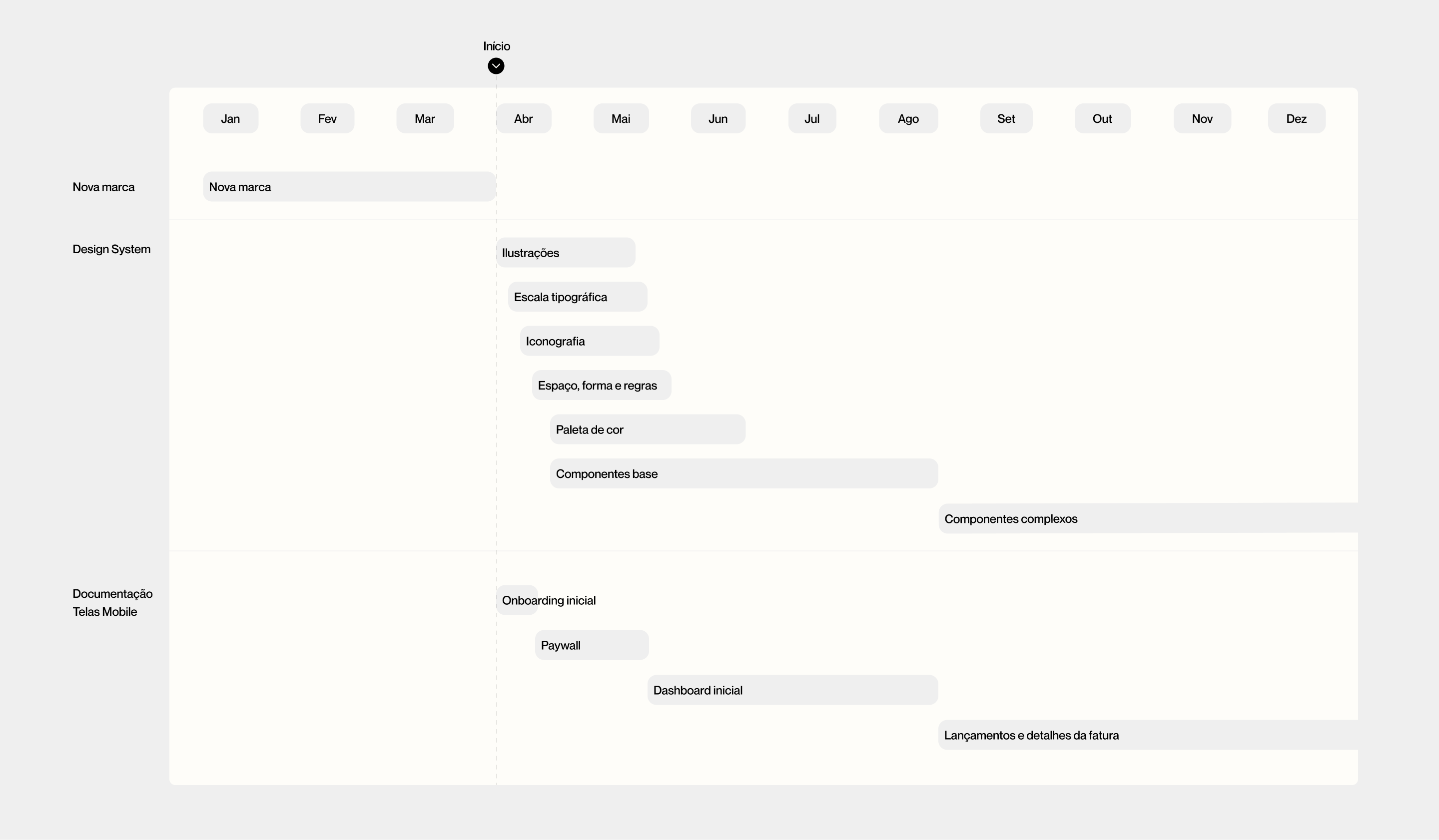
Roadmap Design System e Documentação
Marca e símbolo
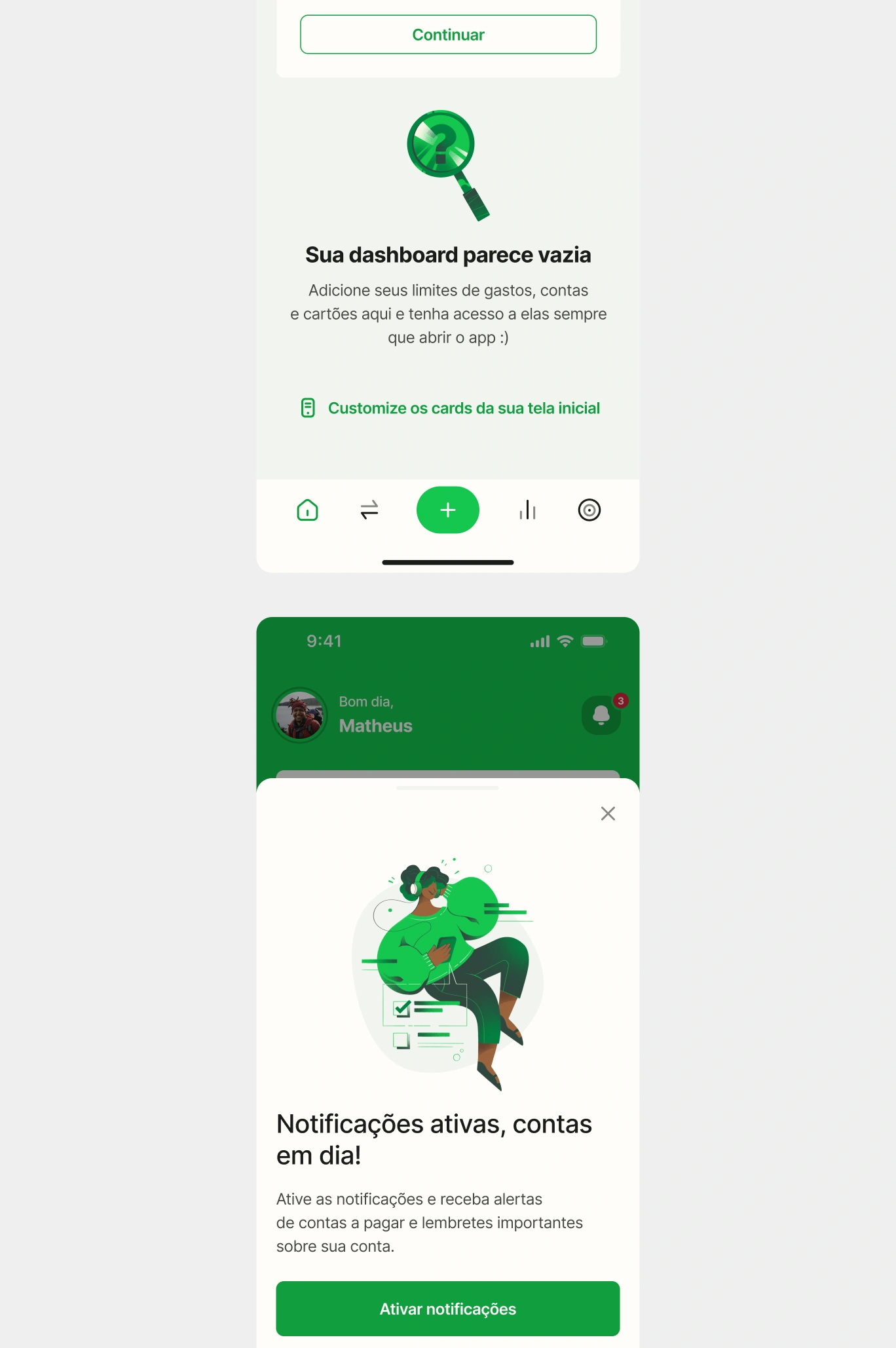
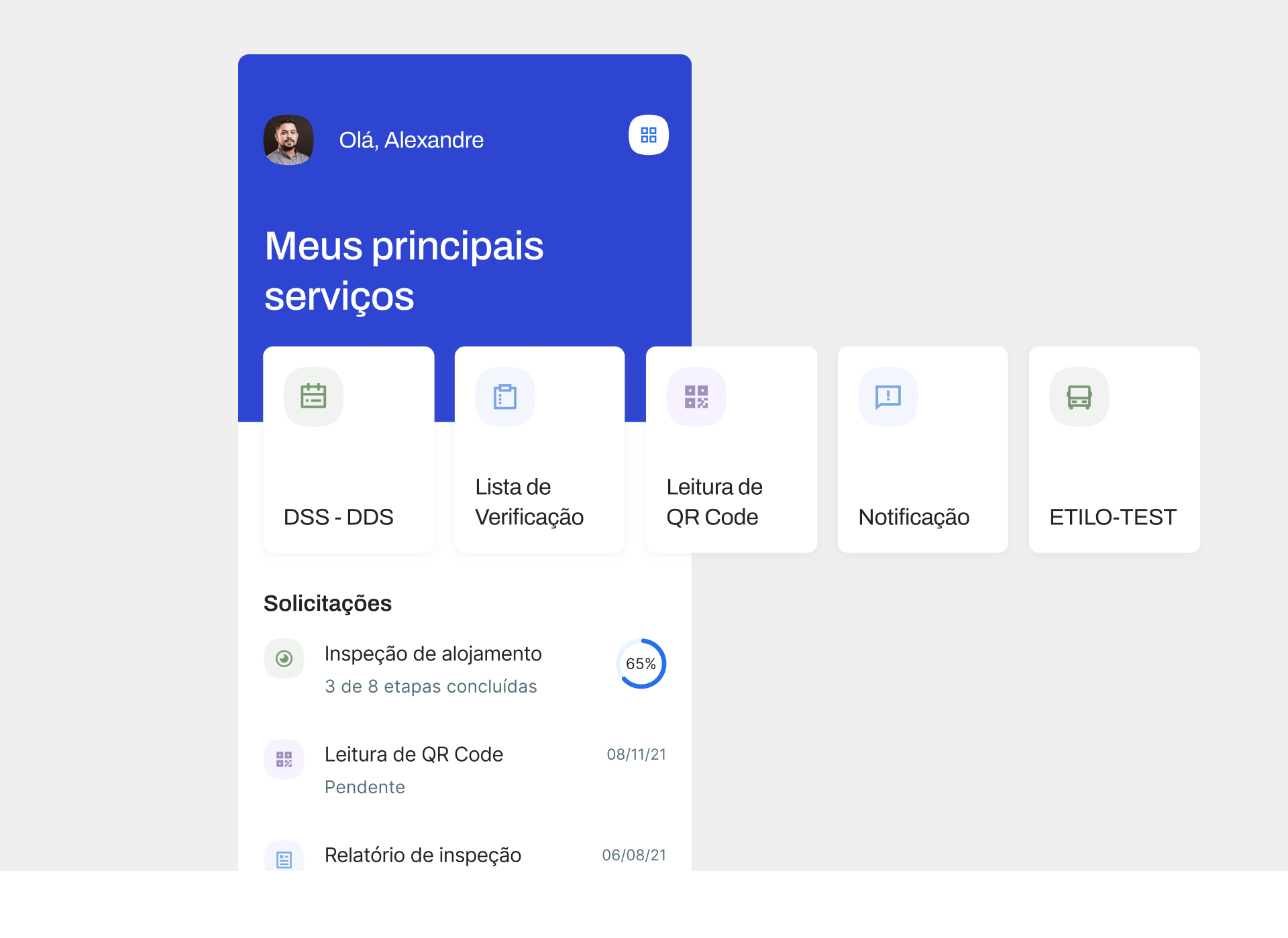
O novo símbolo da Organizze nos permitiu criar interações interessantes para a pessoa usuária, fortalecendo assim o surgimento de uma marca recriada.
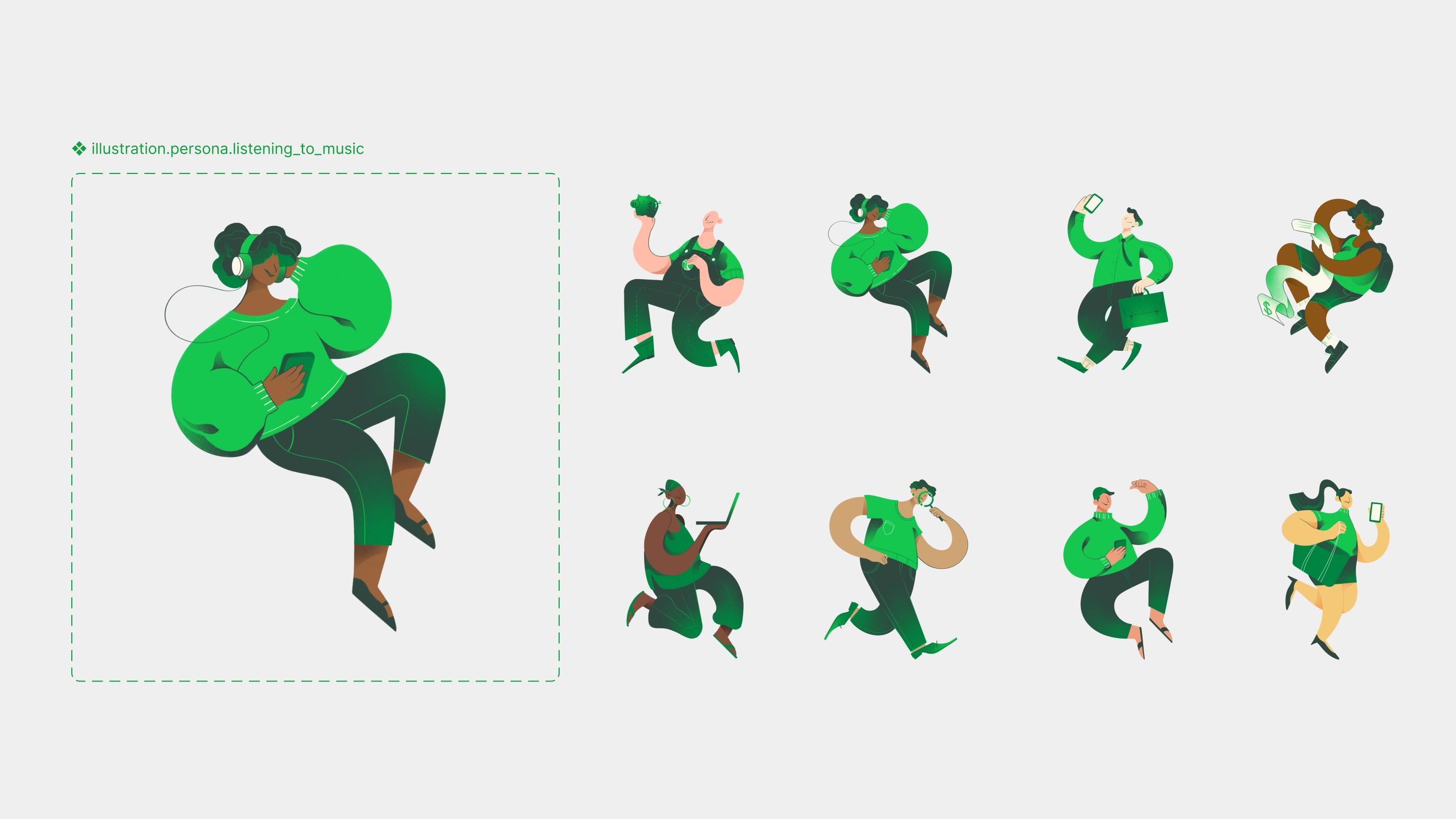
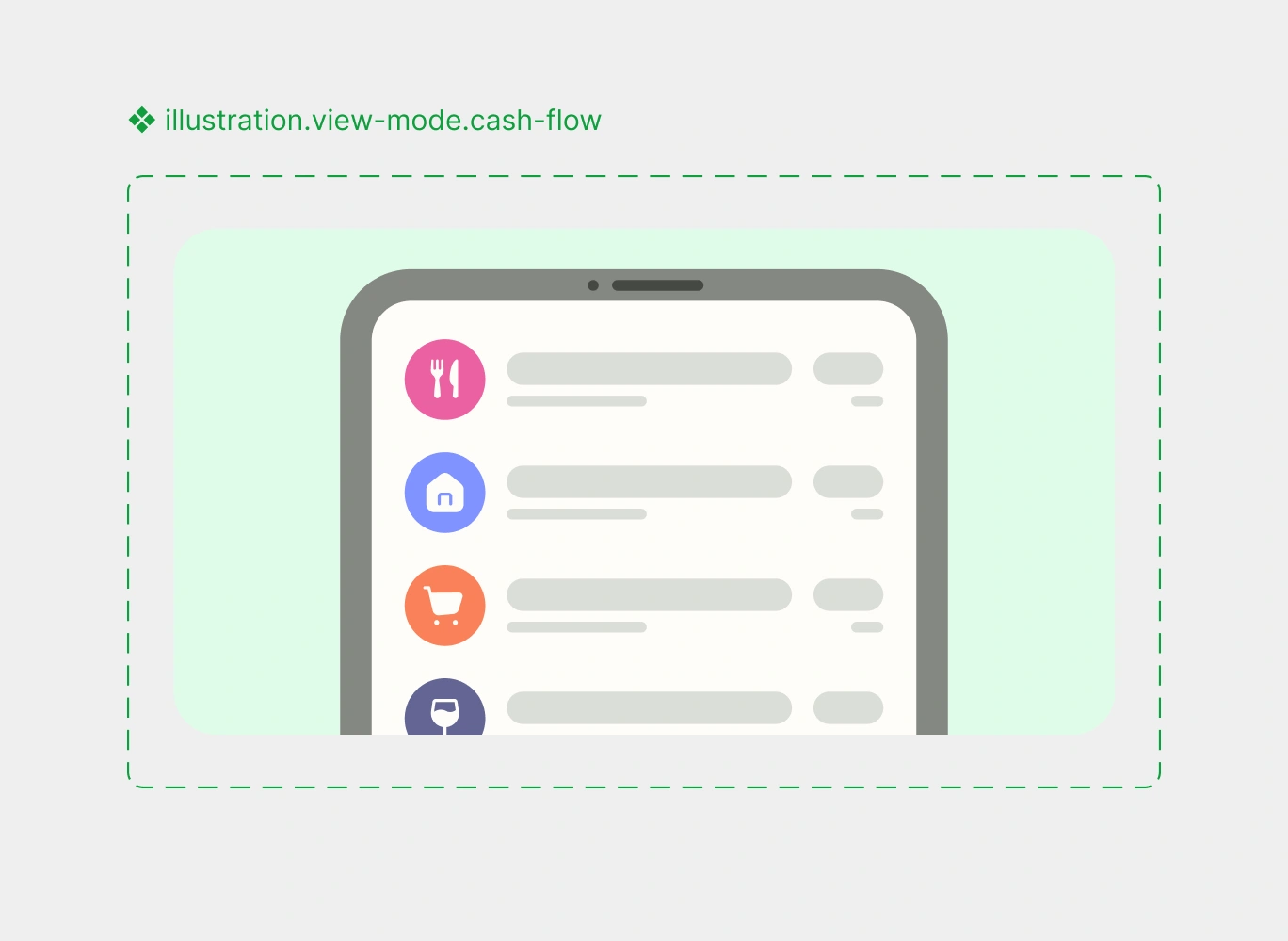
Ilustrações
As ilustrações criadas pelo VISSOTTO STUDIO & CO.™ foram documentadas e categorizadas para serem utilizadas nos mais diversos cenários de uso dentro dos produtos.
Criei alguns pictogramas específicos para situações de interação no aplicativo mobile.
Tipografia
Escolhi o conjunto tipográfico Inter UI por ter as variações de estilos que precisava para trazer contraste e fluidez para os produtos.
Posteriormente defini regras para utilização dentro de uma escala tipográfica que indicasse com precisão quando utilizar cada estilo na composição visual.
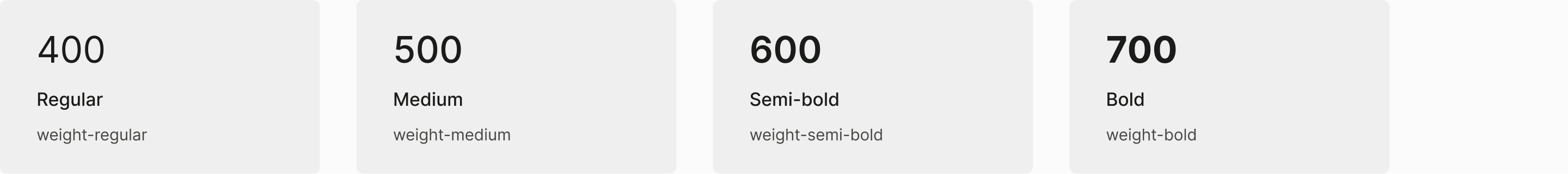
Font weight
Pesos diferentes para diversos estilos dentro da escala tipográfica.
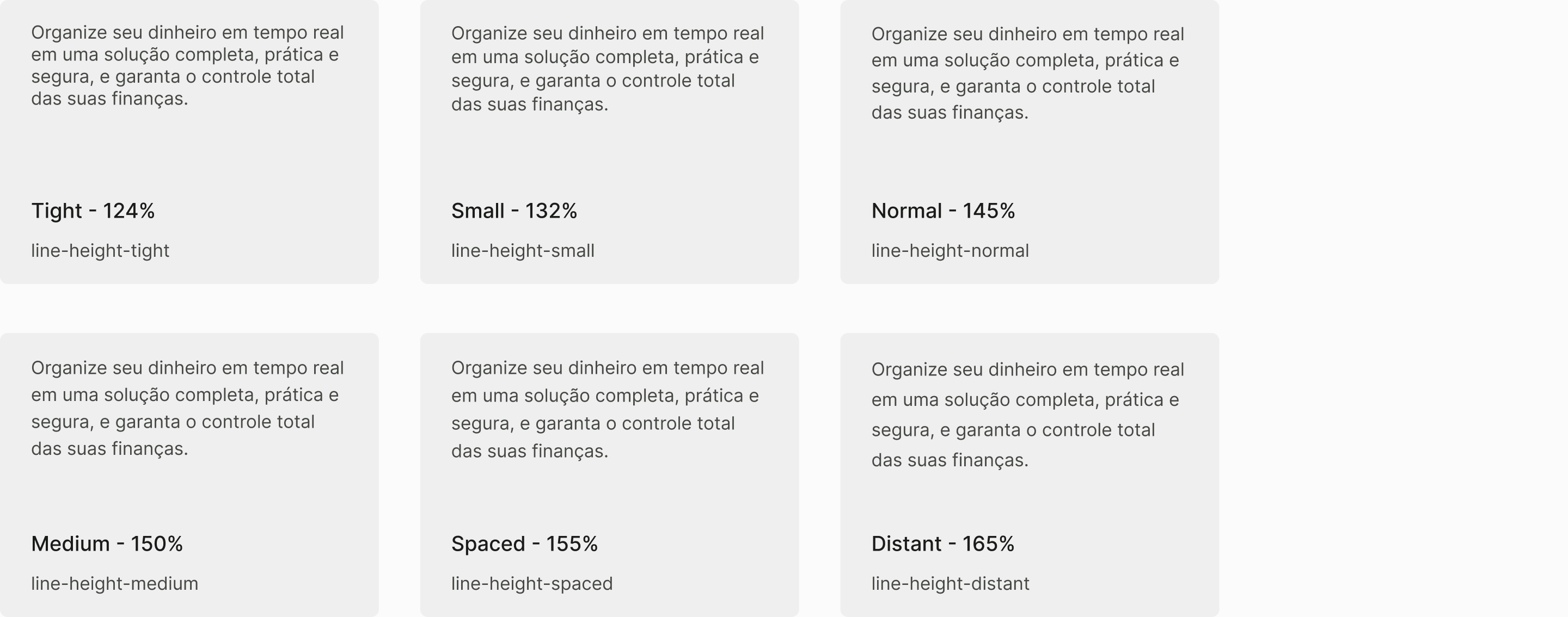
Line height
Para cada tamanho de fonte, um tamanho corresponte de espaçamento entre as linhas.
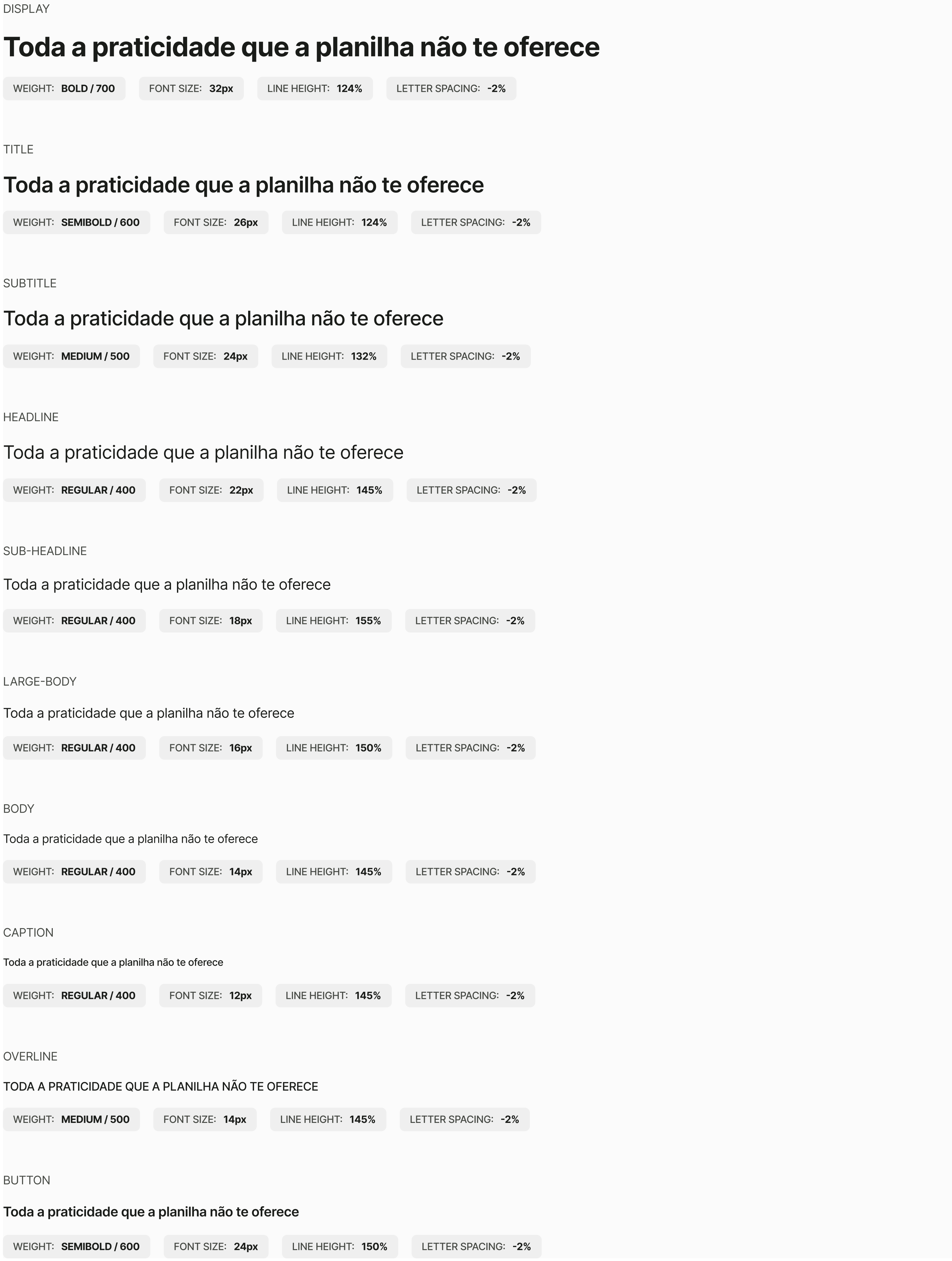
Typography scale
A escala tipografica criada é composta de estilos de textos constrastantes trazendo ordem e hieraquia na composição.
Cores
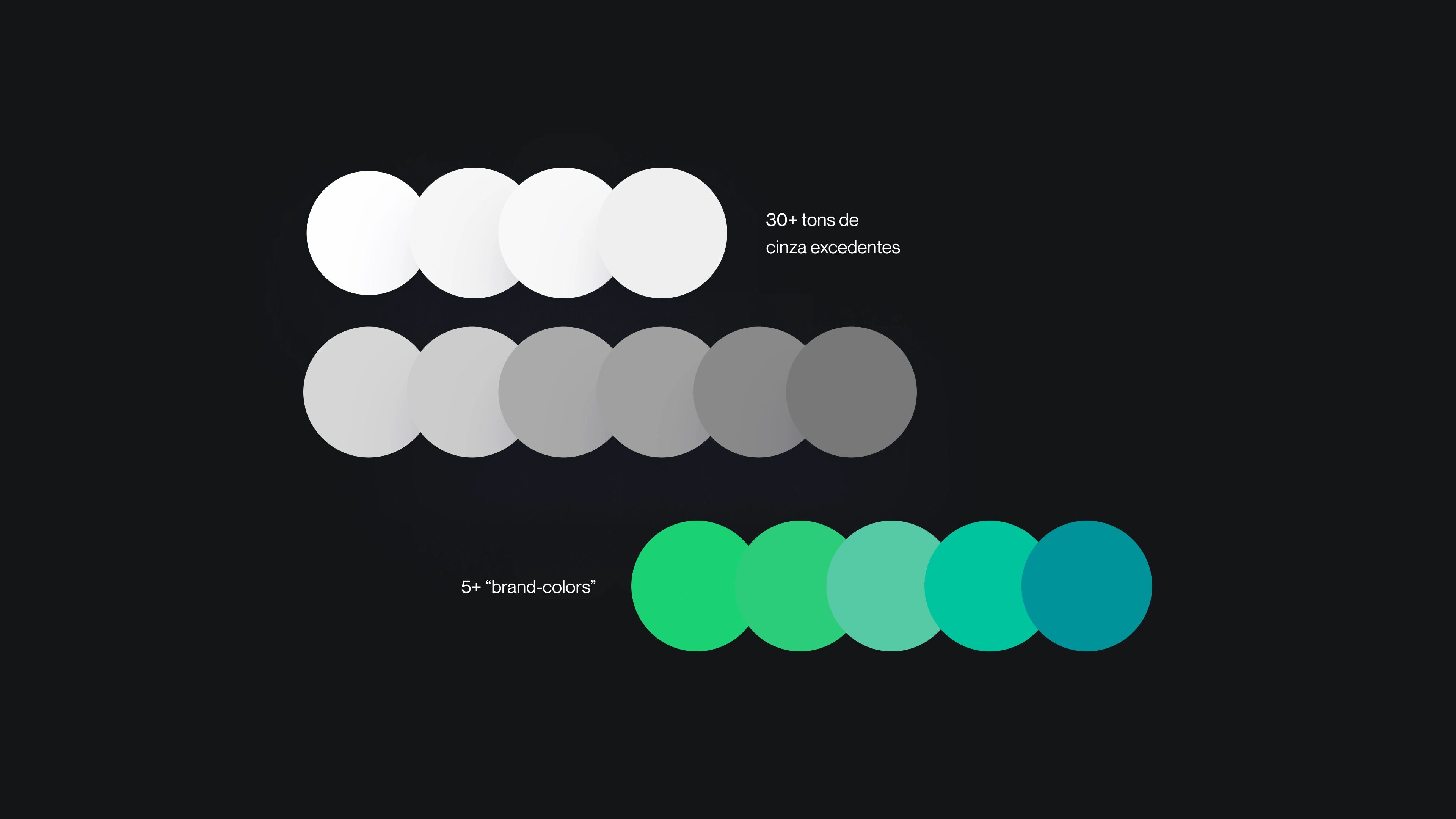
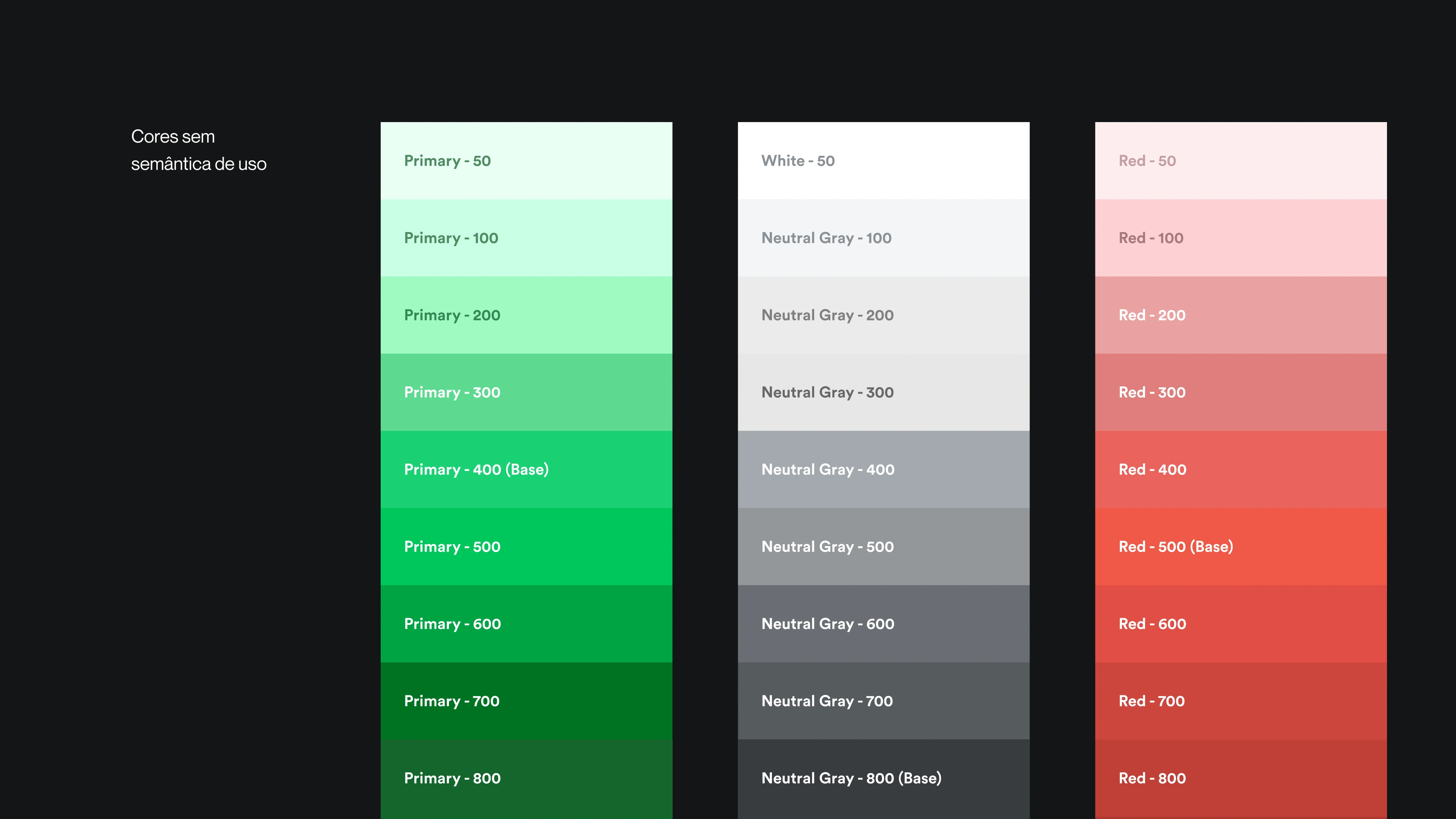
Projetei um sistema de cores baseado no material bruto que recebemos no redesign da marca. O principal objetivo era ter uma paleta de cores robusta e semântica para contemplar todos os cenários dos produtos Organizze.
Por fim, criei uma estrutura que cascateada da cor no seu estado inicial até um cenário onde cada uma delas simbolizava um significado dentro do sistema de design.
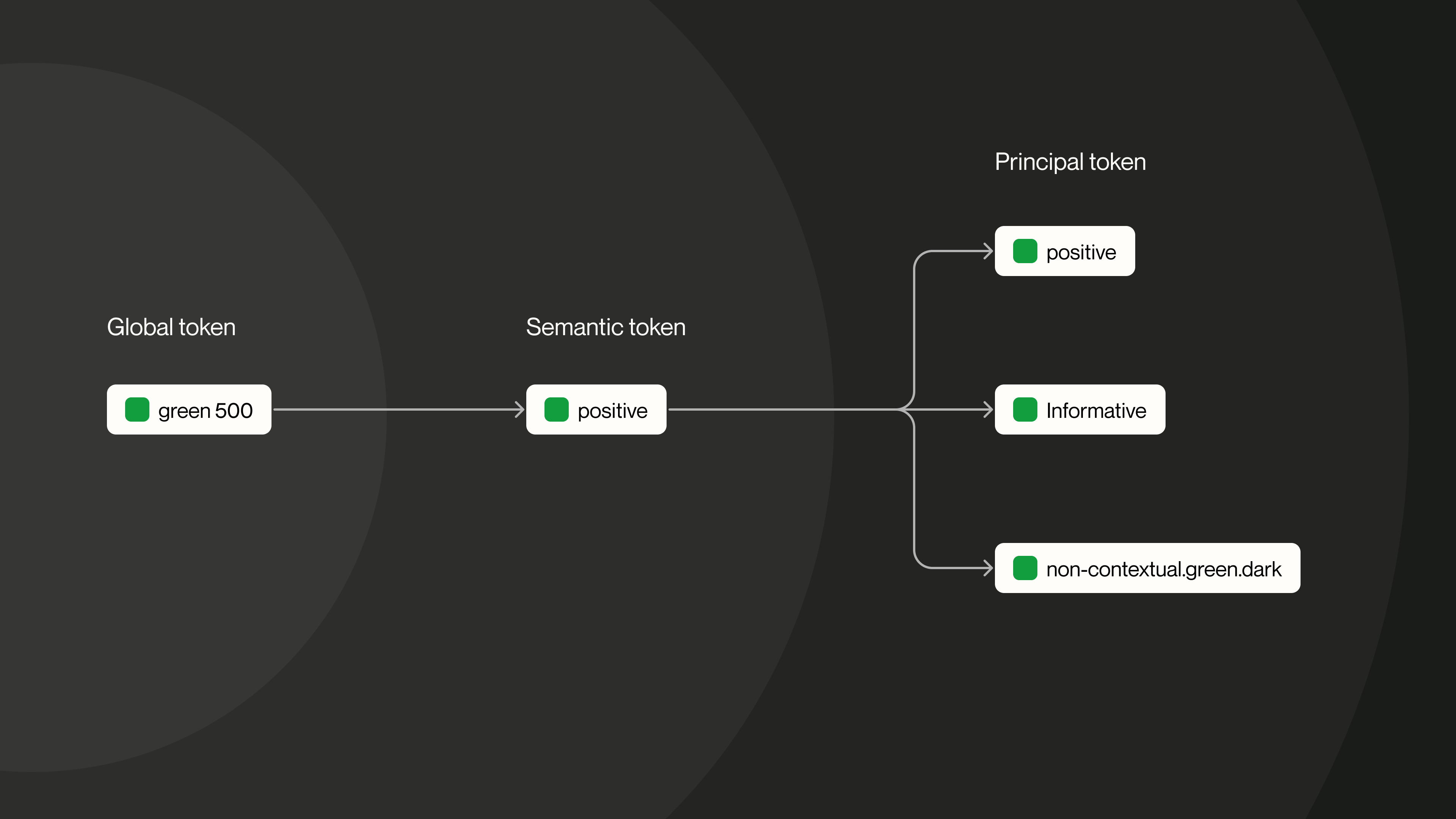
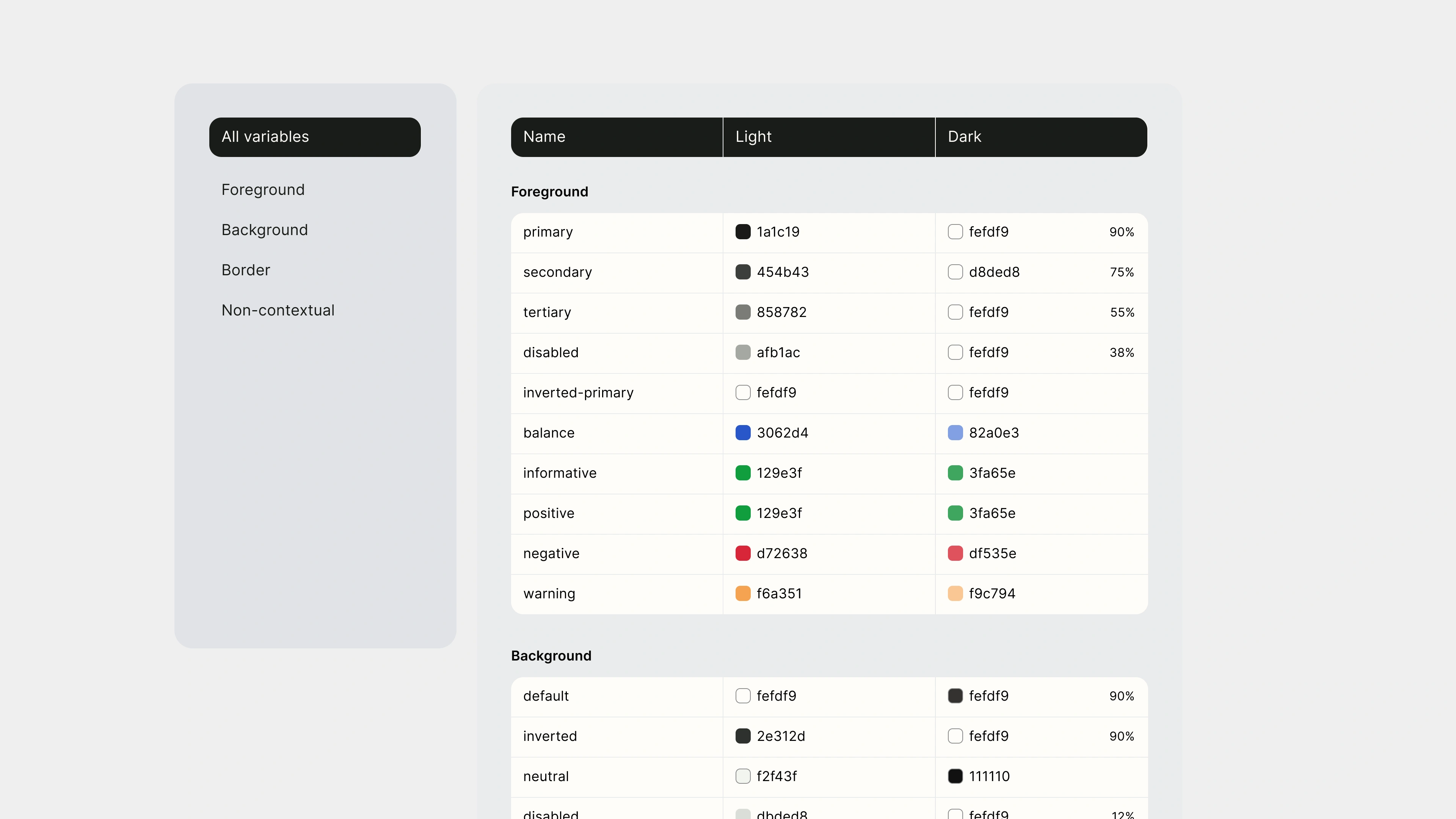
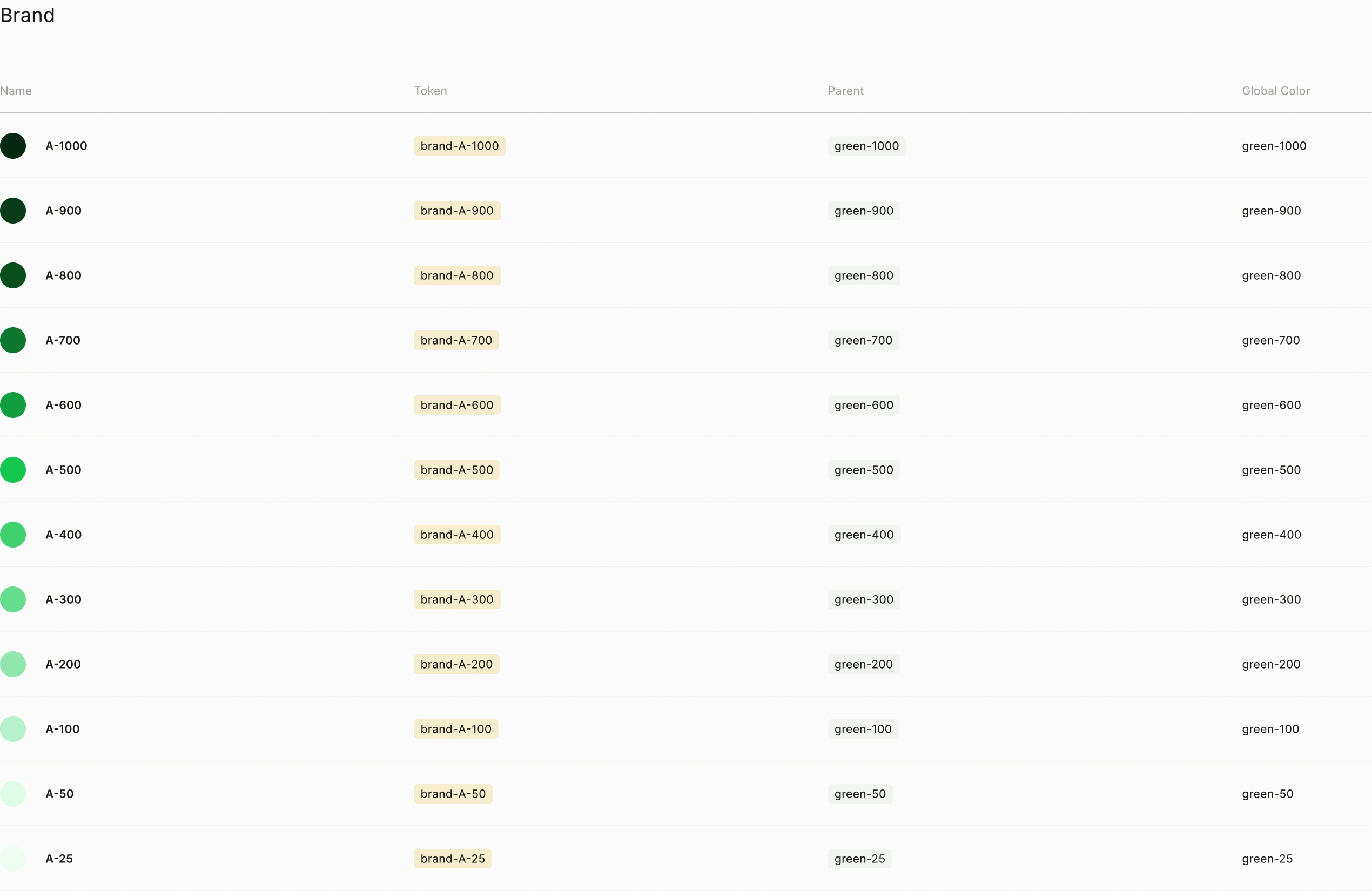
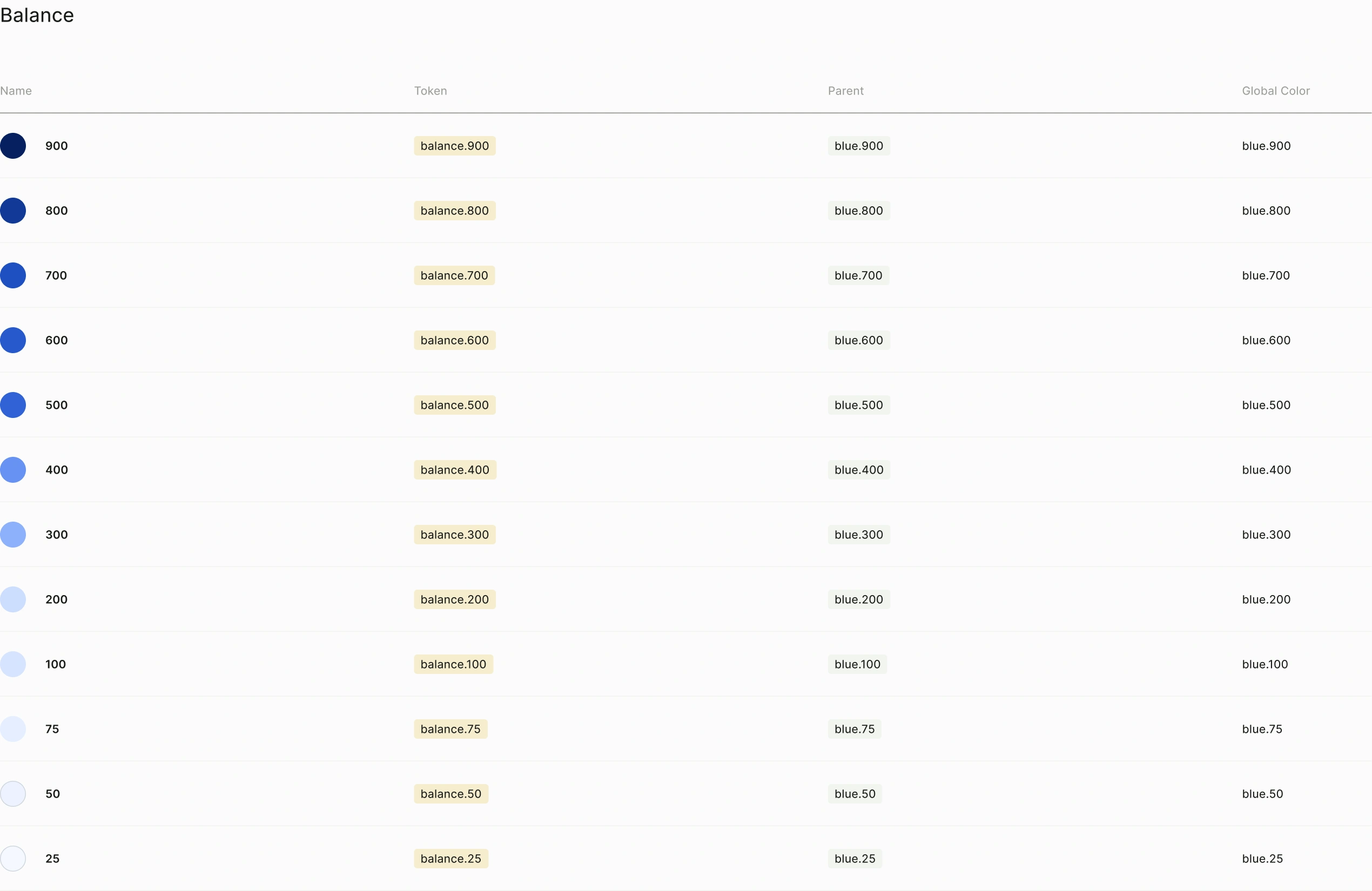
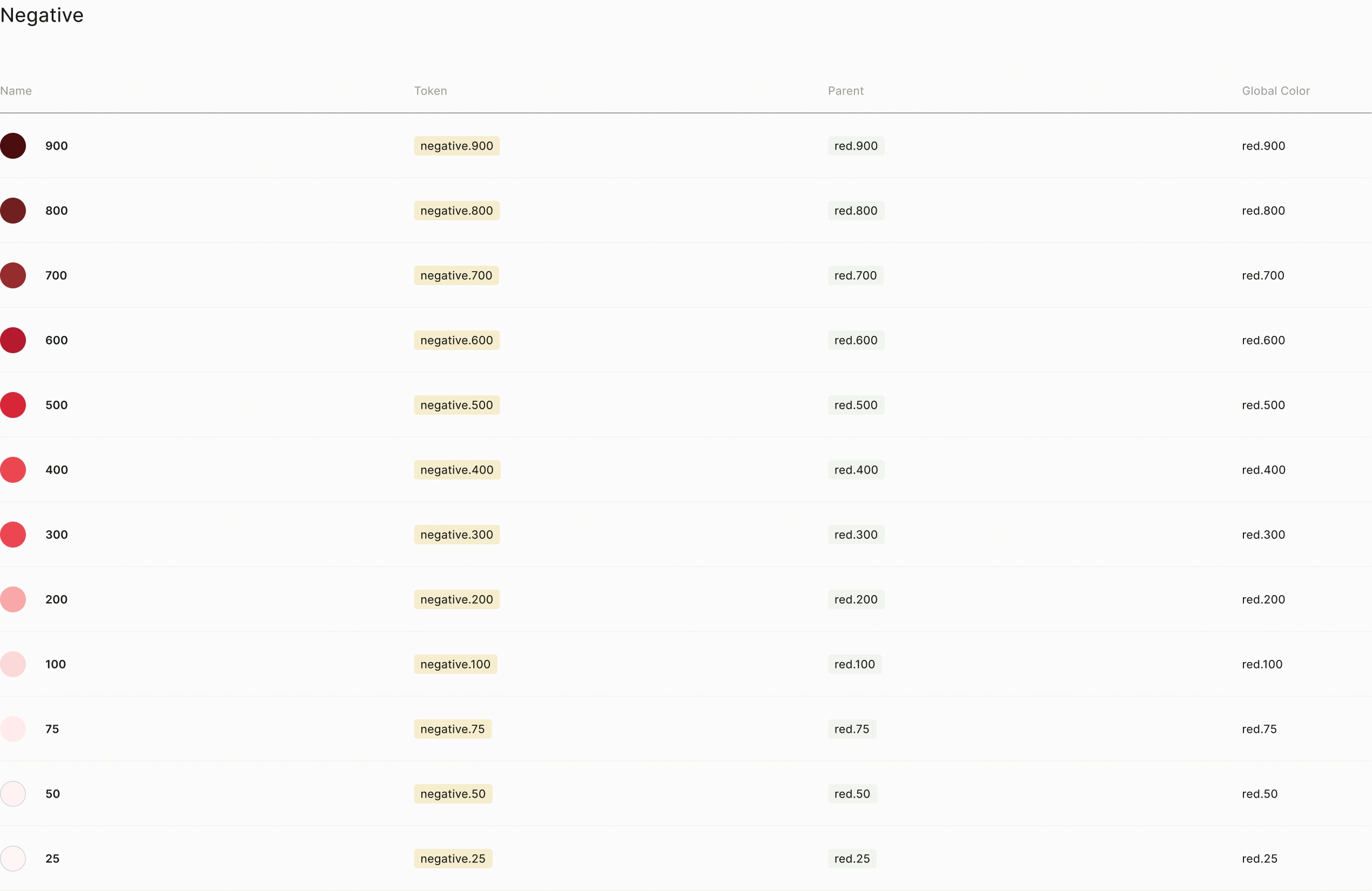
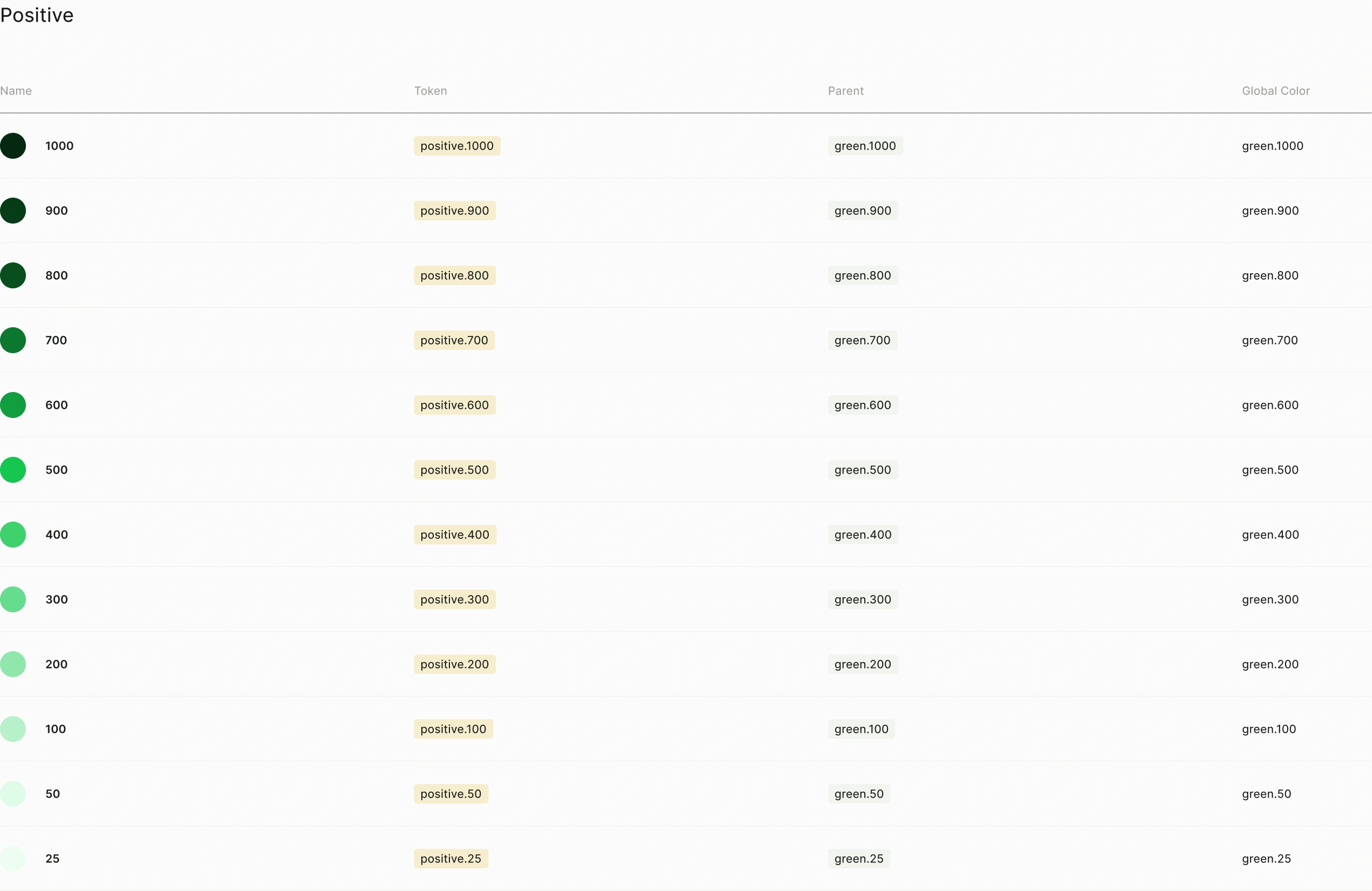
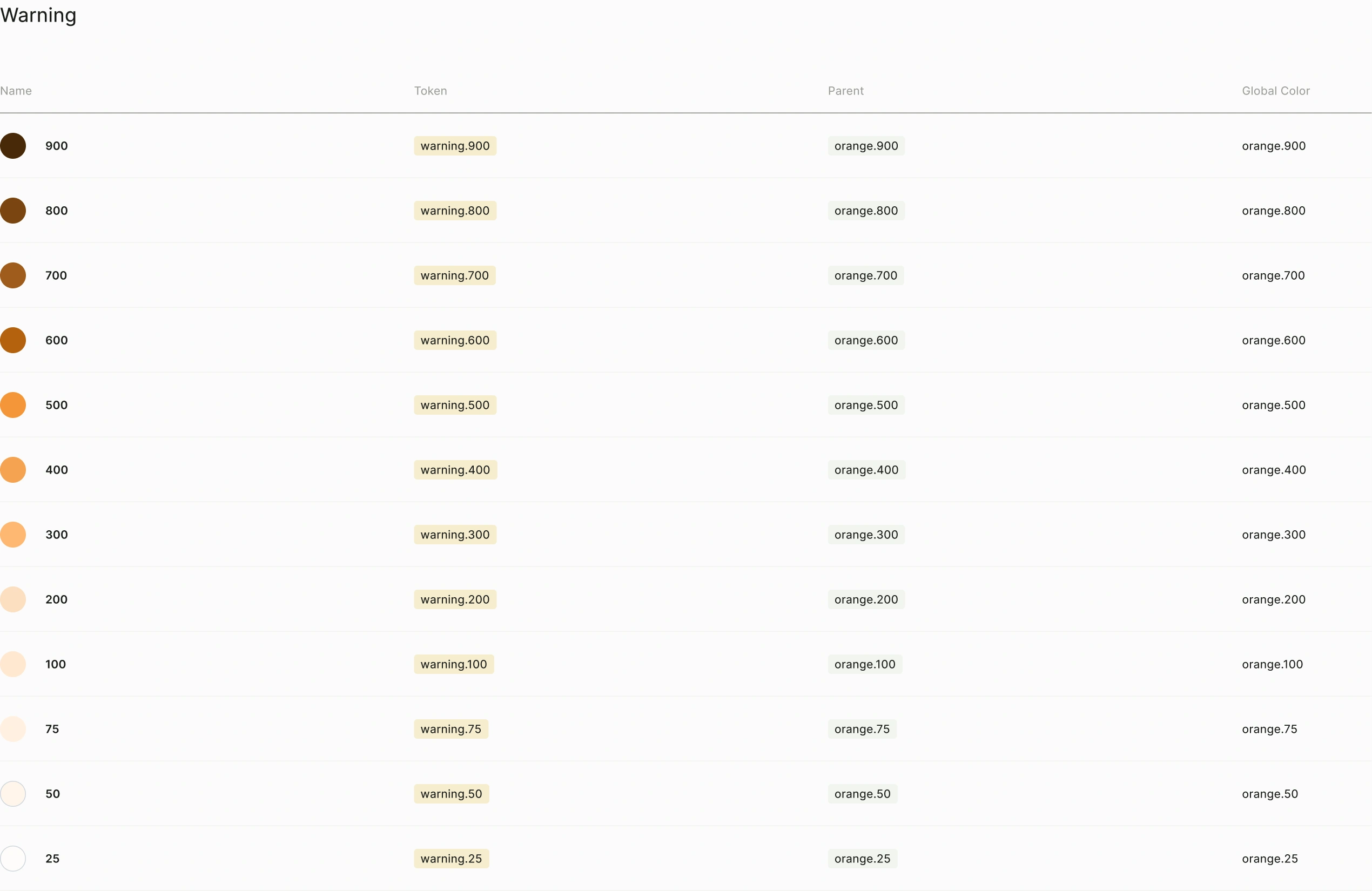
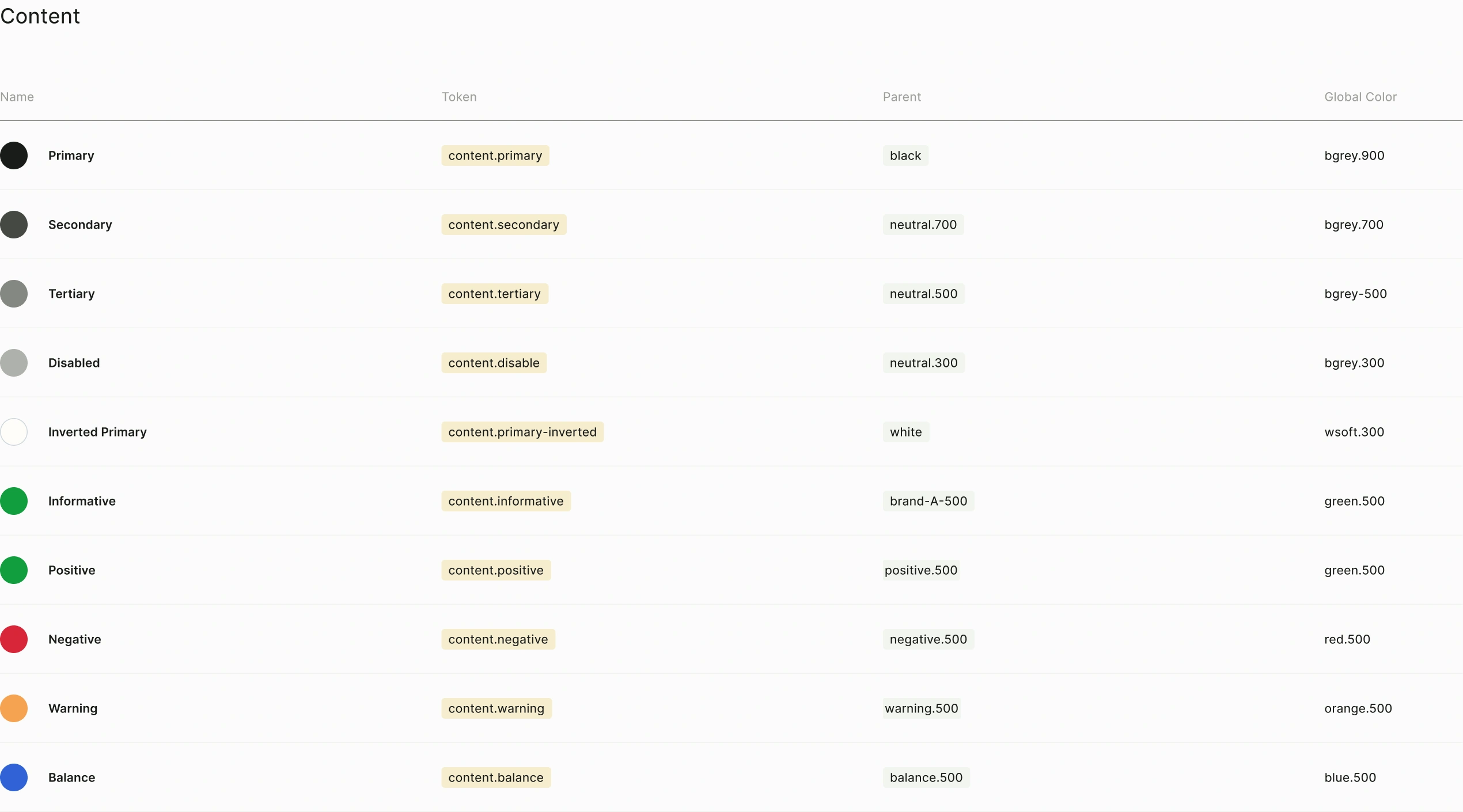
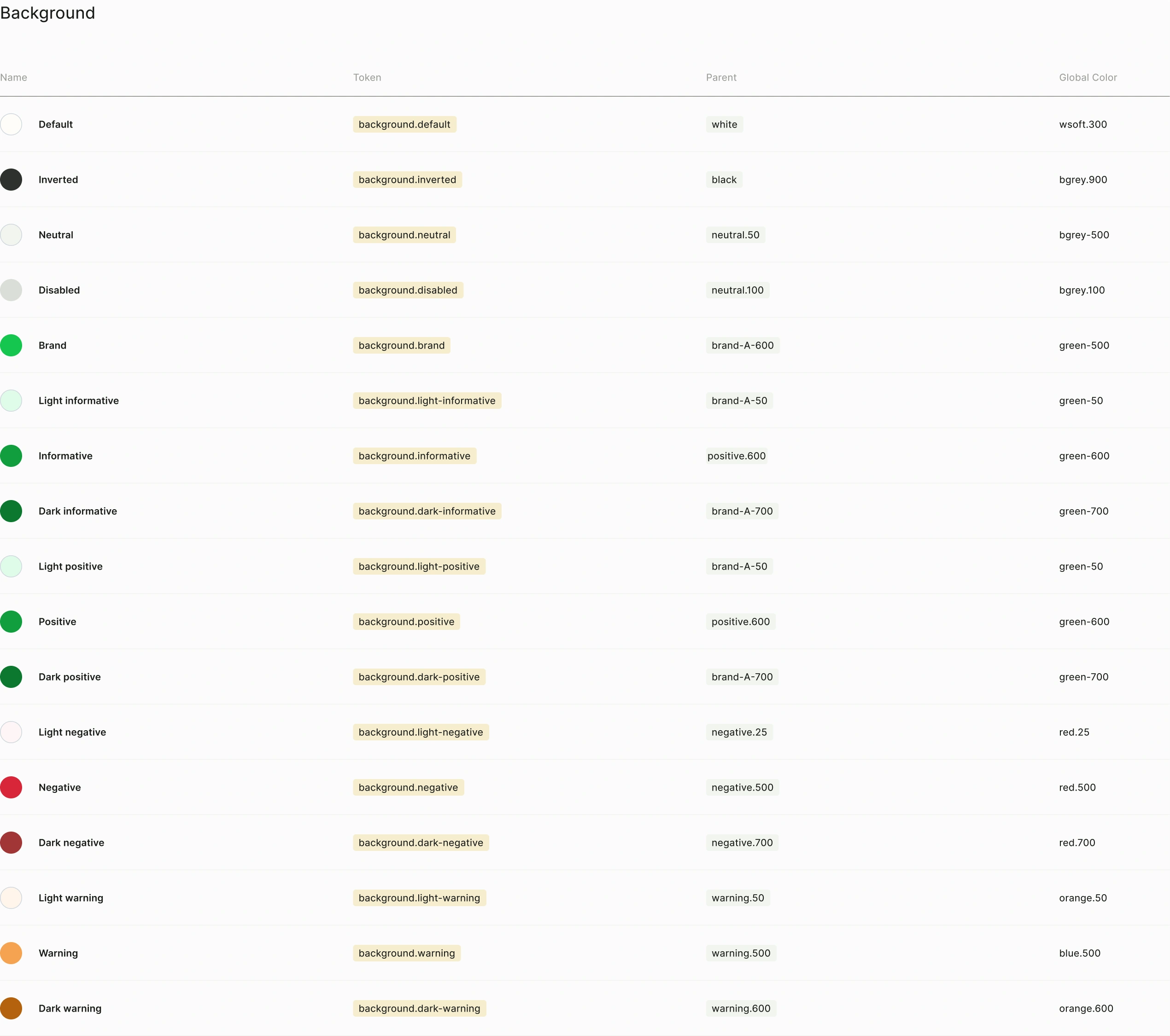
Token system
A estrutura consiste em afunilar as cores bases até chegar no ponto onde cada uma delas representa uma semântica dentro do sistema de design.
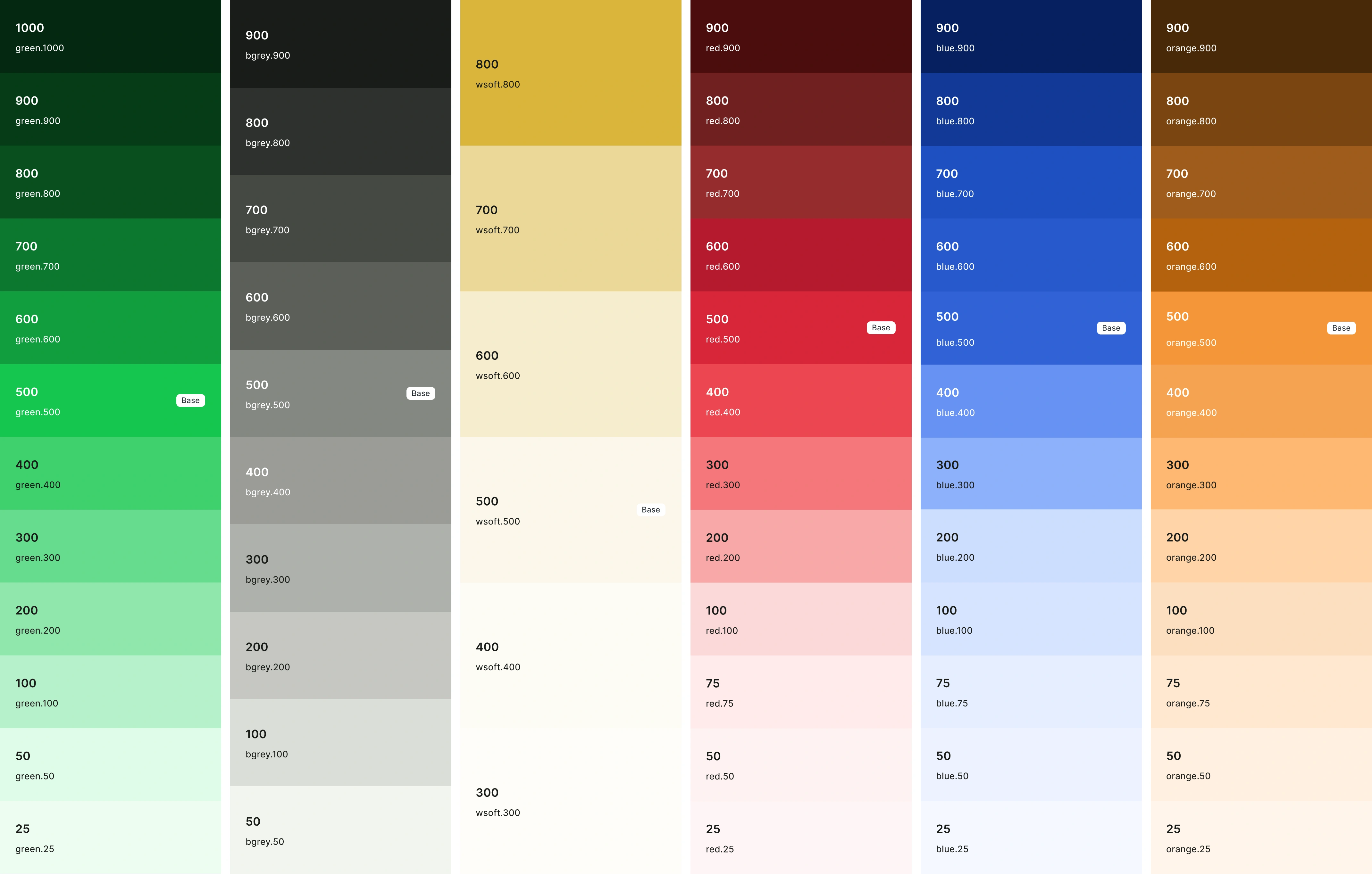
Global colors
Tendo como base as cores vindas do manual de marca, o trabalho seguinte era ter variações de tons claros e escuros para cada cor principal.
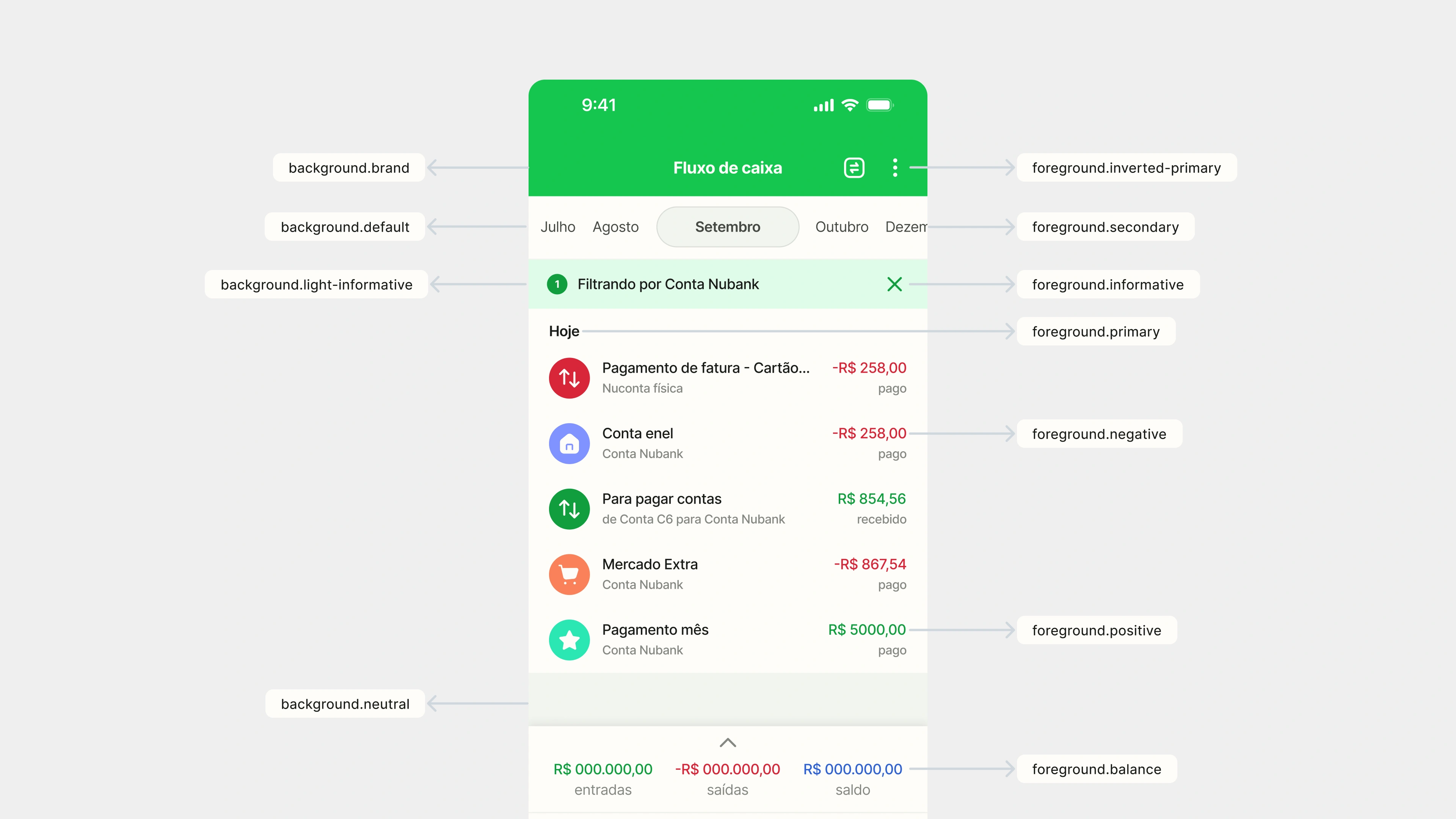
Semantic colors
As cores semânticas acabam representando um significado e um porquê dentro da estrutura de design.






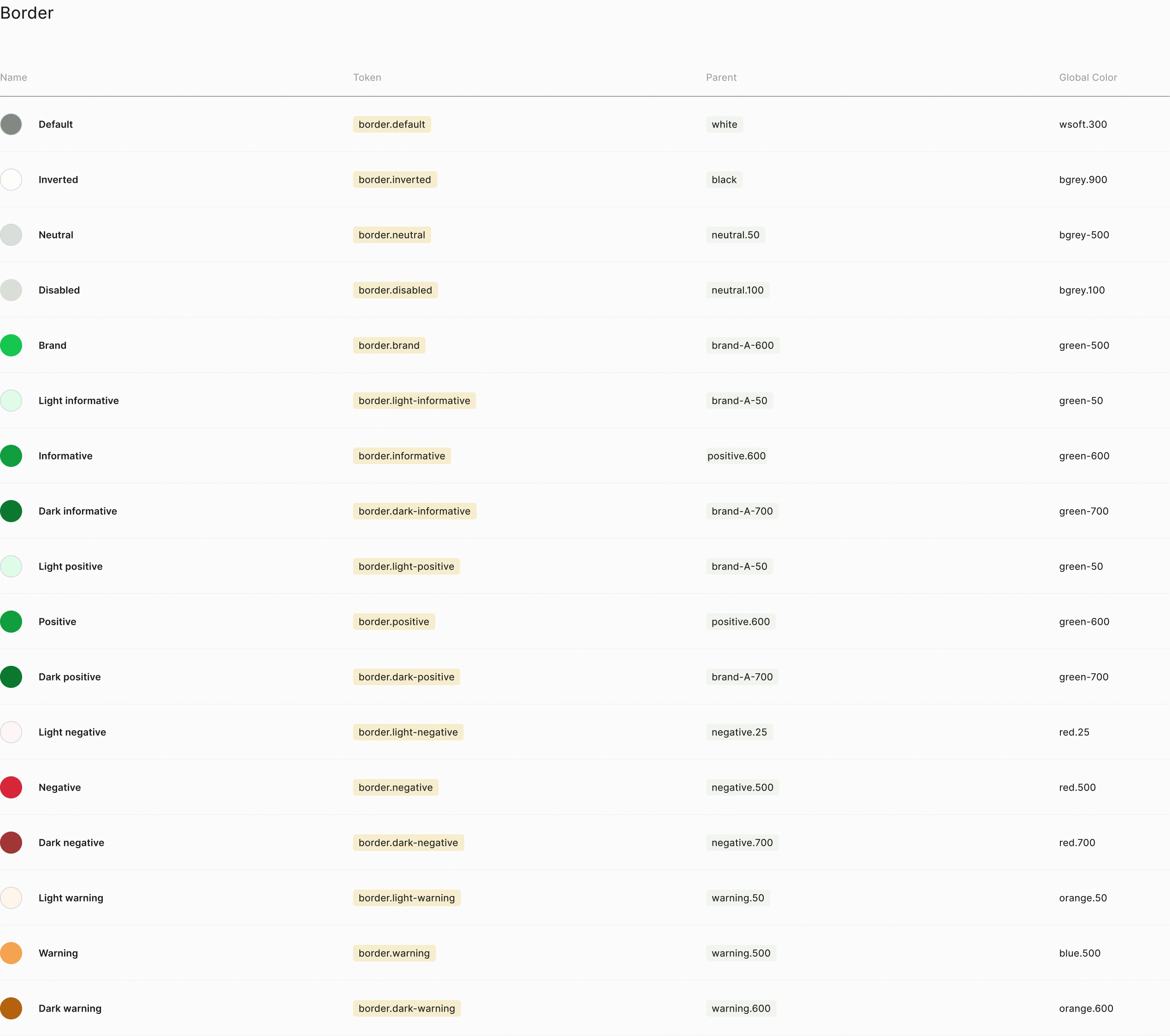
Principal colors
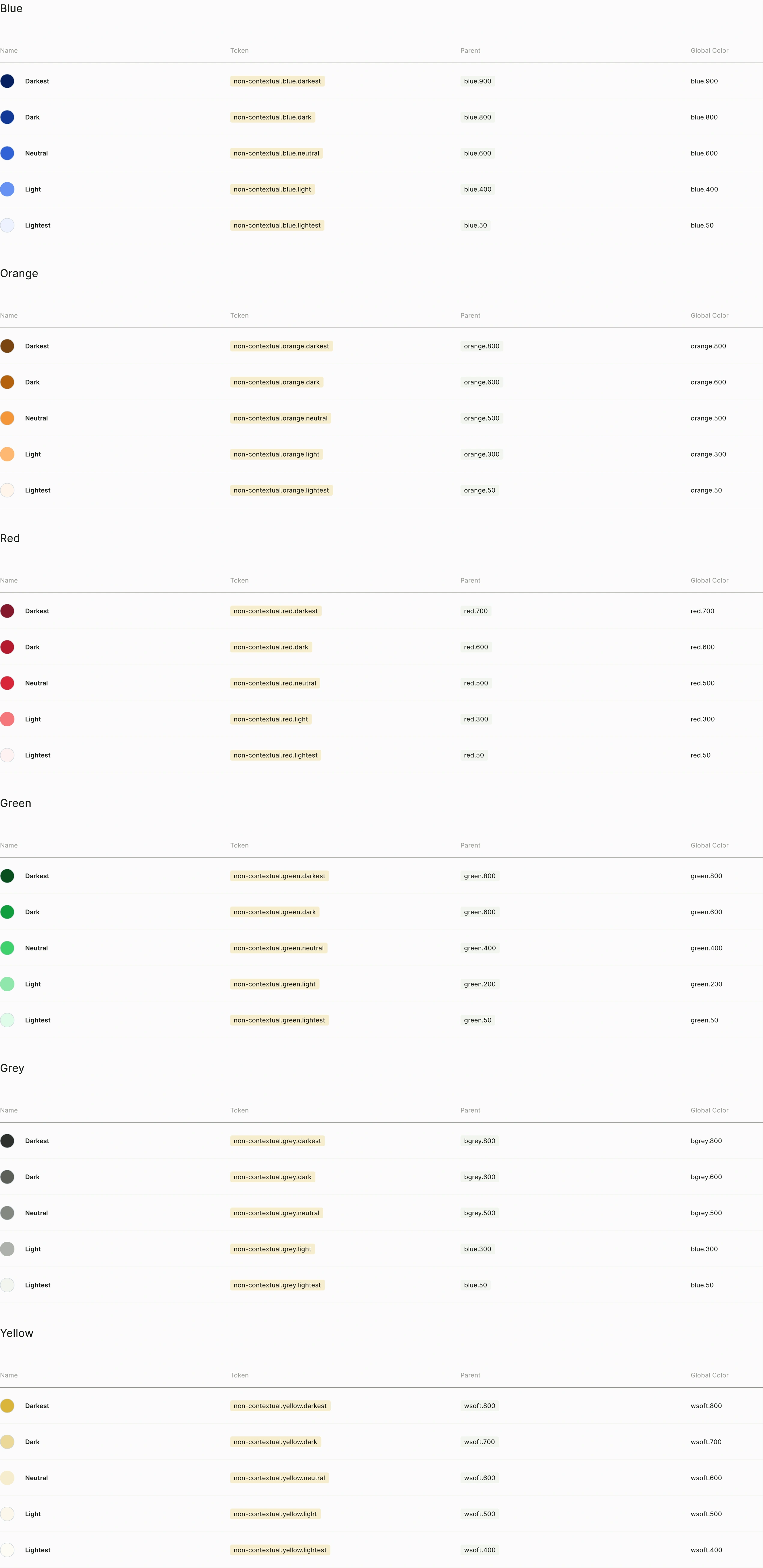
O momento onde as cores ganham mais maturidade e também onde possuí um representante dentro da criação dos componentes de interface. Os elementos contemplados nesse estado são Content, Background, Border e Non-Contextual (para criação de elementos que não necessitam de um significado por trás da sua composição).




Com as cores documentadas semanticamente dentro do sistema, a criação começou a ser simplificada e otimizada. Todas as decisões de estilo passaram a ser baseadas nos nossos padrões de cores.
Olhando pelo lado da engenharia, abandonamos os múltiplos tons de cores legados e começamos a fazer a migração de tudo que não estava em conformidade com o documento oficial.
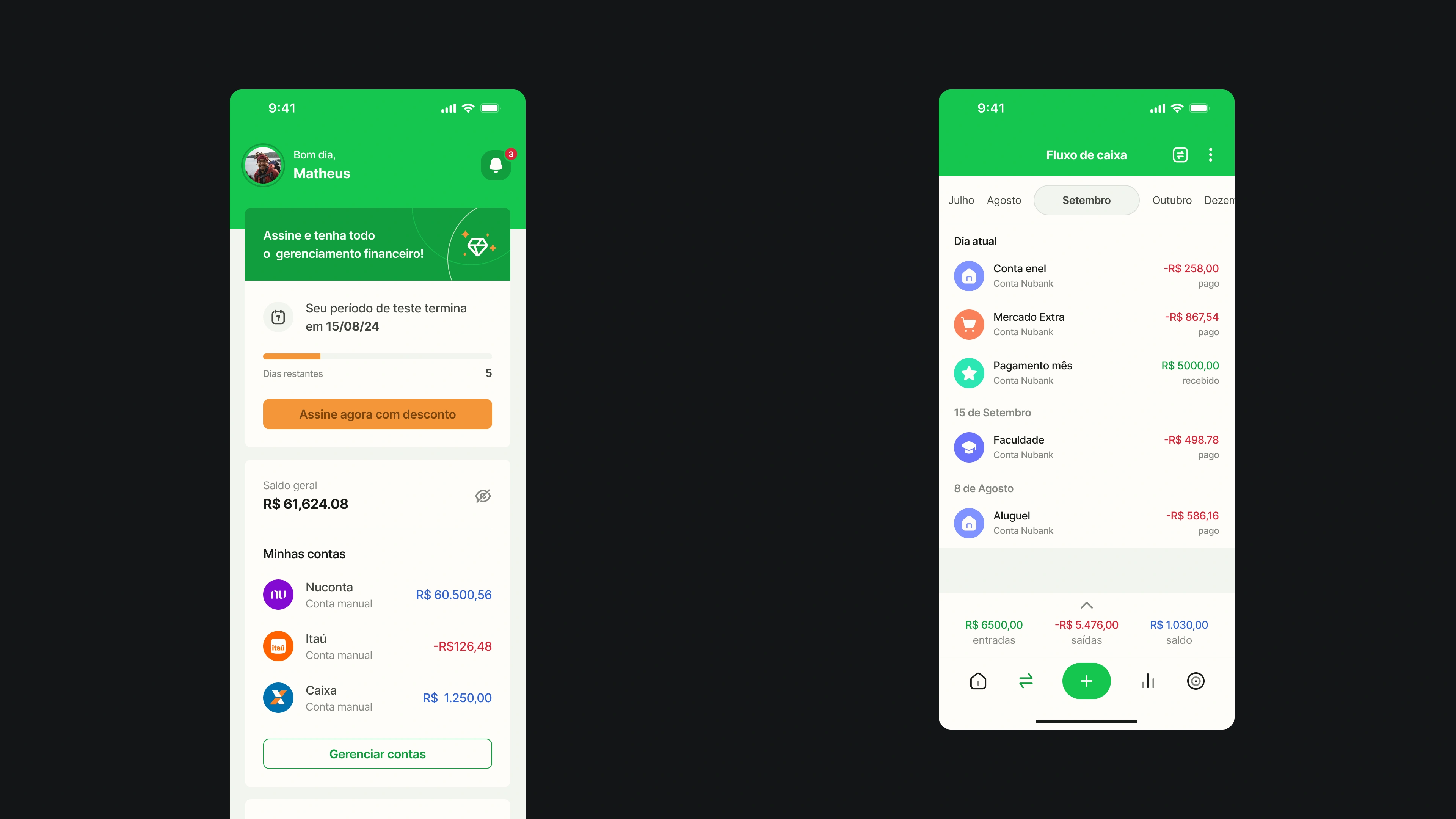
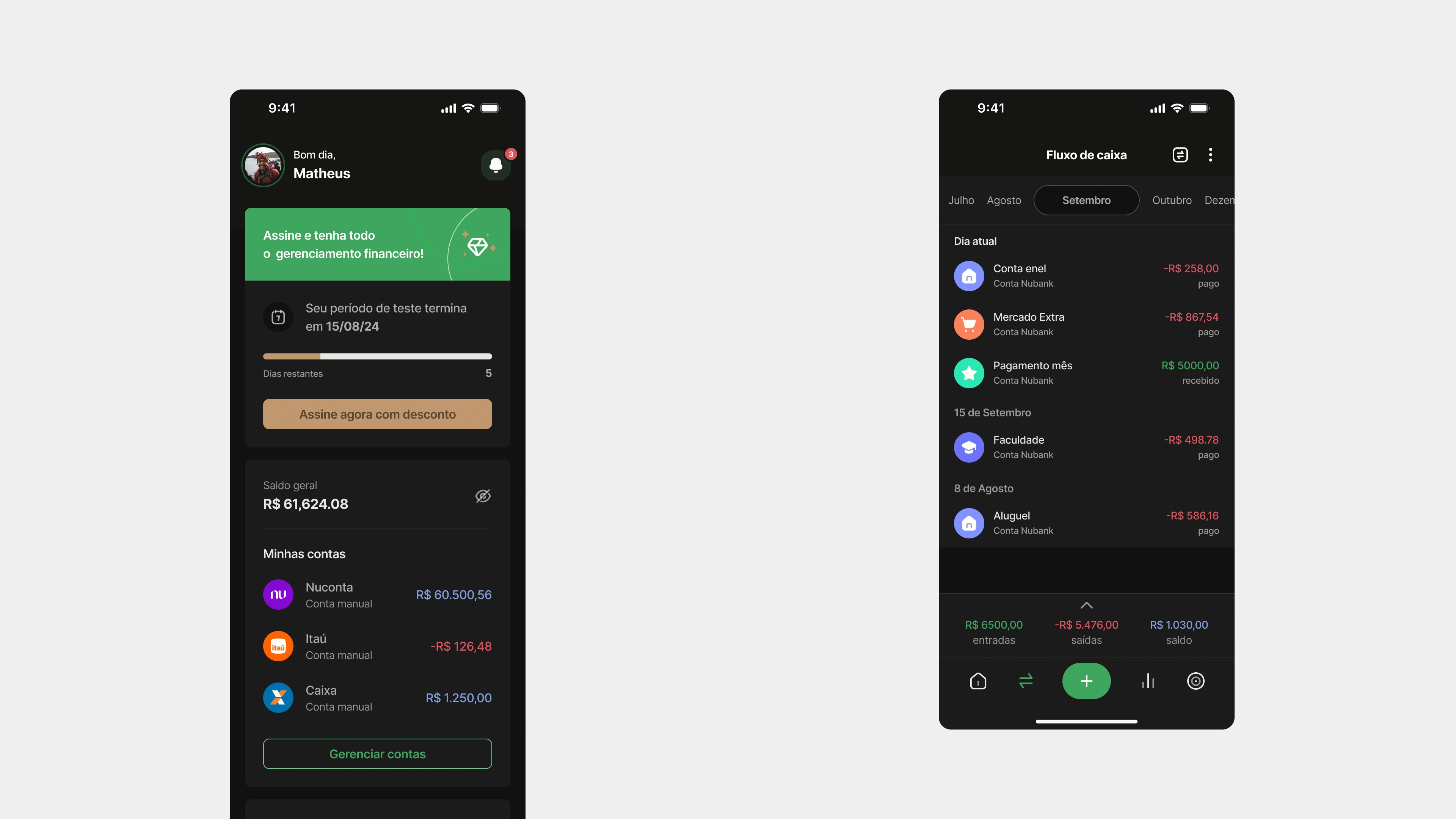
Implementamos um sistema de variáveis de cor, permitindo a parametrização do sistema para os modos Light e Dark de forma global.


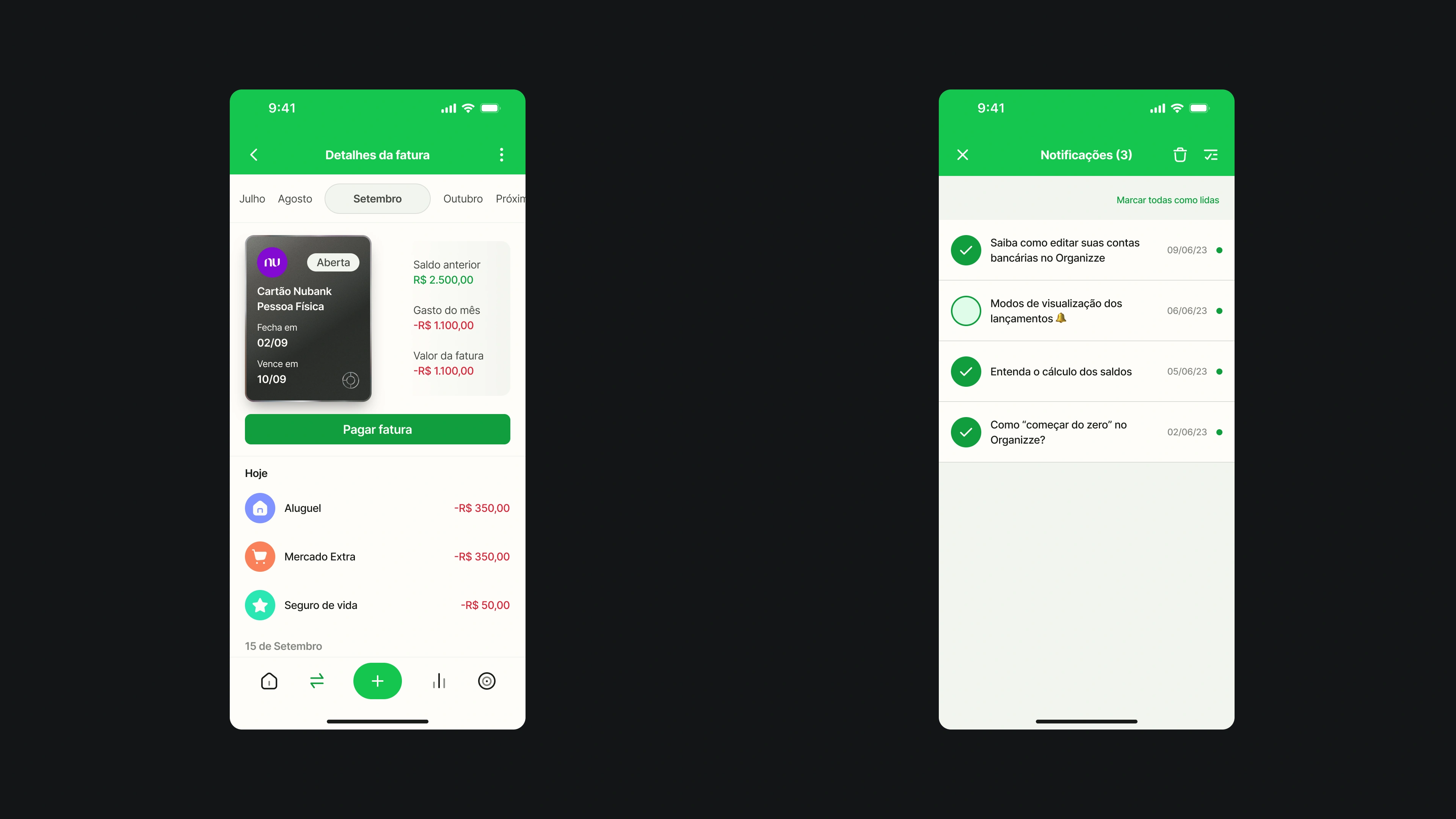
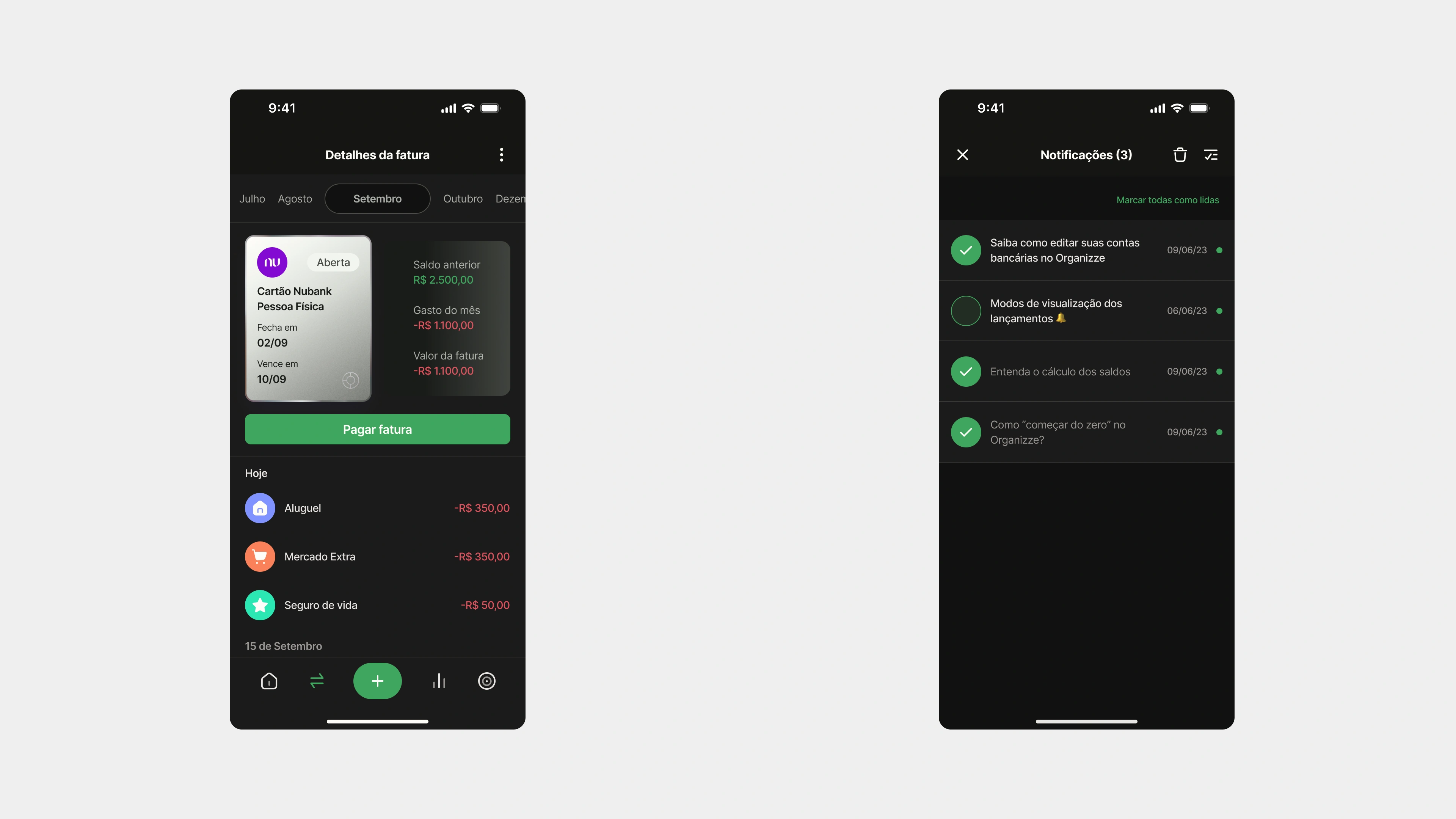
Light mode x Dark mode (arraste para o lado)


Light mode x Dark mode (arraste para o lado)
Iconografia
Para dar personalidade ao produto escolhi utilizar o conjunto Iconly Pro devido à sua consistência e ao acesso vitalício ao conjunto, garantindo que a empresa sempre tenha novas atualizações à disposição, incluindo novos ícones personalizados.
Além de ter seu corpo consistente, esse conjunto de ícones possui variações de estilos, aumentando a gama visual na construções dentro dos produtos.
Arraste para o lado para comparar
Todo app mobile foi contemplado com o novo conjunto de ícones em ondas de atualizações.
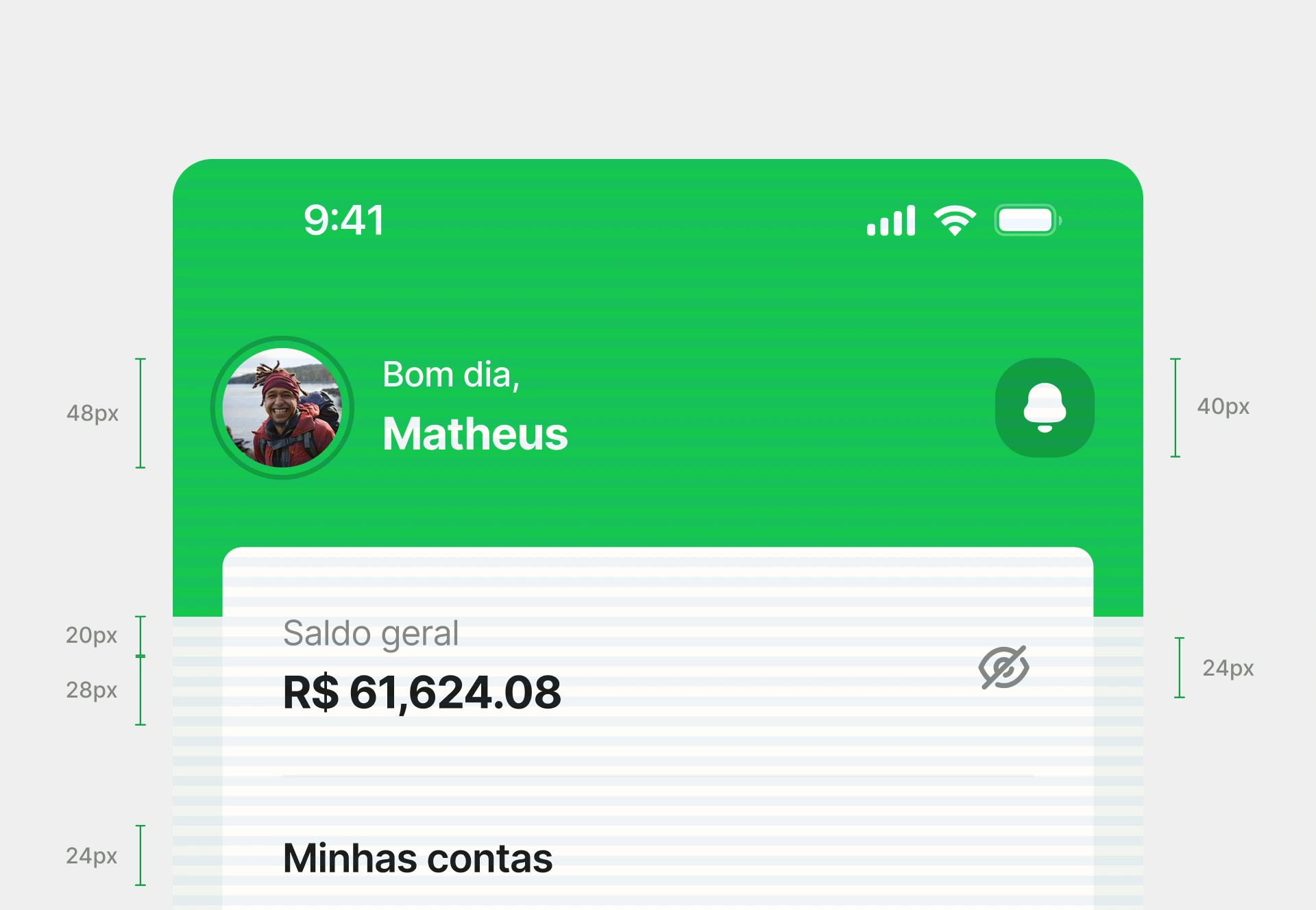
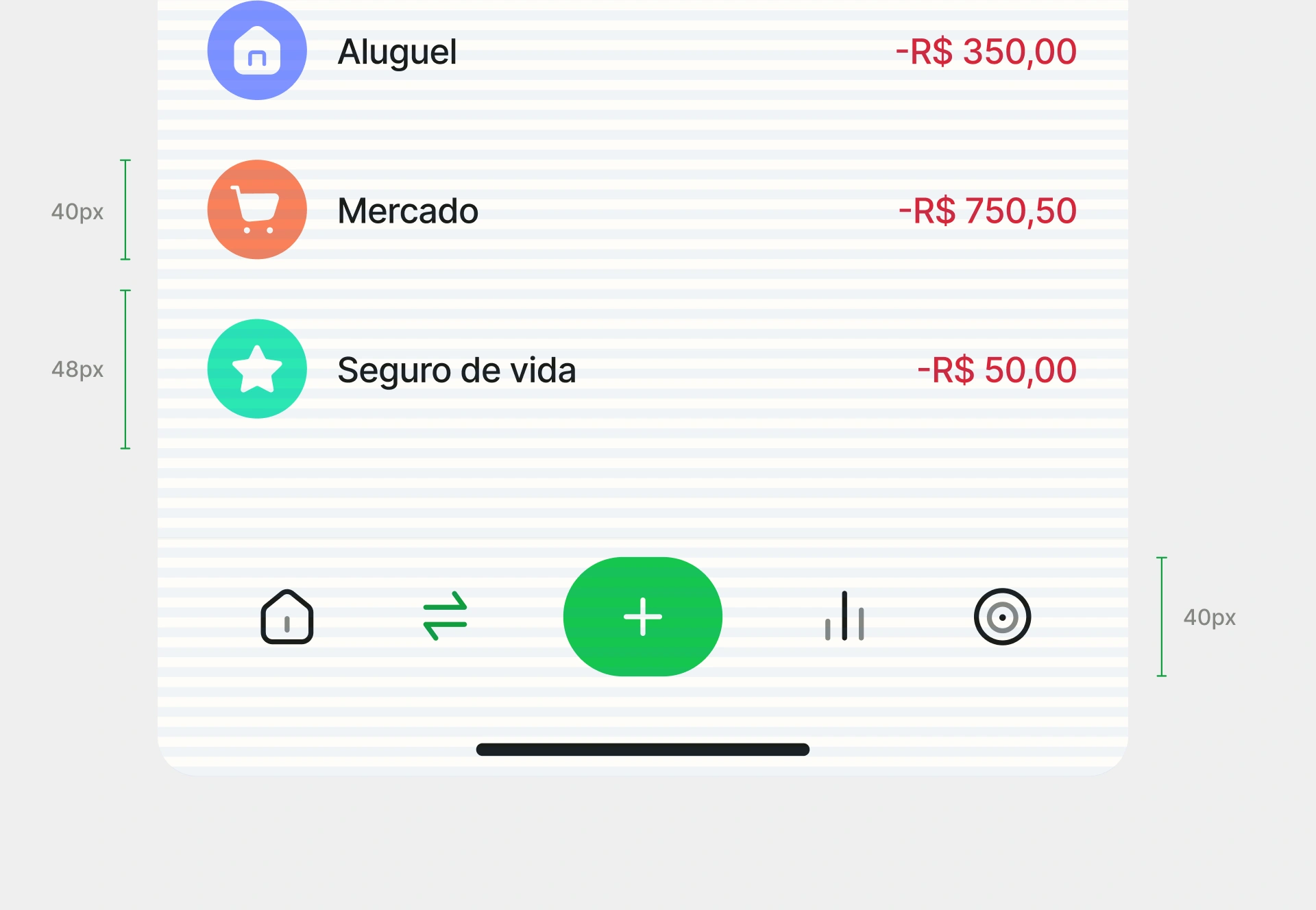
Espaçamento
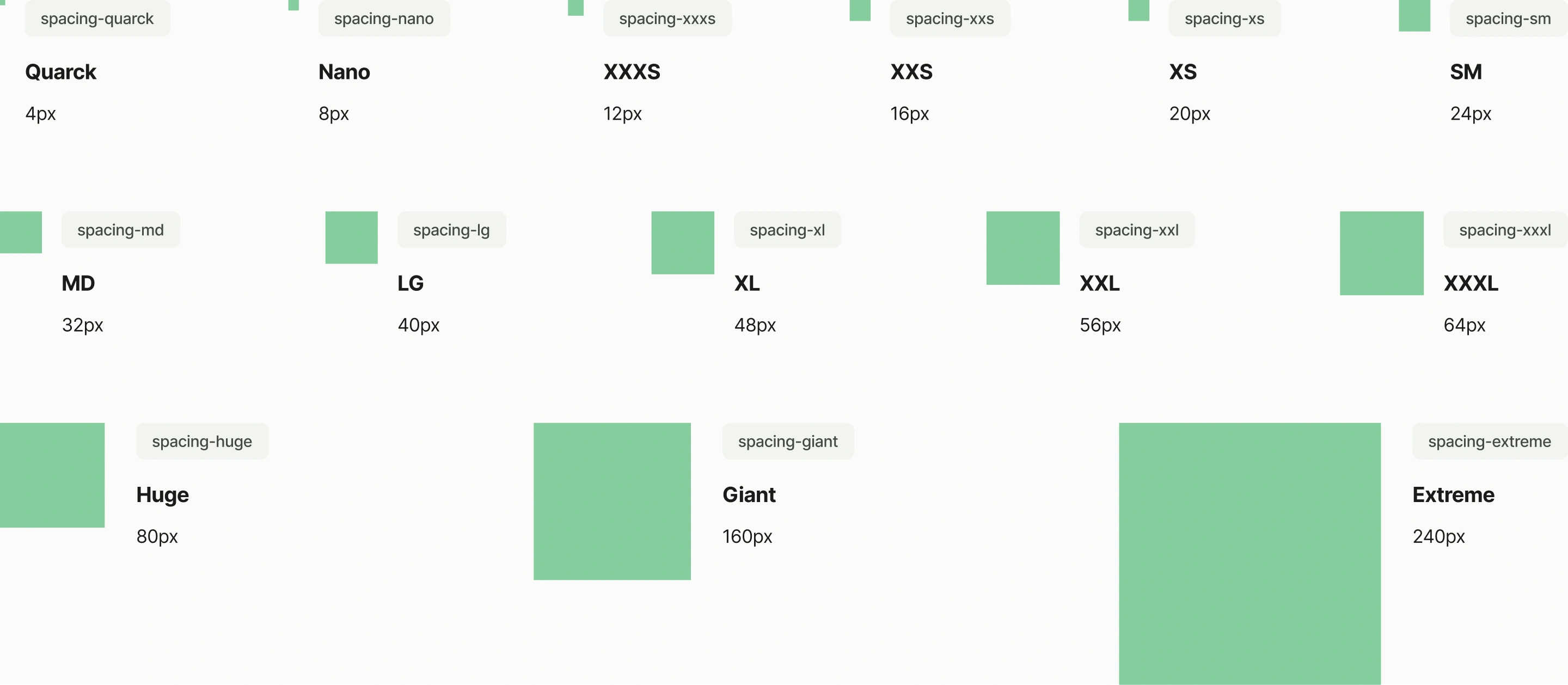
Com o objetivo de garantir uma consistência global em todo o produto, desenvolvi um sistema de valores baseado em uma escala de 4 pixels. A partir desse ponto, toda a estrutura da composição visual foi padronizada, incluindo espaçamentos gerais, espaçamentos internos, grade, ritmo vertical e também componentes básicos e complexos.
General spacing
Utilizado para o espaçamento entre objetos (vertical gap between itens - auto layout).
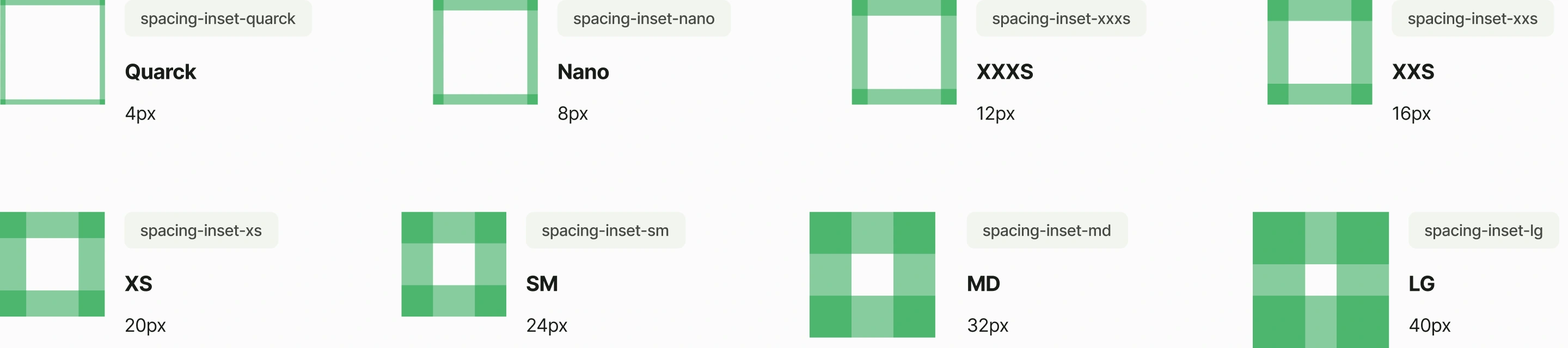
Inset spacing
Utilizado no horizontal padding e vertical padding de objetos/formas p.ex.: cards, chips, botões, etc
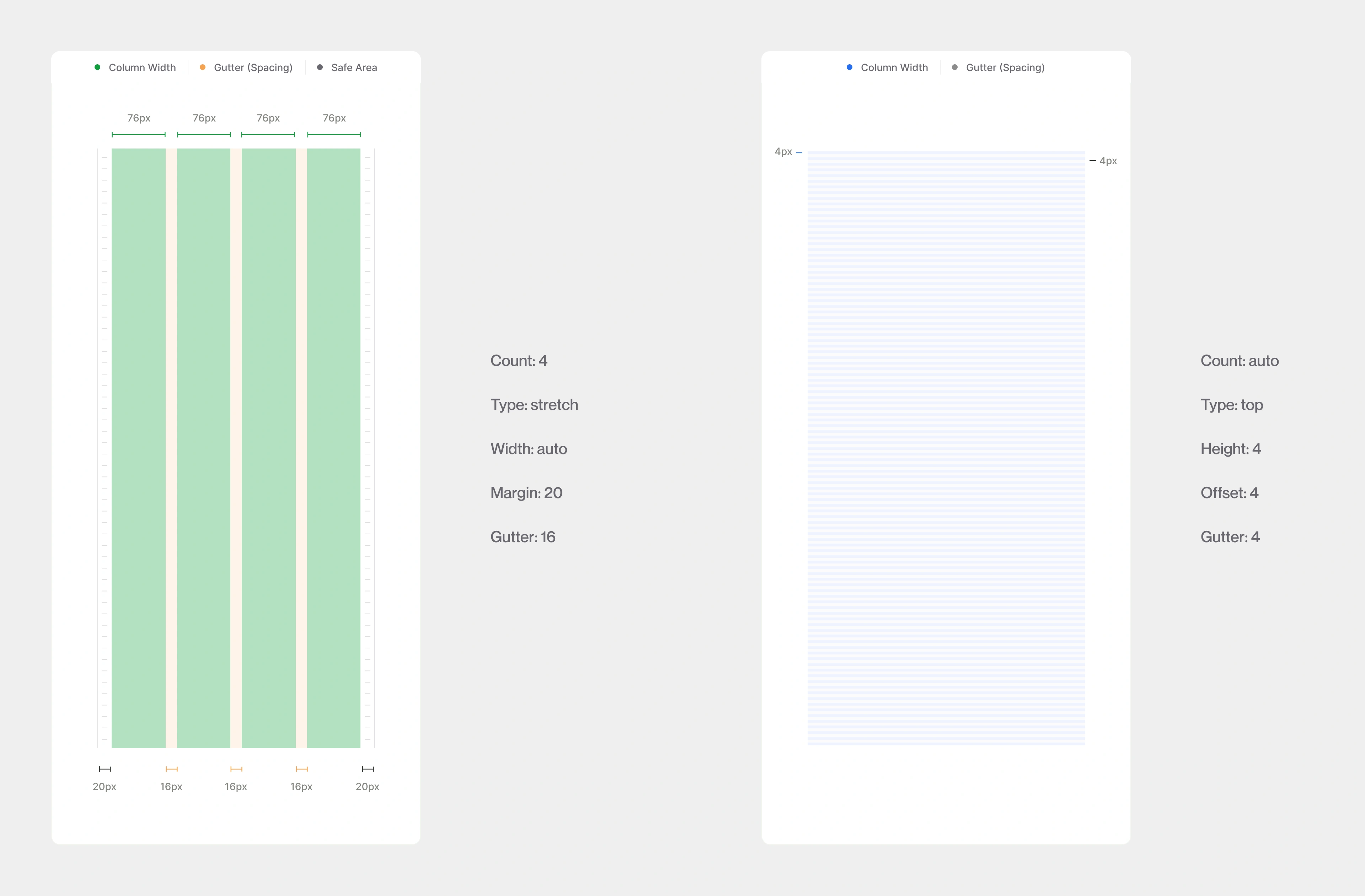
Grid e Vertical rithym
A grade vertical e horizontal defini e auxilia as diposições de todos os componentes em medidas exatas na composição visual.
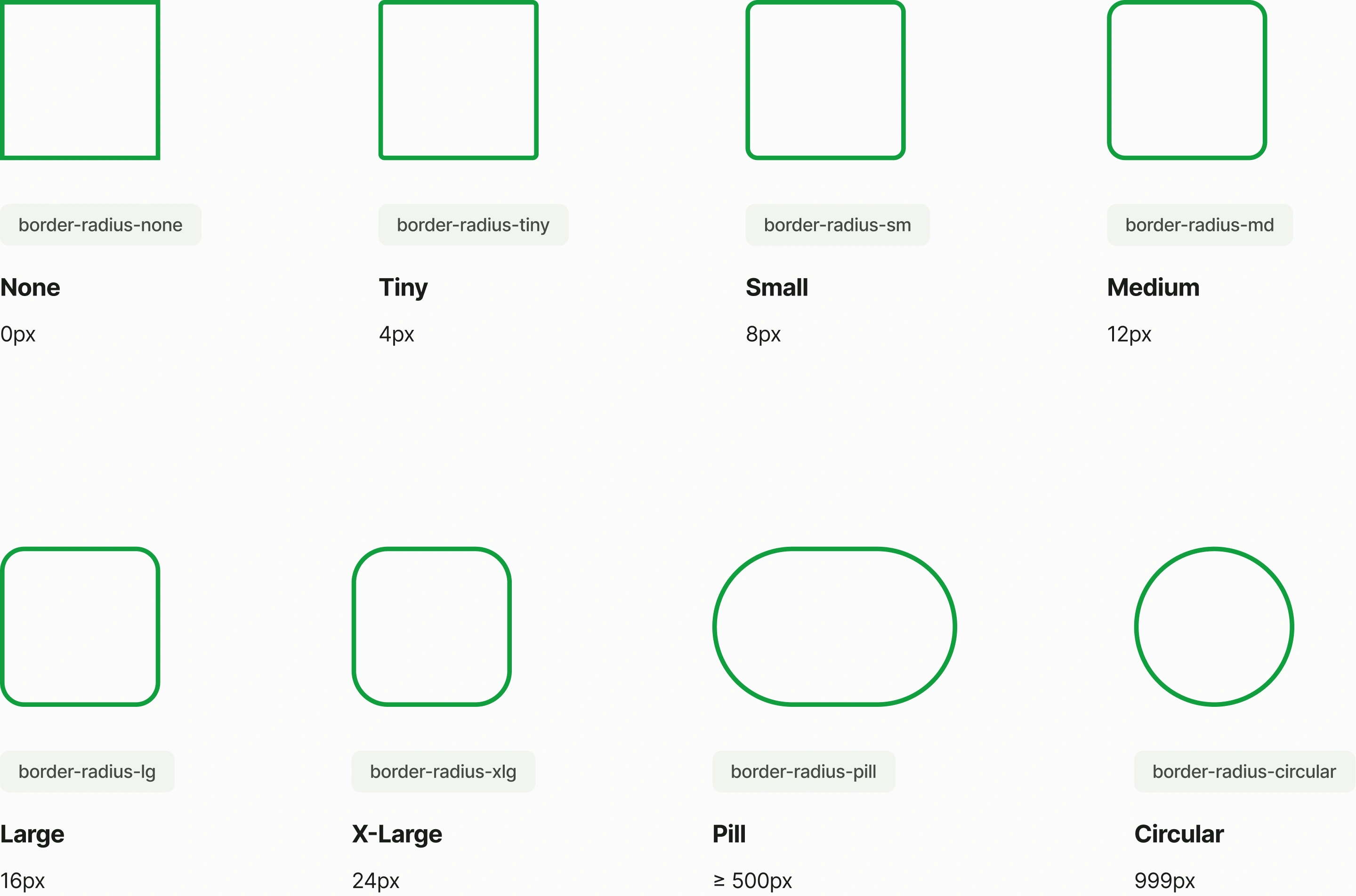
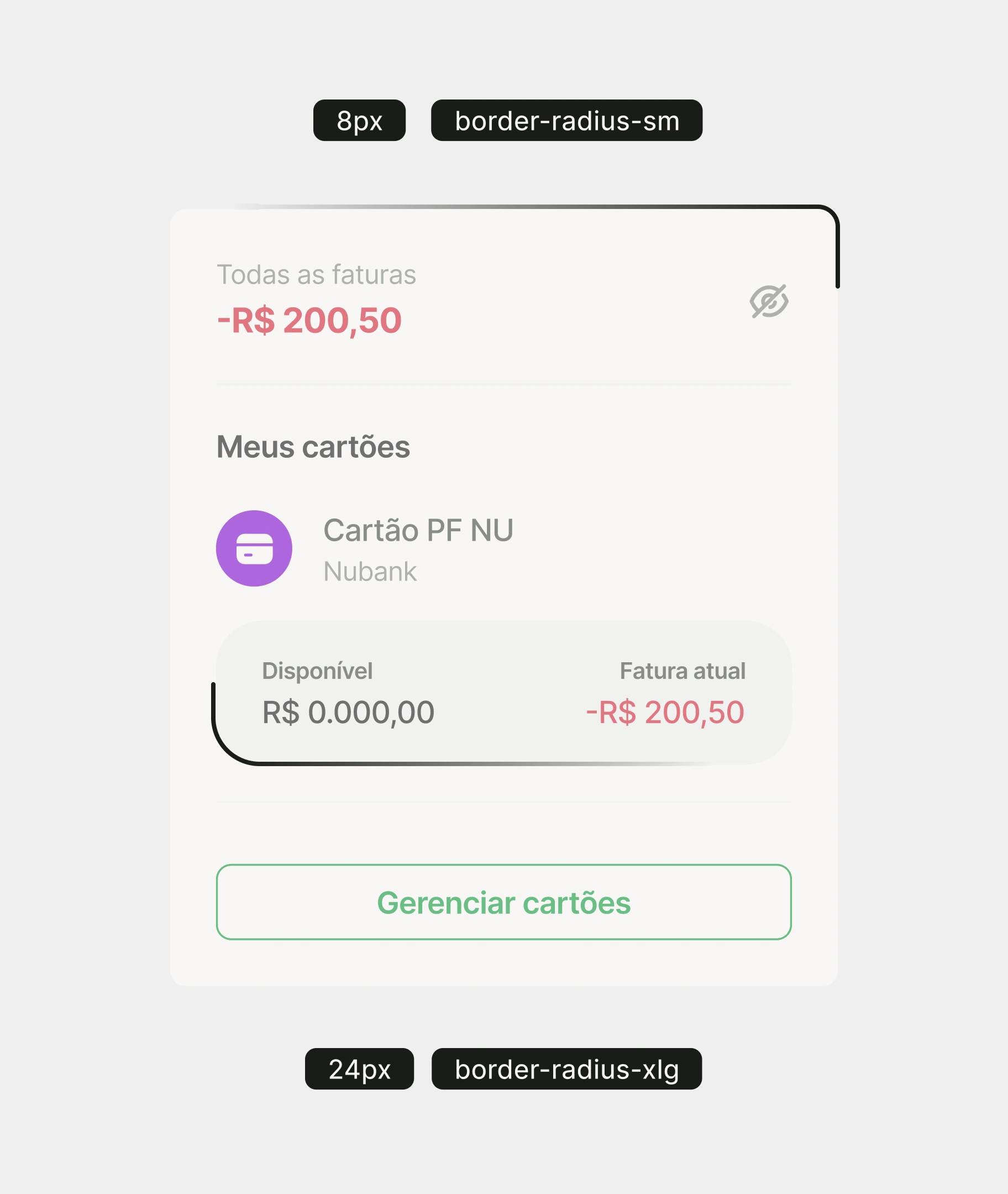
Border radius
Para as bordas de todos os componentes, padronizei medidas variadas para a criação de novos componentes.
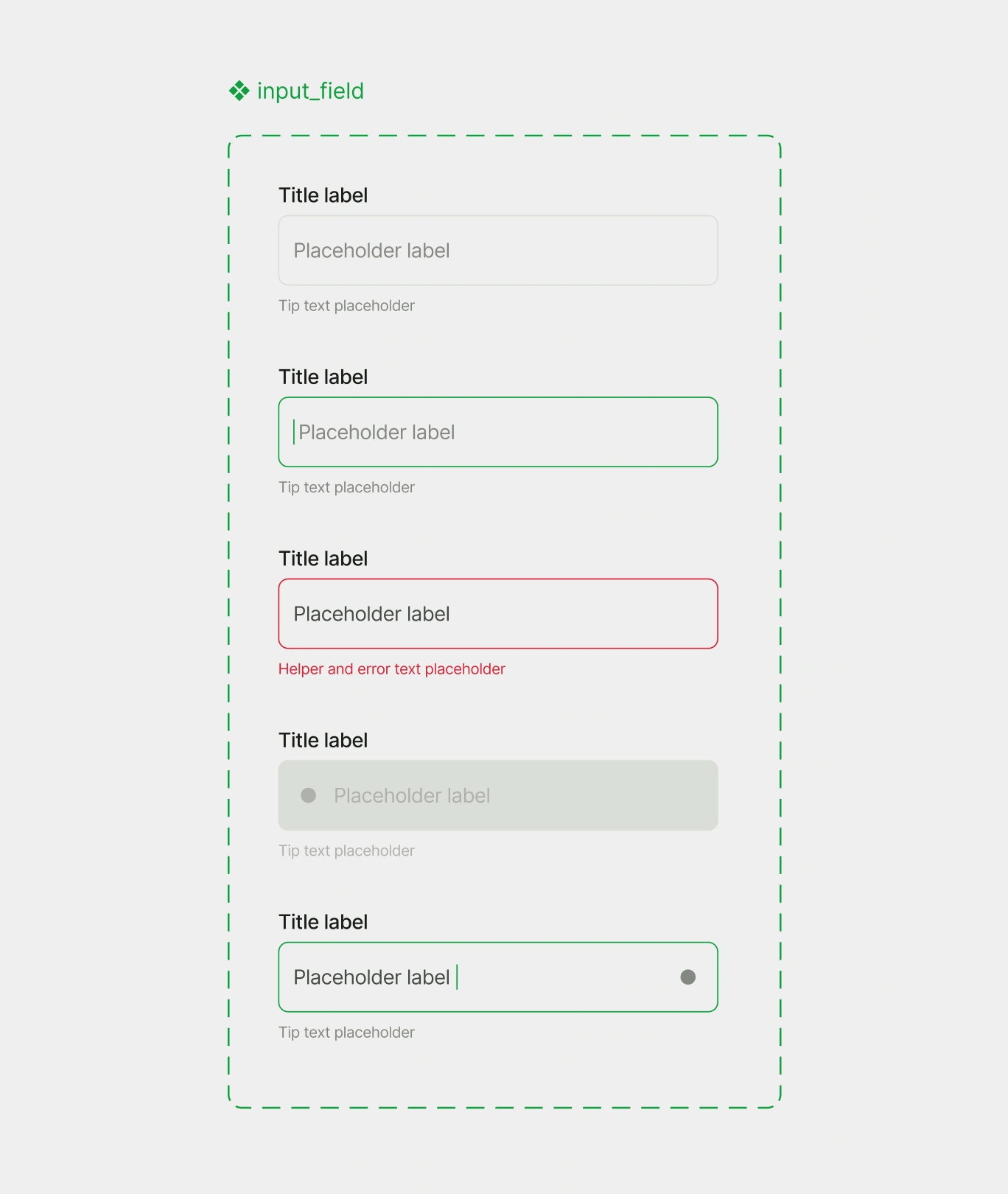
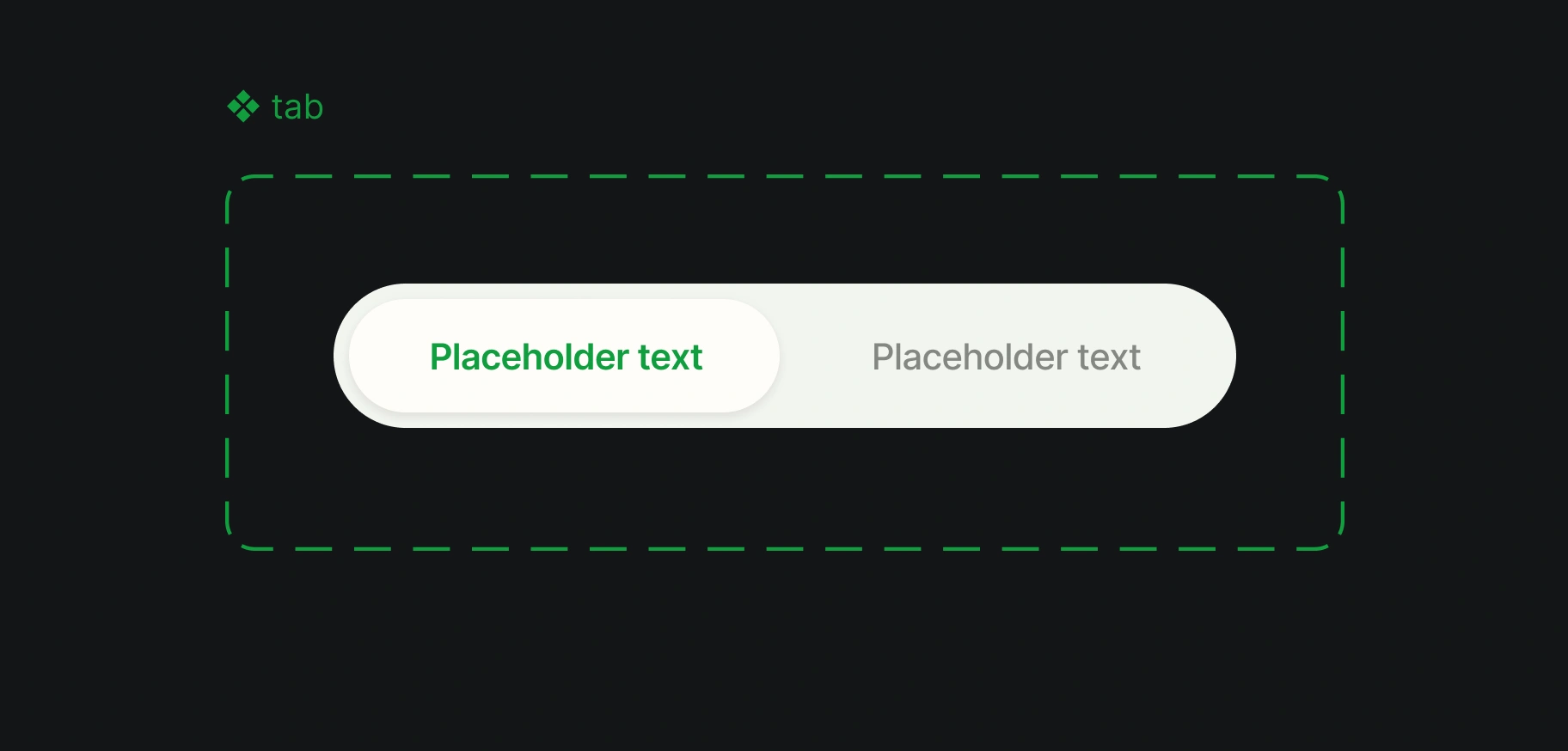
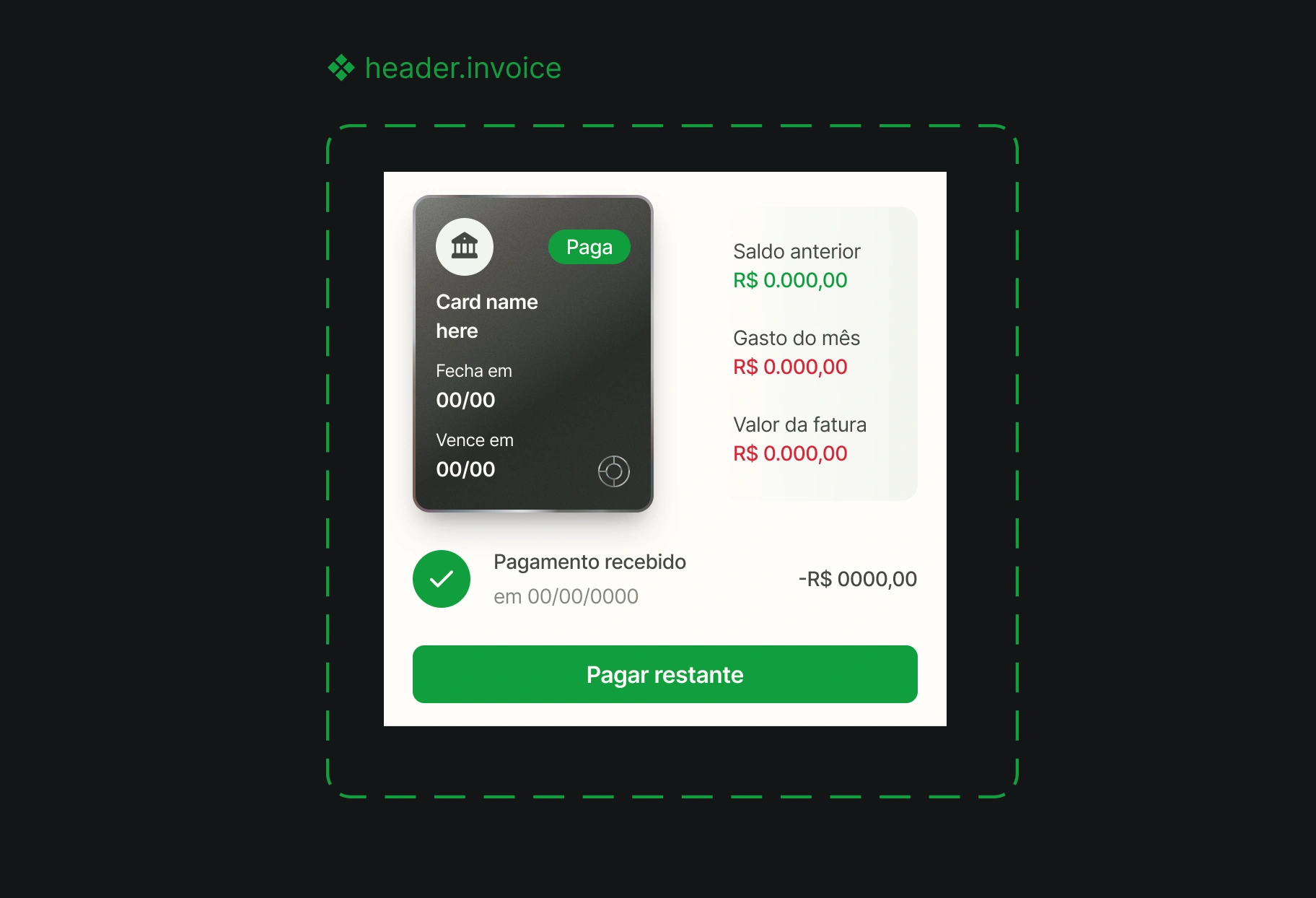
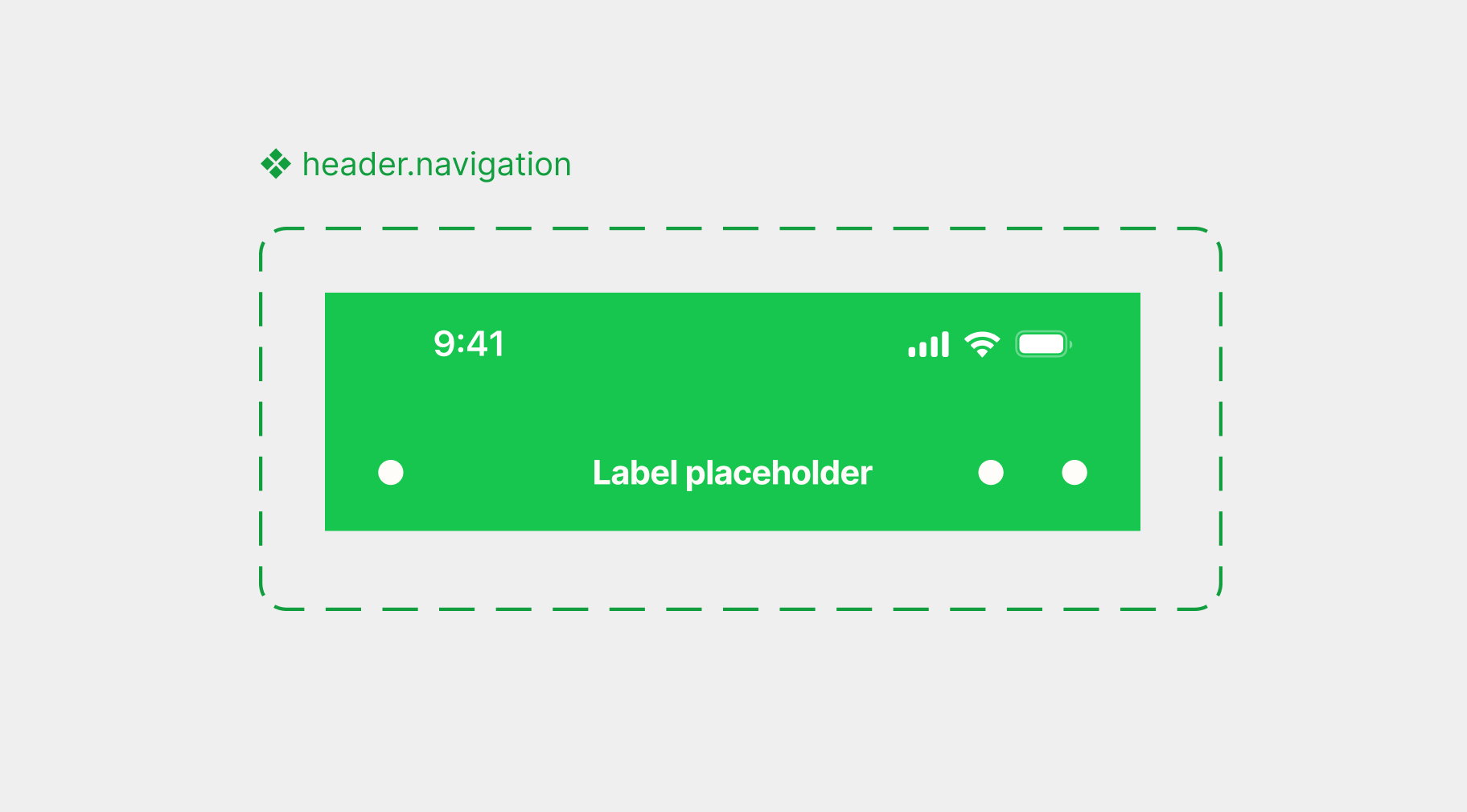
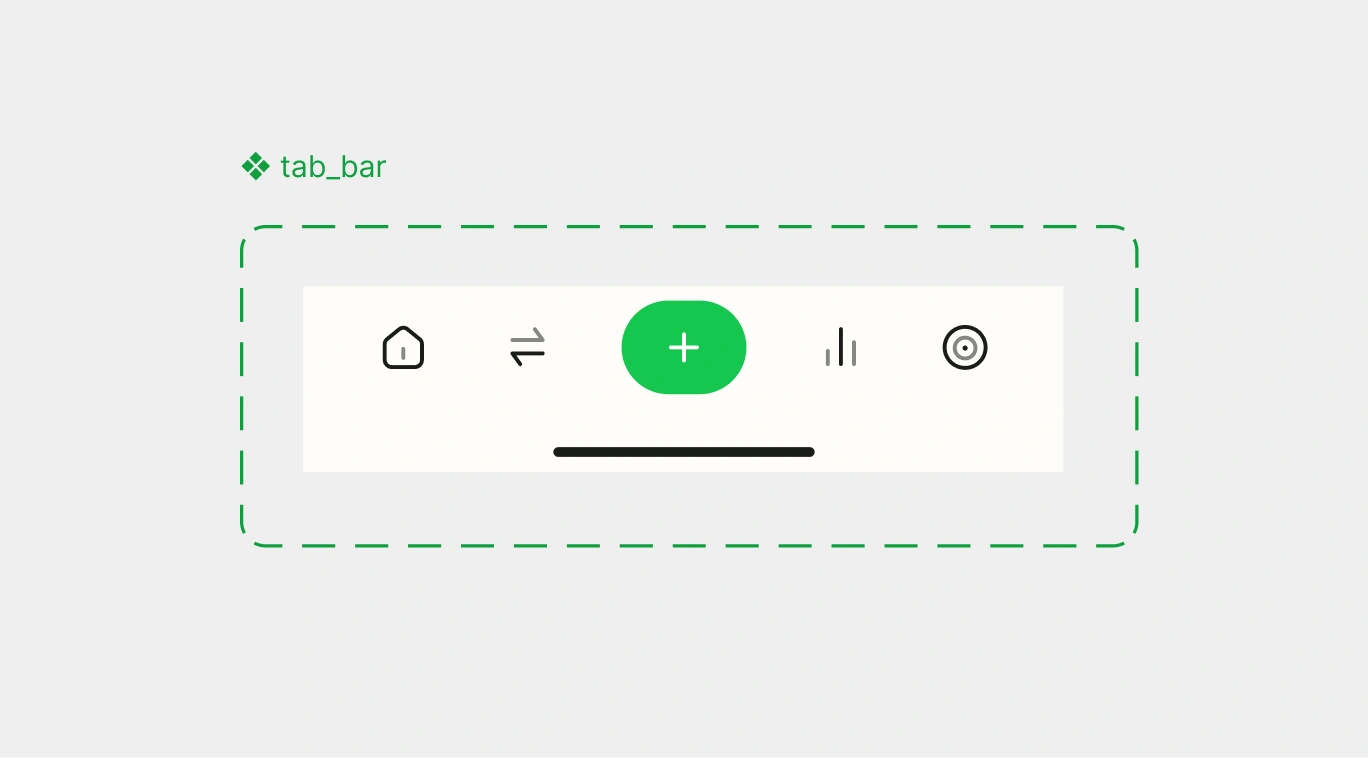
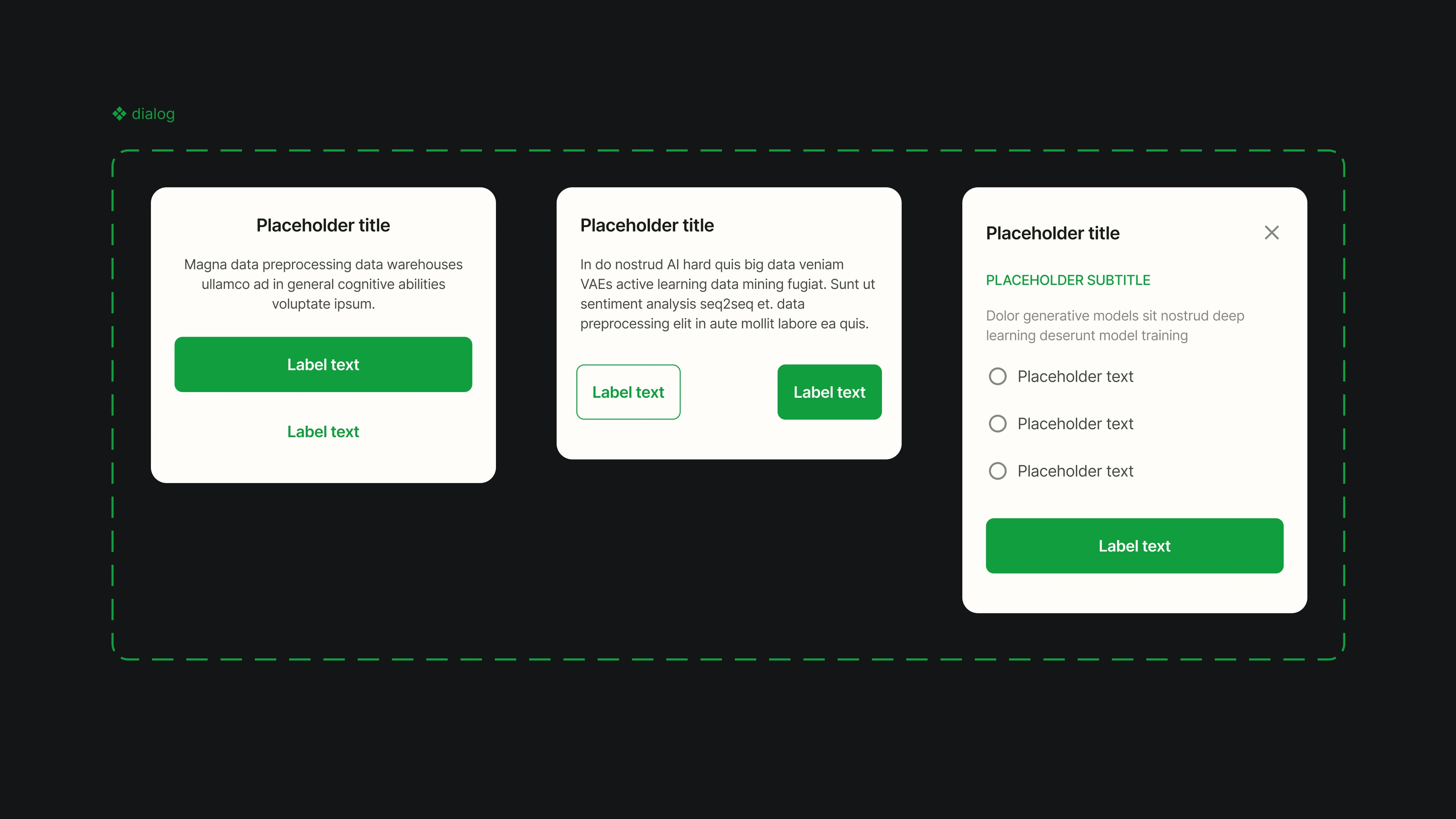
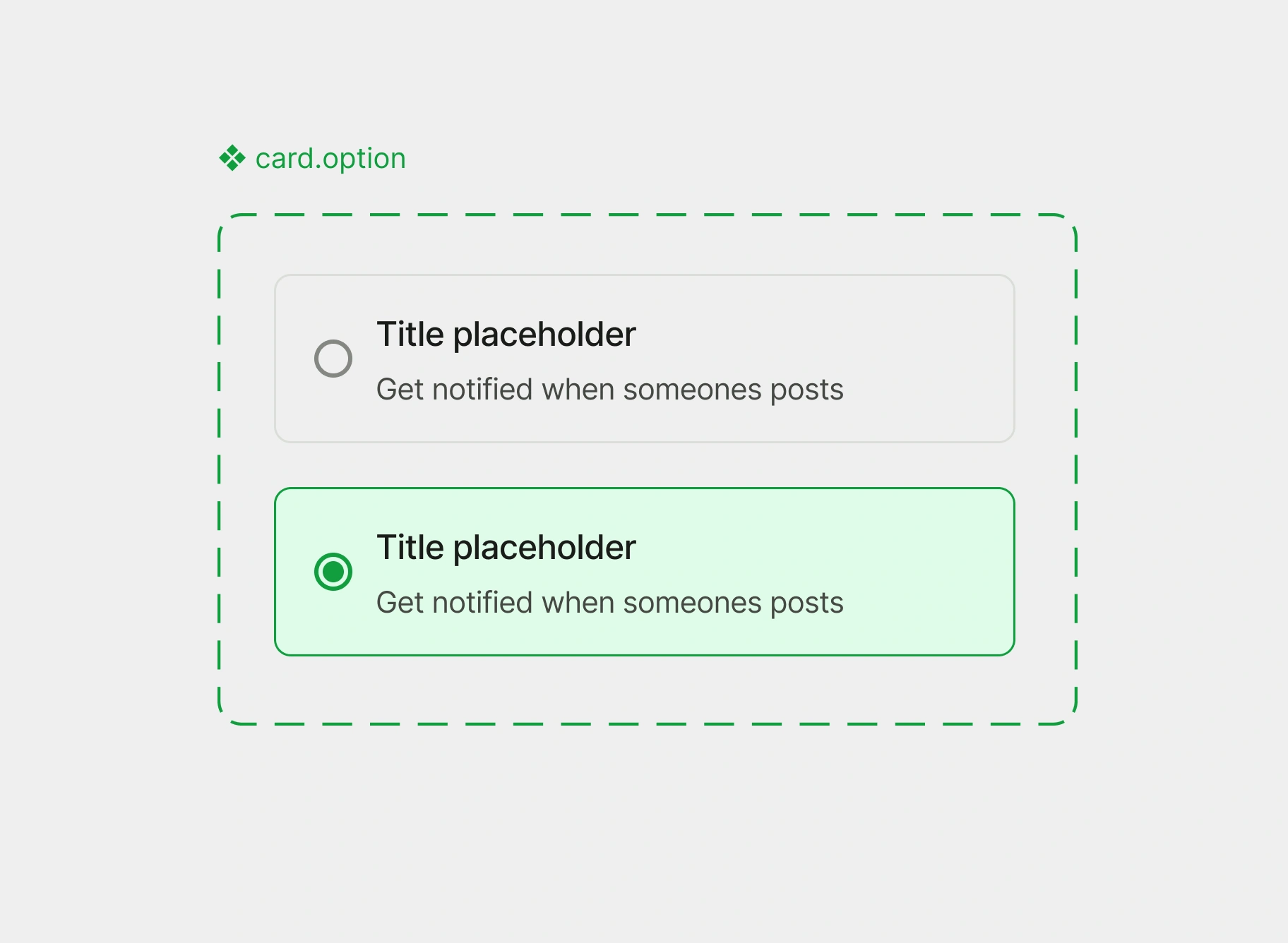
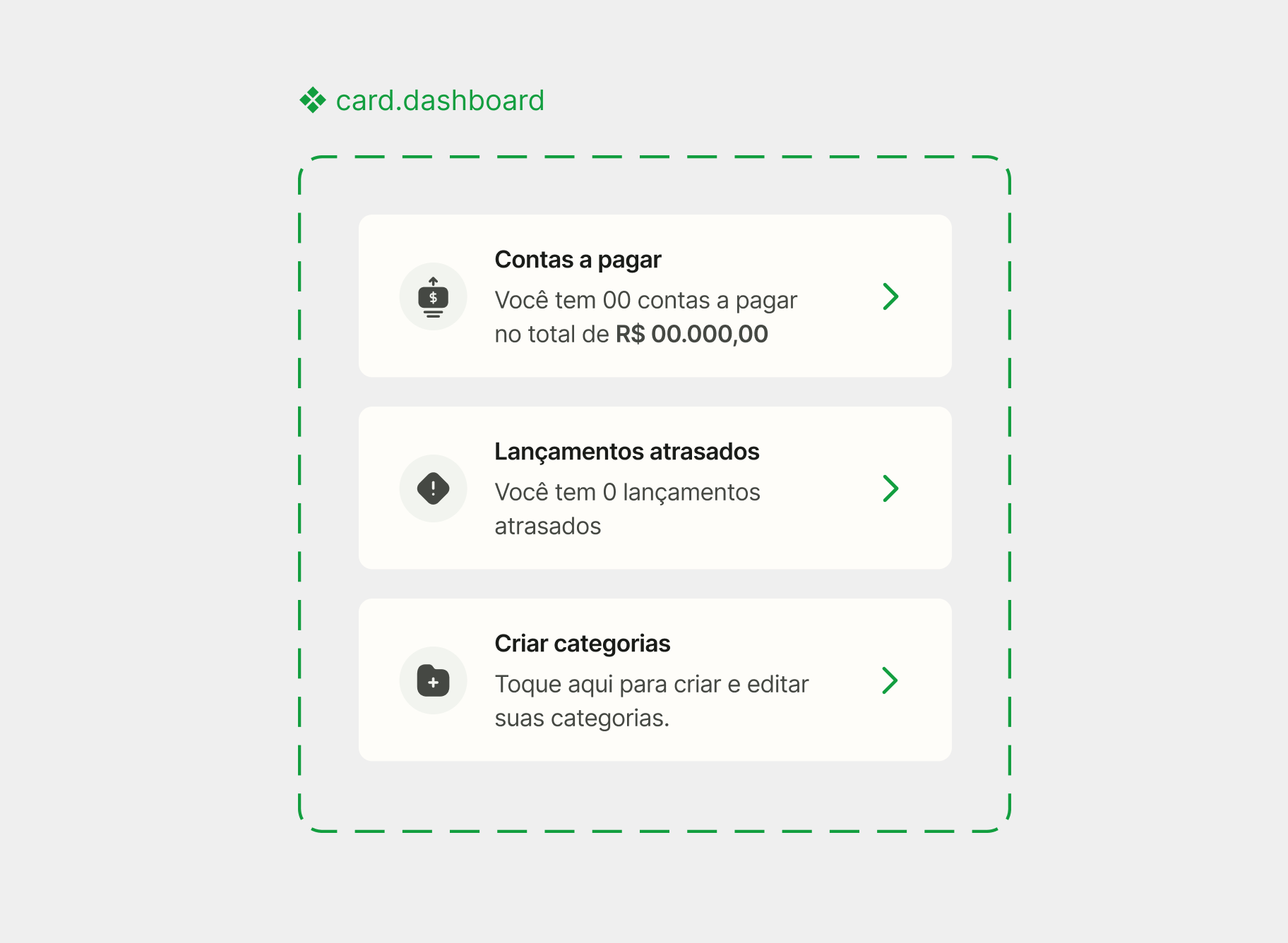
Com todas as fundações definidas, o próximo passo foi recriar os fluxos de design e documentar todos os componentes em tempo real.
Resultados
01
Documento oficial
60+
Novos componentes
09
Fluxos resenhados e documentados
Próximos passos
Com um nível de maturidade inicial, a introdução de um sistema de design permite uma padronização escalável dos produtos para a empresa, mesmo que inicialmente de forma localizada.
Assim como um organismo vivo, a evolução do Organizze System depende de outros atores e partes interessadas em sua evolução. Acredito na sua consolidação nas próximas etapas, que incluem:
- Centralizar todas as decisões de padronização em um repositório design-código, que será o local oficial para os produtos da empresa;
- Internalizar o tom de voz da empresa e criar uma documentação extensiva sobre nossa comunicação;
- Continuar a evoluir e garantir consistência na criação e documentação de novos componentes-chave.
Outros projetos